一、科普一下
1.流程

2.常见视频流格式
● RTMP(推流端、拉流端)
● RTSP(推流端)
● HLS(拉流端)
● FLV(拉流端)
3.FLV
● 原生video标签只支持Ogg、MPEG4、WebM三种格式
● 默认需要安装flash插件才可以播放
● bilibili开源flv.js插件可直接转码,vue项目直接使用
○ 推流端视频编码必须是H.264
4.HLS
● 把整个流分成一个个小的基于HTTP的文件下载,所以不适用直播,延迟会比其他协议的高,对网络质量要求高
● 前端处理HLS格式视频流,引入video.js
5.RTSP
● 实时传输协议
● 大屏项目大部分视频都是通过安装监测摄像头传输展示的
● 延时低,厂商直接提供,网络负载均衡
● 不支持移动端,浏览器兼容性差,需要低版本浏览器,且安装插件
6.RTMP
● 基于TCP,实时性高、稳定性高,主要用于直播
● 一般是传输的为flv流
二、代码实现

暂不考虑项目要求,对于现阶段前端可实现的途径进行了具体实现,如下:
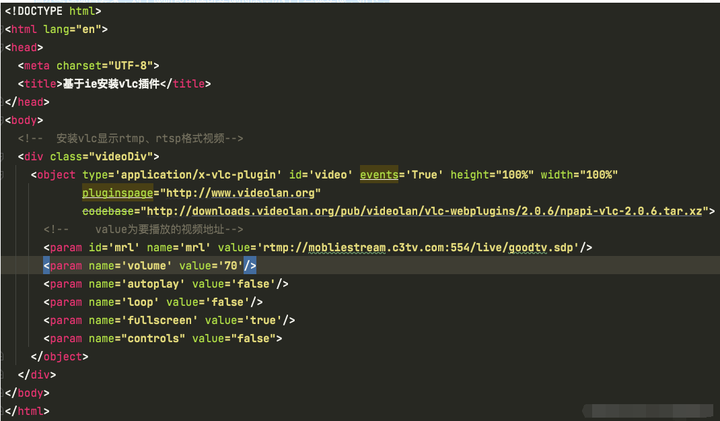
1.ie浏览器+vlc插件
- ie浏览器安装vlc插件,可直接播放rtsp、rtmp格式的视频,代码如下

- 缺点:
- 需要指定浏览器,安装指定插件
- vlc插件并不稳定,测试过程中,经常无响应
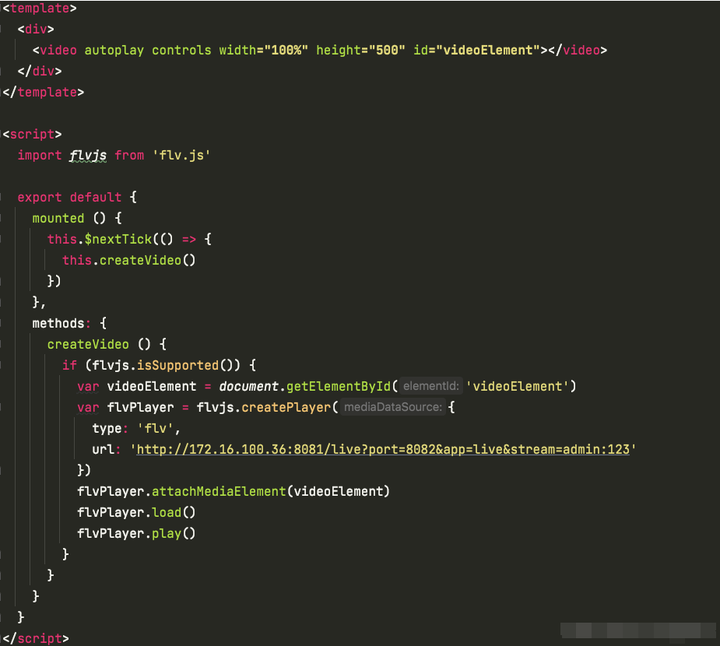
2.直接播放flv格式vue

在vue项目里,安装了flv.js,可直接播放flv编码格式的视频流
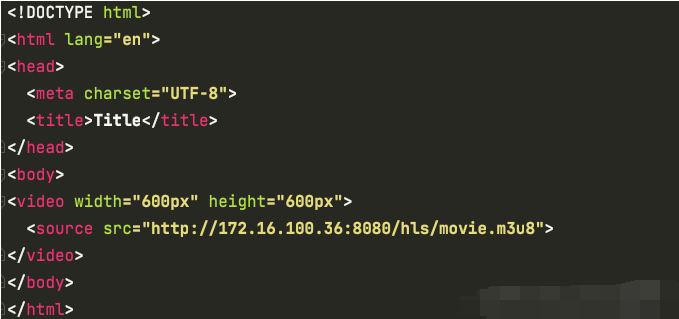
3.直接播放hls格式

4.webrtc播放
4.1 文档:Getting started with WebRTC
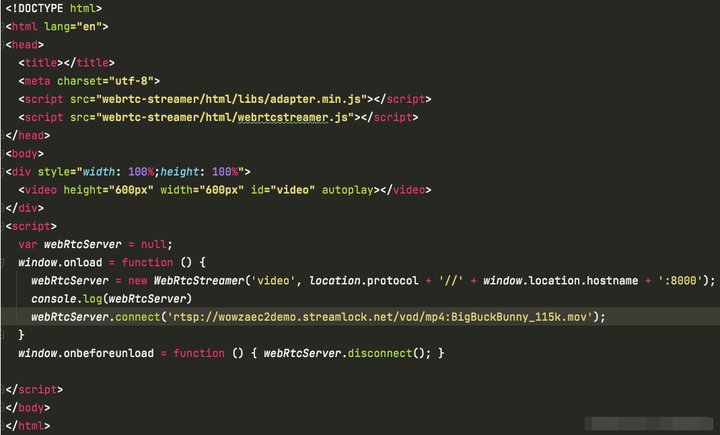
4.2 webrtc可实现的功能特别强大,网上可参考的资料很少,目前尝试的是webrtc-streamer插件,实现了rtsp直接播放
本地下载webrtc-streameran安装包,cmd起webrtc服务,命令行为:./webrtc-streamer rtsp://172.16.100.36:8554/cv/admin:123,坑是rtsp的地址一定要标准,不然无法播放
rtsp地址不标准对应的展示

rtsp地址标准后

对应代码

- 尝试了rtmp格式,不能播放,没有进一步验证错误原因,猜测可能是webrtc-streamer插件本身不支持rtmp
4.3 vue-webrtc
- 调研多用于直播类,目前未找到直接播放rtsp、rtmp的对应function
三、小结
从几种方案调研来看,浏览器不支持flash插件已成趋势,不建议ie+vlc插件的方案,至于其他几种直接播放的方法,看项目需求,不过个人看法,主流应该是webrtc






















 1789
1789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








