1.垂直菜单的制作
效果:
HTML代码:
<!--导航菜单基本都是用无序列表-->
<ul class="nav">
<li><a href="#">首 页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">售后服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>CSS样式:
<style type="text/css">
*{margin:0; padding:0; font-size:14px;}
ul{
list-style:none; /*去掉每项前的小图标*/
width:100px} /*设置宽度*/
.nav li a{
display:block; /*设置为块级元素*/
height:30px; /*设置高度*/
text-indent:20px; /*首行缩进*/
background-color:#efefef;
margin-bottom:1px;}
/*设置链接样式*/
a{
color:#333;
text-decoration:none}
.nav li a:hover{
background-color:#F60;
color:#fff}
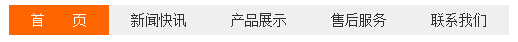
</style>2.水平菜单制作
效果:
HTML代码:
<ul class="nav">
<li><a href="#">首 页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">售后服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>CSS代码:
<style type="text/css">
*{margin:0; padding:0; font-size:14px;}
ul{
list-style:none;}/*去掉每项前的小图标*/
.nav li{
float:left;} /*设置左浮动*/
.nav li a{
display:block; /*设置为块级元素*/
height:30px; /*设置高度*/
width:100px; /*设置宽度*/
text-align:center;/*字体水平居中*/
margin-bottom:1px;}
/*设置链接样式*/
a{
color:#333;
text-decoration:none}
.nav li a:hover{ background-color:#F60; color:#fff}
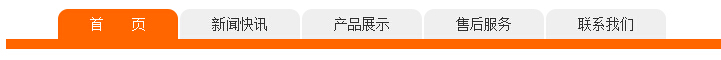
</style>3.圆角菜单制作
所需图片:
效果:
HTML代码:
<ul class="nav">
<li><a class="on" href="#">首 页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">售后服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>CSS代码:
<style type="text/css">
*{margin:0; padding:0; font-size:14px;}
.nav{
list-style:none;
border-bottom:10px solid #F60; /*橘色横线*/
margin-top:20px;
padding-left:50px;}
.nav li{float:left}/*设置为左浮动*/
.nav li a{
display:block; /*设置为块级元素*/
width:120px; /*设置宽度*/
height:30px;/*设置高度*/
text-align:center; /*文字水平居中*/
line-height:30px; /*文字垂直居中,其值须为高度值*/ background:url(http://img.mukewang.com/53846438000168f901200060.jpg); /*导入背景图片*/
margin-left:2px;}/*显示图片的灰色部分*/
/*链接样式*/
a{
color:#333;
text-decoration:none}
.nav li a.on, .nav li a:hover{
background-position:0px -30px; /*显示图片的橘色部分*/
color:#fff;}
</style>
</head>注:绝大多数小图标和细节效果使用这个方法实现。


























 1250
1250

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








