在微信小程序里使用van-image时,加载本地图片加载不出来,报错信息如下
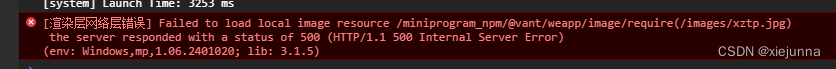
Failed to load local image resource /miniprogram_npm/@vant/weapp/image/require(/images/xztp.jpg)
the server responded with a status of 500 (HTTP/1.1 500 Internal Server Error)
(env: Windows,mp,1.06.2401020; lib: 3.1.5)

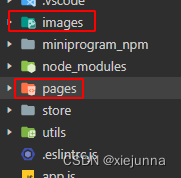
界面中,尝试用了以下几种方式引用图片(图片目录在pages目录下面放的),都是报下面的错
在这里插入图片描述
方式1:
<van-image width="100" height="100" lazy-load src="../image/xztp.jpg"/>
方式2:
<van-image width="100" height="100" lazy-load src="require(../image/xztp.jpg)"/>
方式3:
<van-image width="100" height="100" lazy-load :src="require(../image/xztp.jpg)"/>
各种查找解决办法,最终看到微信小程序开发社区说,images目录应该放到pages同级目录,于是试试看吧,还果然可以了,能正常加载图片了

<van-image width="100" height="100" lazy-load src="/images/xztp.jpg"/>
调整目录结构后,本地图片加载正常。







 文章讲述了在微信小程序中使用van-image组件加载本地图片时遇到500错误的问题,通过将图片目录调整到pages同级目录解决了问题,强调了正确的目录结构对本地图片加载的重要性。
文章讲述了在微信小程序中使用van-image组件加载本地图片时遇到500错误的问题,通过将图片目录调整到pages同级目录解决了问题,强调了正确的目录结构对本地图片加载的重要性。














 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








