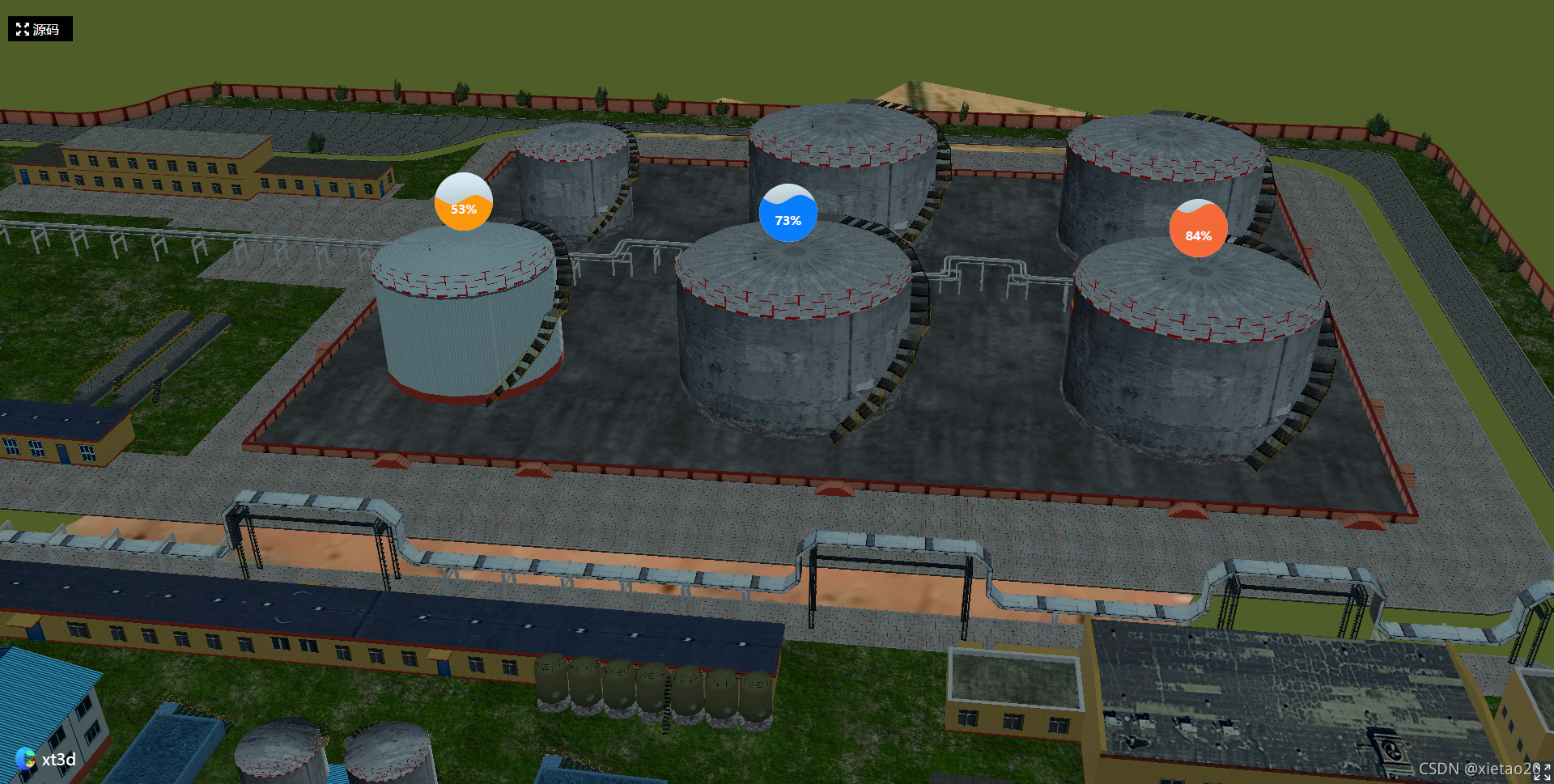
效果

代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>cesium|xt3d</title>
<!-- 引入Cesium -->
<script src="https://cdn.jsdelivr.net/npm/cesium@1.84.0/Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/cesium@1.84.0/Build/Cesium/Widgets/widgets.css">
<!-- echarts -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
<script src="http://www.xt3d.cn/libs/echarts/echarts-liquidfill.js"></script>
<!-- 引入xt3d -->
<script src="http://www.xt3d.cn/xt3dlib/xt3d.min.js"></script>
<style>
html,
body,
#map3d {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div id="map3d"></div>
<script>
let xt3dInit = {
init(el) {
this.initViewer(el);
this.load3dtiles();
this.addLiquidfills();
this.setView();
},
addLiquidfills() {
let position = Cesium.Cartesian3.fromDegrees(121.92539469881352, 40.898001855950874, 20.189471420439602);
let option = {
series: [{
type: "liquidFill",
data: [0.84],
radius: "90%",
outline: {
show: false
},
label: {
position: ["50%", "65%"],
textStyle: {
fontSize: 15,
fontFamily: "Lobster Two"
}
},
itemStyle: {
color: "#f86531"
}
}]
};
let liquidfill = new xt3d.PointObject.Liquidfill(this.viewer, position, option);
position = Cesium.Cartesian3.fromDegrees(121.9248362944655, 40.89777544363825, 20.07913566471516);
option = {
series: [{
type: "liquidFill",
data: [0.73],
radius: "90%",
outline: {
show: false
},
label: {
position: ["50%", "65%"],
textStyle: {
fontSize: 15,
fontFamily: "Lobster Two"
}
},
itemStyle: {
color: "#007aff"
}
}]
};
liquidfill = new xt3d.PointObject.Liquidfill(this.viewer, position, option);
position = Cesium.Cartesian3.fromDegrees(121.92435000541712, 40.897604417589136, 18.60288589545692);
option = {
series: [{
type: "liquidFill",
data: [0.53],
radius: "90%",
outline: {
show: false
},
label: {
position: ["50%", "65%"],
textStyle: {
fontSize: 15,
fontFamily: "Lobster Two"
}
},
itemStyle: {
color: "#ff9501"
}
}]
};
liquidfill = new xt3d.PointObject.Liquidfill(this.viewer, position, option);
},
initViewer(el) {
this.viewer = new Cesium.Viewer(el, {
infoBox: false,
selectionIndicator: false,
navigation: false,
animation: false,
timeline: false,
baseLayerPicker: false,
geocoder: false,
homeButton: false,
sceneModePicker: false,
navigationHelpButton: false,
shouldAnimate: false,
imageryProvider: new Cesium.UrlTemplateImageryProvider({
url: "https://a.tiles.mapbox.com/v4/mapbox.satellite/{z}/{x}/{y}.png?access_token=mapboxTk"
})
});
},
load3dtiles() {
var tileset = this.viewer.scene.primitives.add(
new Cesium.Cesium3DTileset({
url: "http://www.xt3d.cn/data/3dtiles/gongchang/tileset.json",
})
);
},
setView() {
let flyToOpts = {
destination: {
x: -2553253.9510935335,
y: 4097845.4564840123,
z: 4153806.627827229
},
orientation: {
heading: 5.700776905283515,
pitch: -0.5287565471564286,
roll: 6.281065365601895
},
duration: 1
};
this.viewer.scene.camera.setView(flyToOpts);
},
destroy() {
this.viewer.entities.removeAll();
this.viewer.imageryLayers.removeAll(true);
this.viewer.destroy();
}
}
xt3dInit.init("map3d");
</script>
</body>
</html>
预览地址
xt3d 在线预览地址
























 408
408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










