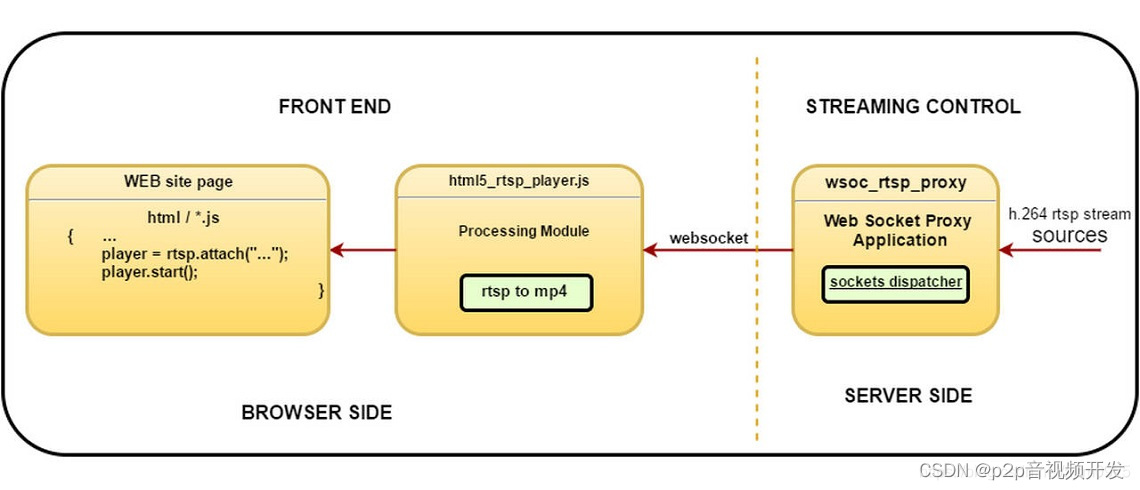
方案一:服务器端用 websocket 接受 rtsp ,然后,推送至客户端
此方案,客户端因为直接转成了mp4,所以H5的video标签直接可以显示。
方案二:主流浏览器不再支持 ActiveX插件,改用 NPAPI 或者 PPAPI 来开发浏览器播放插件,这种方案,NPAPI 由于安全问题,已经不被Chrome支持了,PPAPI 是可行,但涉及到C++编程,难度稍大。
方案三:此方案应该是最主流的。
用 ffmpeg 把 rtsp 转成 rtmp 通过 nginx代理出去,其中核心处用到了 nginx 的 nginx-rtmp-module 模块,在客户端则使用著名的网页播放器 jwplayer 来播放 rtmp 流即可,但是 jwplayer 播放器好像是付费的,此方案也是搭建流媒体服务器的通用方案之一。
方案四:与方案三类似,只是这里使用 ffmpeg + nginx 把 rtsp 转成了 hls 协议,客户端使用 videojs 播放
方案五:使用 WebRTC,WebRTC 是支持网页浏览器进行实时音视频的一套API,例如:HTML5 通过 webRTC 直接调用摄像头,但是如果要实现远程视频流的显示,则需要将 RTSP 转换为 WebRTC 流,供 web 端显示。
方案六:此方案比较高大上,但是性能与 Native 比还有明显差距。视频数据用 websocket 传到前端,在前端进行软解码,解码器是通过 Emscripten 把C语言的解码库编译成 .js 或者 .wasm 给前端调用,解码后的 YUV 数据转换为 RGB 推到 HTML5 的 Canvas 播放。
方案七:
liveweb是一款超低延时(150-200毫秒)、秒启动、无插件web实时视频播放器,h5视频播放器,支持egde、firefox、Chrome、safari等常见浏览器。支持h264、h265、AAC、G711等常见音视频格式。
支持协议:RTSP、RTMP、HLS、HTTP-FLV、WebSocket-FLV、GB28181、HTTP-TS、WebSocket-TS、HTTP-fMP4、WebSocket-fMP4、MP4、WebRTC。
支持RTSP/Onvif/GB/T28181/EHome/海康SDK/大华SDK等设备或者平台接入
服务器包含设备接入、音视频直播、流媒体分发服务器、录像存储和回放服务等功能。
提供GB28181信令转接和平台级联
支持HTTPS 加密等;
对外提供HTTP API二次开发接口;























 1739
1739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








