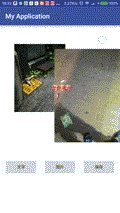
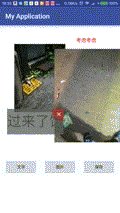
如图效果 文字和图片都可以双指头放大和缩小 点击X可以删除当前选中的图片或者文字,目前旋转还没有完善好 ;
首先自定义一个view 使用OnDraw方法画出图片以及文字
由于考虑到内存的溢出 所以先对bitmap压缩
<pre name="code" class="java">/**
* 输入原图,得到指定大小缩放图
*
* @param bitmap
* @param newWidth
* @param newHeight
* @param recycle
* @return
*/
public static synchronized Bitmap getScaleBmp(Bitmap bitmap, int newWidth,
int newHeight, boolean recycle) {
if (Recycler.isRecycled(bitmap))
return null;
Bitmap destBitmap = null;
try {
int width = bitmap.getWidth();
int height = bitmap.getHeight();
if (width == newWidth && height == newHeight && recycle)
return bitmap;
if (newWidth == 0)
newWidth = width;
if (newHeight == 0)
newHeight = height;
destBitmap = Bitmap.createBitmap((int) newWidth, (int) newHeight,
bitmap.getConfig());
Canvas canvas = new Canvas(destBitmap);
canvas.drawBitmap(
bitmap,
null,
new Rect(0, 0, destBitmap.getWidth(), destBitmap
.getHeight()), null);
} catch (Throwable e) {
Recycler.recycle(destBitmap);
destBitmap = null;
}
if (recycle)
Recycler.recycle(bitmap);
return destBitmap;
} </pre><pre code_snippet_id="1671578" snippet_file_name="blog_20160504_3_6497429" name="code" class="java"><span style="font-size:18px;">图片压缩后就可以把图片给画到画布上了</span><span style="font-size:18px;"></span><pre name="code" class="java"> /**
* 添加图片
*
* @param filePath 图片绝对路径
* @param text 添加文字图片时的文本
* @param x x起始坐标,-1时使用默认坐标
* @param y y起始坐标,-1时使用默认坐标
* @param resize 是否重新缩放
*/
private void addImage(String filePath, String text, float x, float y,
boolean resize) {
try {
int rectW = (int) getRectW();
int minW = (int) (rectW * 4 / 5f);
Bitmap bmp = null;
if (resize) {
bmp = BmpUtils.getBmpToSmall(filePath, rectW);
if (bmp.getWidth() < minW)
bmp = BmpUtils.getScaleBmpByWidthAuto(bmp, minW, true);
} else {
bmp = BmpUtils.getBmpToSmall(filePath, getW());
}
if (x == -1 || y == -1) {
x = (getW() - bmp.getWidth()) / 2f;
y = 0;
float getScrolledY = getScrolledY();
if (bmp.getHeight() > getRectH() * 1.5f) {
y = getScrolledY + 8;
} else {
y = getScrolledY + getRectH() / 2f;
}
}
Image image = new Image(filePath, null, bmp, x, y, text);
images.add(image);
refresh();
} catch (Throwable e) {
image.recycle();
images.remove(image);
refresh();
}
}
到此图片就已经画在了指定位置上了,然后就是画文字
<span style="font-size:18px;"></span><pre name="code" class="java"> private void drawText(LinkedList<String> strs, String oriText,
double rowHeight, float x, float y) {
FileOutputStream fos = null;
Bitmap bmp = null;
File file = null;
try {
// 分行画出来
if (!isShown() || textHeight == 0)
return;
bmp = Bitmap.createBitmap(textWidth,
(int) (textHeight + rowHeight * .5f), Config.ARGB_8888);
Canvas canvas = new Canvas(bmp);
canvas.drawColor(Color.TRANSPARENT);
for (int i = 0; i < strs.size(); i++) {
canvas.drawText(strs.get(i), 0, (float) (rowHeight * (i + 1)),
paint_text_white);
canvas.drawText(strs.get(i), 1,
(float) (rowHeight * (i + 1)) + 1, paint_text);
}
File dir = getCacheDir();
if (!dir.exists())
dir.mkdirs();
file = new File(dir, String.valueOf(System.currentTimeMillis()));
fos = new FileOutputStream(file);
bmp.compress(CompressFormat.PNG, 100, fos);
fos.flush();
} catch (Throwable e) {
} finally {
if (fos != null) {
try {
fos.close();
} catch (IOException e) {
}
}
Recycler.recycle(bmp);
}
if (file != null && file.exists() && file.length() > 0)
addImage(file.getAbsolutePath(), oriText, x, y, false);
}
<span style="font-size:18px;">
</span><span style="font-size:18px;">
</span><span style="font-size:18px;">接下来 就是手势的滑动了 我们可以重写</span><pre style="font-family: 'Source Code Pro'; font-size: 10.5pt; background-color: rgb(255, 255, 255);"><span style="background-color:#e4e4ff;">onTouchEvent 来实现是单指滑动还是双指滑动或者单次点击 </span>手势处理的代码比较长 这里就不贴出来了 具体可以下载demo
这里的弹窗使用了gitup上如果用eclipse的可以修改成系统自带的diglog
这是damo地址 点击下载























 356
356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








