网页直播播放器更加符合广大人民群众的使用习惯,实现双击全屏的效果.目前网页直播播放器使用了开源的 VideoJS, 它的默认效果是单击播放区域暂停, 只能通过右下角的最大化按钮触发最大化. 要实现双击全屏播放的效果, 就要对 VideoJS 动点小手术, 下面介绍下其中两个关键的步骤.
一. 禁用单击暂停
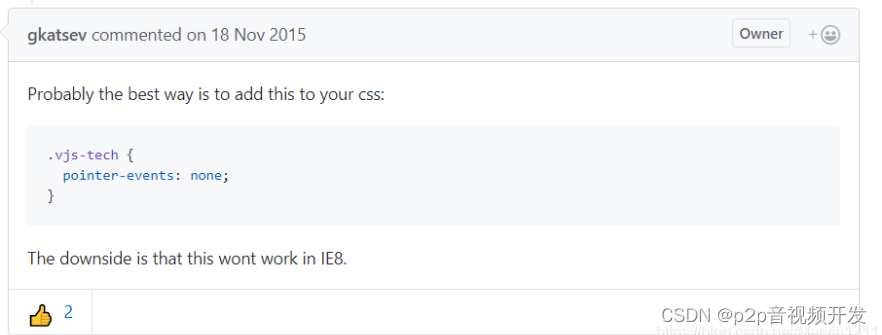
google 得知已经有人提过这样的 issue, google 能够通过关键词搜索到 github 上面的 issues, 这一点非常的赞啊. 点击这个 issue 的链接进去
正如图中作者指出的, 通过下面一段 css 来屏蔽
.vjs-tech {
pointer-events: none;
}
二. 启用双击全屏
接下来就是启用双击全屏了. 用到一个 VideoJS 的 HotKeys 插件, 这个插件默认开启了 VideoJS 的双击全屏播放效果, 并且在全屏播放状态下, 再次双击退出全屏.集成这个插件, 只需两步:
1. 引用JS
<script src="//cdn.sc.gl/videojs-hotkeys/0.2/videojs.hotkeys.min.js"></script>
1
2. 配置 VideoJS 启用插件
videojs('vidId').ready(function() {
this.hotkeys({
volumeStep: 0.1,
seekStep: 5,
enableVolumeScroll: false, //禁用鼠标滚轮调节问音量大小
enableModifiersForNumbers: false
});
});
以上完成了 VideoJS 网页直播播放器双击全屏的效果.
三. livewebplayer介绍
强大的网页直播/点播播放器,使用简单,功能强大.
支持m3u8播放;
支持HTTP-FLV播放;
支持RTMP播放;
支持直播和点播播放;
支持播放器快照截图;
支持点播多清晰度播放;
支持全屏或比例显示;
自带的flash支持极速和流畅模式;
自带的flash支持HTTP-FLV播放;
自动检测IE浏览器兼容播放;






















 1738
1738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








