设计:创建一个扇形遮罩,再创建一个两色径向渐变圆,用扇形遮罩去剪切径向渐变圆,就得到一个两色线性径向渐变扇形.
一.先创建一个扇形遮罩.(里面的函数代码什么意义,按住command,点函数名就可进去看了)
1.创建一个四分之七(这个数随便定)的扇形.下面代码放入- (void)drawRect:(CGRect)rect方法,如果在init赋初值(_c为中心点,_radius为半径),运行就可看到一个红色的四分七扇形了.这里的color不要用black和white哦
CGContextRef imgCtx = UIGraphicsGetCurrentContext();
CGContextMoveToPoint(imgCtx, _c.x,_c.y);
CGContextSetFillColor(imgCtx, CGColorGetComponents([UIColor redColor].CGColor));
CGContextAddArc(imgCtx, _c.x, _c.y, _r, -M_PI/2, 5*M_PI/4, 0);
CGContextFillPath(imgCtx); UIGraphicsBeginImageContext(rect.size);
CGContextRef imgCtx = UIGraphicsGetCurrentContext();
CGContextMoveToPoint(imgCtx, _c.x,_c.y);
CGContextSetFillColor(imgCtx, CGColorGetComponents([UIColor redColor].CGColor));
CGContextAddArc(imgCtx, _c.x, _c.y, _r, -M_PI/2, 5*M_PI/4, 0);
CGContextFillPath(imgCtx);
//save the context content into the image mask
CGImageRef mask = CGBitmapContextCreateImage(UIGraphicsGetCurrentContext());
UIGraphicsEndImageContext();
CGContextRef ctx = UIGraphicsGetCurrentContext();
UIGraphicsBeginImageContext(rect.size);
CGContextRef imgCtx = UIGraphicsGetCurrentContext();
CGContextMoveToPoint(imgCtx, _c.x,_c.y);
CGContextSetFillColor(imgCtx, CGColorGetComponents([UIColor redColor].CGColor));
CGContextAddArc(imgCtx, _c.x, _c.y, _r, -M_PI/2, 5*M_PI/4, 0);
CGContextFillPath(imgCtx);
//save the context content into the image mask
CGImageRef mask = CGBitmapContextCreateImage(UIGraphicsGetCurrentContext());
UIGraphicsEndImageContext();
CGContextClipToMask(ctx, self.bounds, mask);
CGImageRelease(mask);
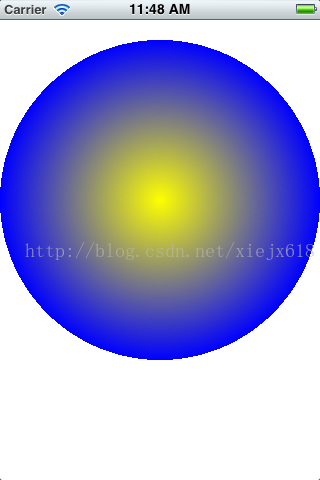
二.创建一个两色径向渐变圆,(把上面的代码注释,专心画渐变圆吧).主要使用CGContextDrawRadialGradient,它需要一个gradient,所以先创建吧.
1.使用CGGradientCreateWithColorComponents创建渐变需要四参数.space,components[], locations[],count.使用CGColorSpaceCreateDeviceRGB()就可得到一个space;创建的是线性(均匀)的,将locations[]设为NULL;count是两色,设为2;components[]就看下面代码,两种方法创建:
方法A:
UIColor *startColor=[UIColor yellowColor];
UIColor *endColor= [UIColor blueColor];
UIColor *colors[2] = {startColor,endColor};
CGFloat components[2*4];
for (int i = 0; i < 2; i++) {
CGColorRef tmpcolorRef = colors[i].CGColor;
const CGFloat *tmpcomponents = CGColorGetComponents(tmpcolorRef);
for (int j = 0; j < 4; j++) {
components[i * 4 + j] = tmpcomponents[j];
}
}方法B:
CGFloat components[8]={
1.0, 1.0, 0.0, 1.0, //start color(r,g,b,alpha)
0.0, 0.0, 1.0, 1.0 //end color
}; CGFloat components[8]={
1.0, 1.0, 0.0, 1.0, //start color(r,g,b,alpha)
0.0, 0.0, 1.0, 1.0 //end color
};
CGColorSpaceRef space = CGColorSpaceCreateDeviceRGB();
CGGradientRef gradient = CGGradientCreateWithColorComponents(space, components, NULL,2);
CGColorSpaceRelease(space),space=NULL;//release2.CGContextDrawRadialGradient方法需要7参数,上面只搞定了gradient,剩下一个一个给吧.
CGPoint start = _c;
CGPoint end = _c;
CGFloat startRadius = 0.0f;
CGFloat endRadius = _r;
CGContextRef graCtx = UIGraphicsGetCurrentContext();
CGContextDrawRadialGradient(graCtx, gradient, start, startRadius, end, endRadius, 0);
CGGradientRelease(gradient),gradient=NULL;//release将上面两小段代码拼在一起,运行就可以看到一个两色径向渐变圆了.也不要忘了release gradient.
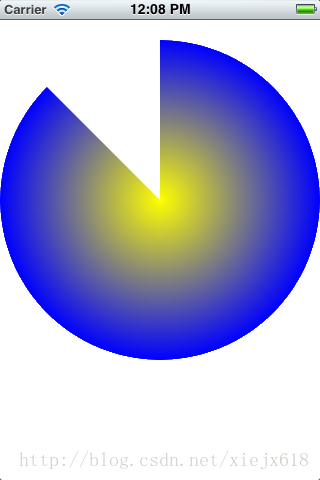
三.最后调整,拼接.画扇形的color改为black,起始弧度,结束弧度,画弧方向都调整下.
CGContextRef ctx = UIGraphicsGetCurrentContext();
UIGraphicsBeginImageContext(rect.size);
CGContextRef imgCtx = UIGraphicsGetCurrentContext();
CGContextMoveToPoint(imgCtx, _c.x,_c.y);
CGContextSetFillColor(imgCtx, CGColorGetComponents([UIColor blackColor].CGColor));
CGContextAddArc(imgCtx, _c.x, _c.y, _r, M_PI/2, -5*M_PI/4, 1);
CGContextFillPath(imgCtx);
//save the context content into the image mask
CGImageRef mask = CGBitmapContextCreateImage(UIGraphicsGetCurrentContext());
UIGraphicsEndImageContext();
CGContextClipToMask(ctx, self.bounds, mask);
CGFloat components[8]={
1.0, 1.0, 0.0, 1.0, //start color(r,g,b,alpha)
0.0, 0.0, 1.0, 1.0 //end color
};
CGColorSpaceRef space = CGColorSpaceCreateDeviceRGB();
CGGradientRef gradient = CGGradientCreateWithColorComponents(space, components, NULL,2);
CGColorSpaceRelease(space),space=NULL;//release
CGPoint start = _c;
CGPoint end = _c;
CGFloat startRadius = 0.0f;
CGFloat endRadius = _r;
CGContextRef graCtx = UIGraphicsGetCurrentContext();
CGContextDrawRadialGradient(graCtx, gradient, start, startRadius, end, endRadius, 0);
CGGradientRelease(gradient),gradient=NULL;//release再运吧.
完整代码下载:
http://download.csdn.net/detail/xiejx618/6018683
参考的文章有:
http://www.thinkandbuild.it/how-to-build-a-custom-control-in-ios/
http://kongkongbrain.blog.163.com/blog/static/178199013201110233366847/
























 340
340

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








