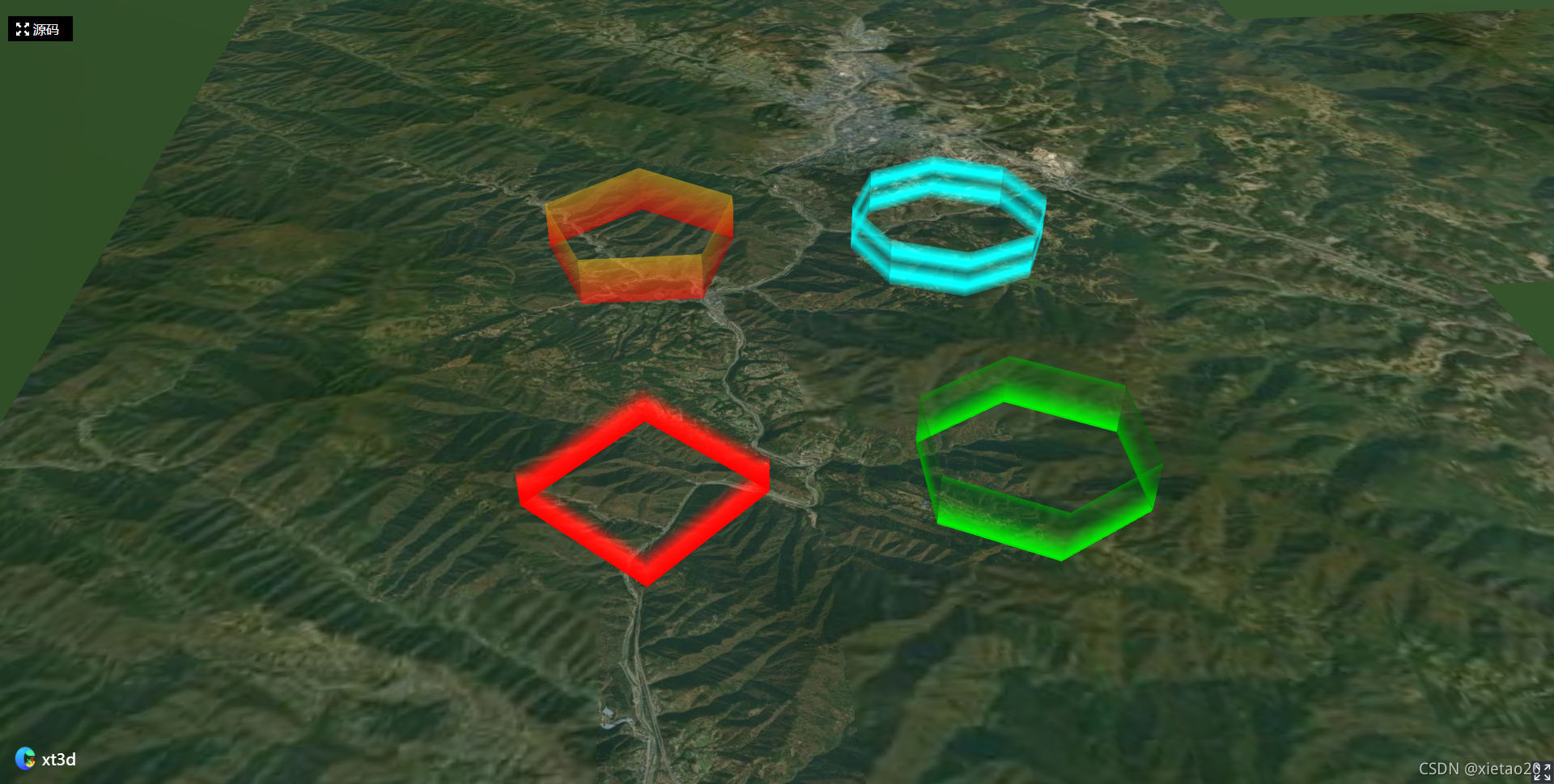
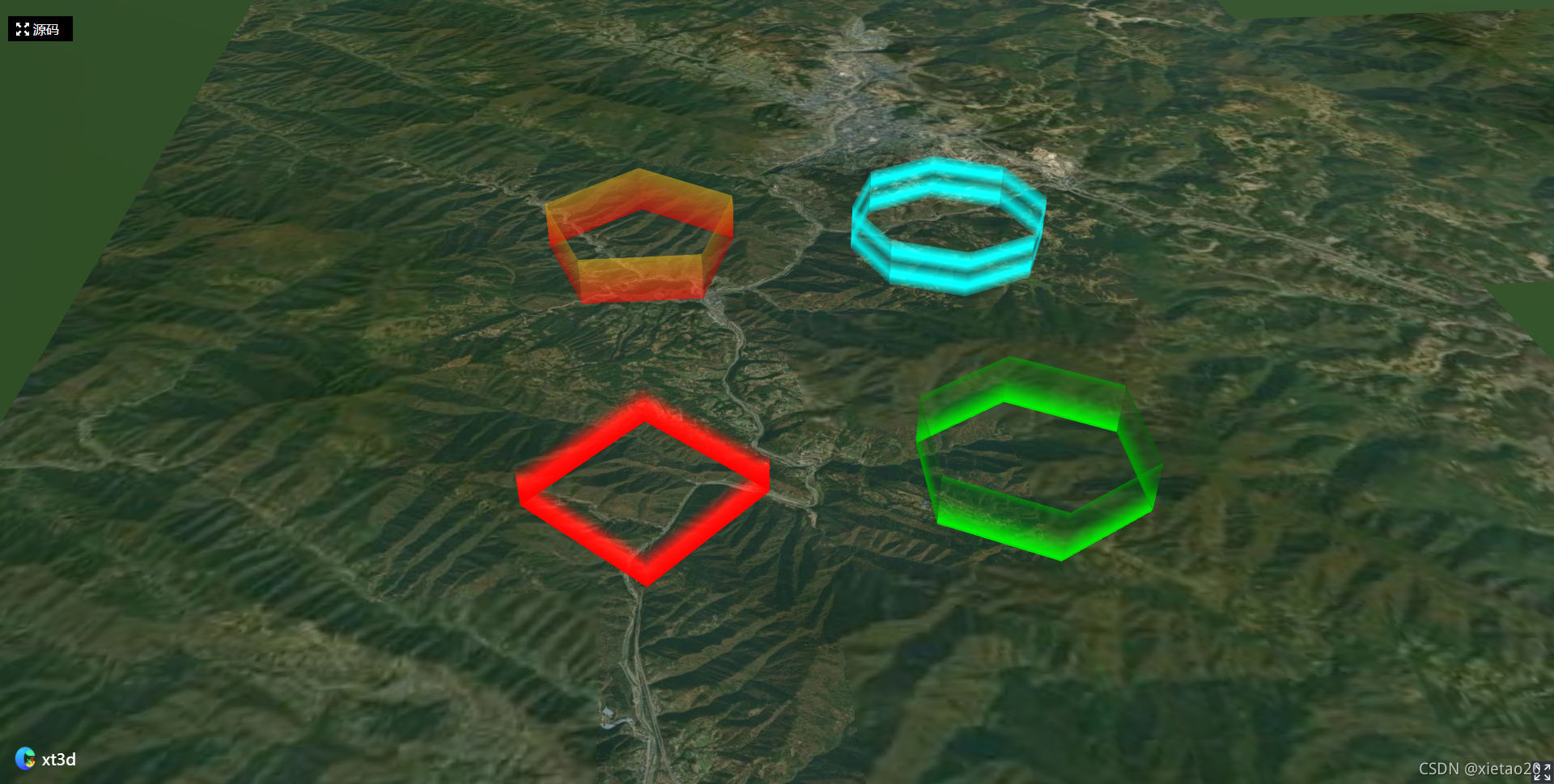
效果

代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>cesium|xt3d</title>
<!-- 引入Cesium -->
<script src="https://cdn.jsdelivr.net/npm/cesium@1.84.0/Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/cesium@1.84.0/Build/Cesium/Widgets/widgets.css">
<!-- 引入xt3d -->
<script src="http://www.xt3d.cn/xt3dlib/xt3d.min.js"></script>
<style>
html,
body,
#map3d {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div id="map3d"></div>
<script>
let xt3dInit = {
init(el) {
this.initViewer(el);
this.addWalls();
},
initViewer(el) {
this.viewer = new Cesium.Viewer(el, {
infoBox: false,
selectionIndicator: false,
navigation: false,
animation: false,
timeline: false,
baseLayerPicker: false,
geocoder: false,
homeButton: false,
sceneModePicker: false,
navigationHelpButton: false,
shouldAnimate: true,
imageryProvider: new Cesium.UrlTemplateImageryProvider({
url: "https://a.tiles.mapbox.com/v4/mapbox.satellite/{z}/{x}/{y}.png?access_token=mapboxTk"
})
});
this.viewer.scene.globe.depthTestAgainstTerrain = true;
this.viewer.scene.fxaa = true;
this.viewer.scene.postProcessStages.fxaa.enabled = true;
},
addWalls() {
let position = Cesium.Cartesian3.fromDegrees(108, 32, 0);
let wall = new xt3d.WallObject.JustWall(this.viewer, position, {
radius: 1200,
wallHeight: 800,
edgeCount: 4,
materialType: xt3d.WallObject.MaterialTypes.BASEGRADIENT,
wallColor: Cesium.Color.RED
});
position = Cesium.Cartesian3.fromDegrees(108, 32.04, 0);
wall = new xt3d.WallObject.JustWall(this.viewer, position, {
radius: 1200,
wallHeight: 600,
edgeCount: 5,
materialType: xt3d.WallObject.MaterialTypes.LINEARGRADIENT,
colorStops: [{
stop: 0,
color: "rgba(220,168,24,0.5)"
}, {
stop: 1,
color: "rgba(255,0,0,0.5)"
}]
});
position = Cesium.Cartesian3.fromDegrees(108.04, 32, 0);
wall = new xt3d.WallObject.JustWall(this.viewer, position, {
radius: 1200,
wallHeight: 600,
edgeCount: 6,
materialType: xt3d.WallObject.MaterialTypes.LINEFLOW,
wallColor: Cesium.Color.GREEN
});
position = Cesium.Cartesian3.fromDegrees(108.04, 32.04, 0);
wall = new xt3d.WallObject.JustWall(this.viewer, position, {
radius: 1200,
wallHeight: 600,
edgeCount: 8,
materialType: xt3d.WallObject.MaterialTypes.SCROLL,
wallColor: Cesium.Color.AQUA
});
this.viewer.flyTo(this.viewer.entities)
},
setView() {
let flyToOpts = {
destination: {
x: -2480545.894127303,
y: 4824963.985194741,
z: 3364854.851591061
},
orientation: {
heading: 3.48925214917982,
pitch: -0.445782596897939,
roll: 0.00023268849772595246
},
duration: 1
};
this.viewer.scene.camera.flyTo(flyToOpts);
},
destroy() {
this.viewer.entities.removeAll();
this.viewer.imageryLayers.removeAll(true);
this.viewer.destroy();
}
}
xt3dInit.init("map3d");
</script>
</body>
</html>
预览地址
xt3d 在线预览地址
























 4065
4065











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










