写在前面
补充:于2022年1月已将其开源,欢迎大家参与共建cesium-plugin。个人微信:zpc1305780485。
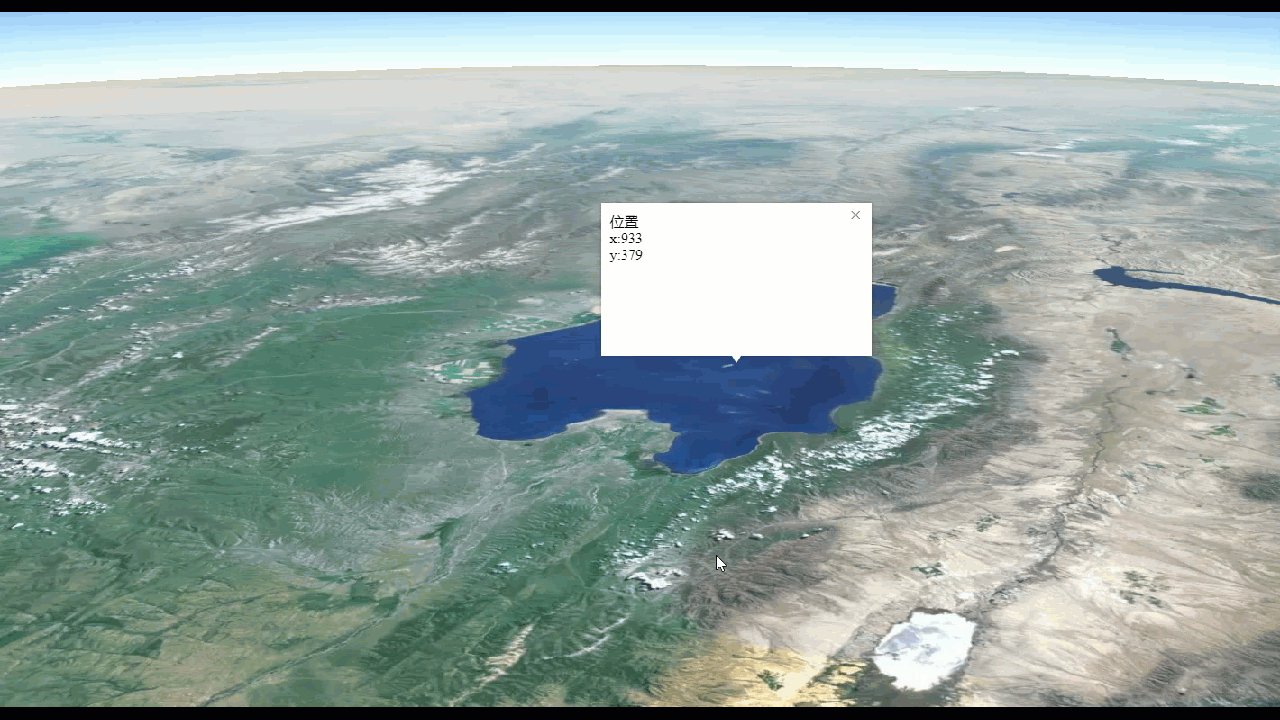
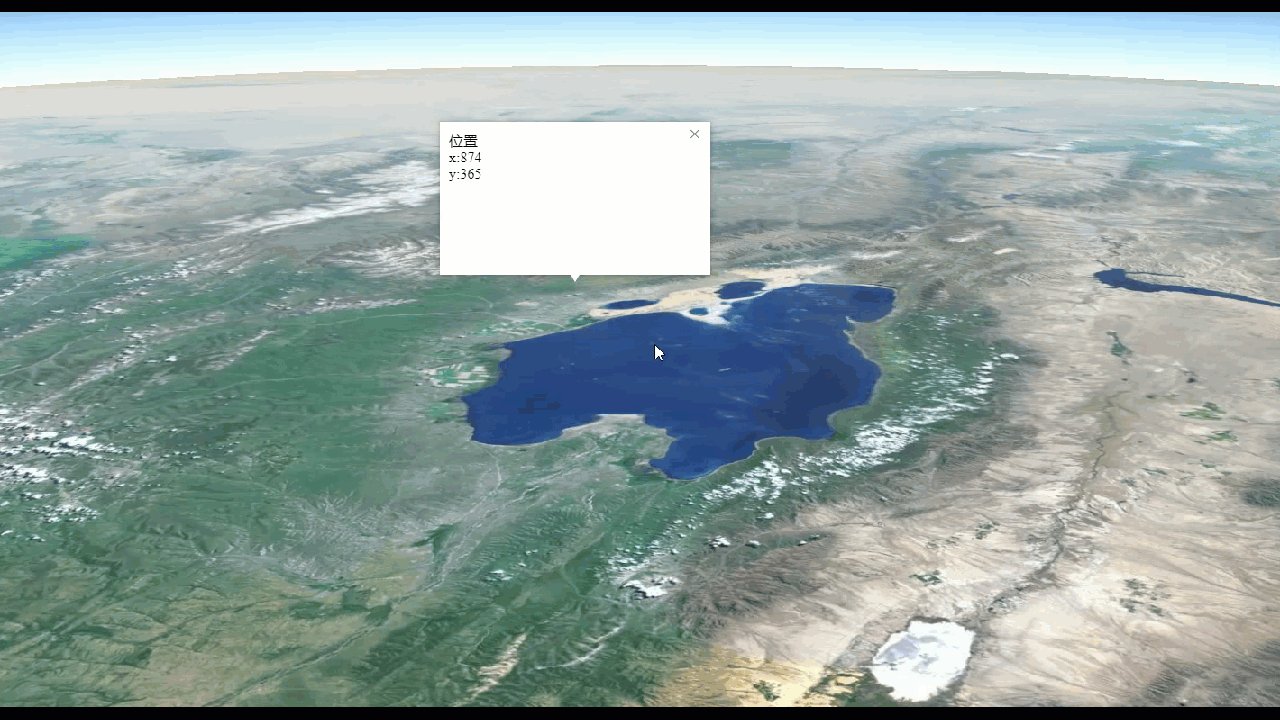
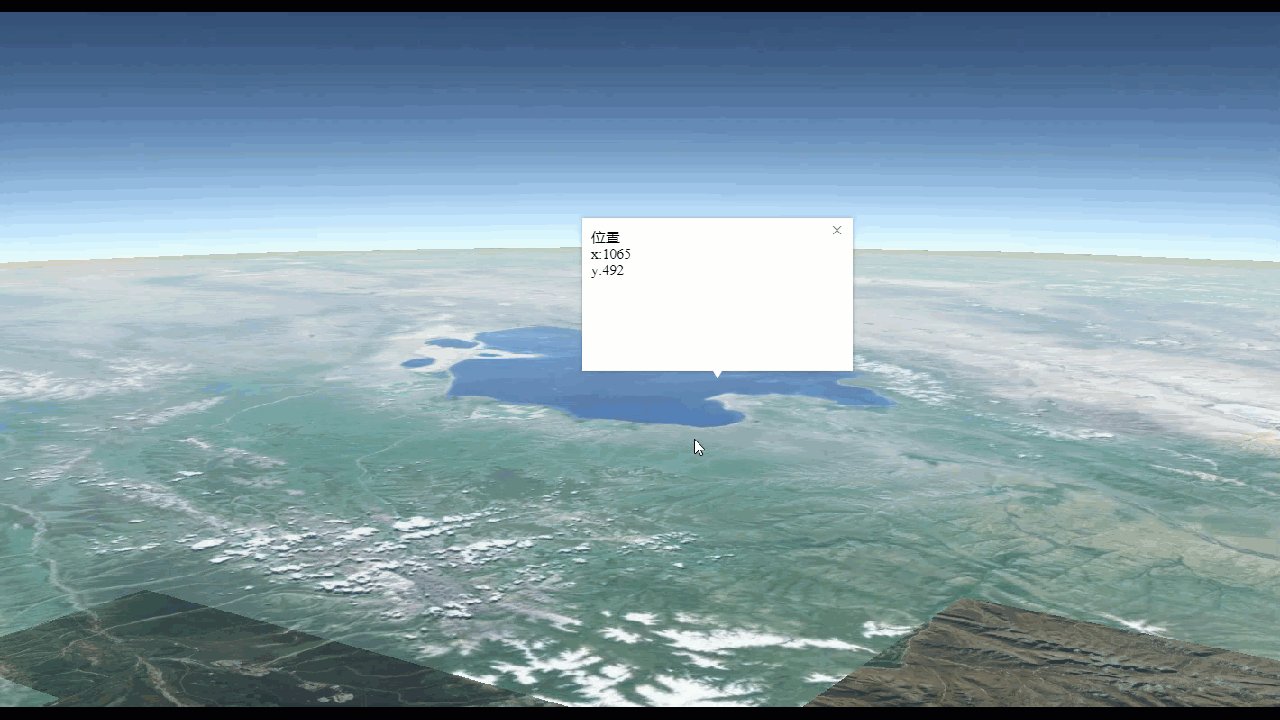
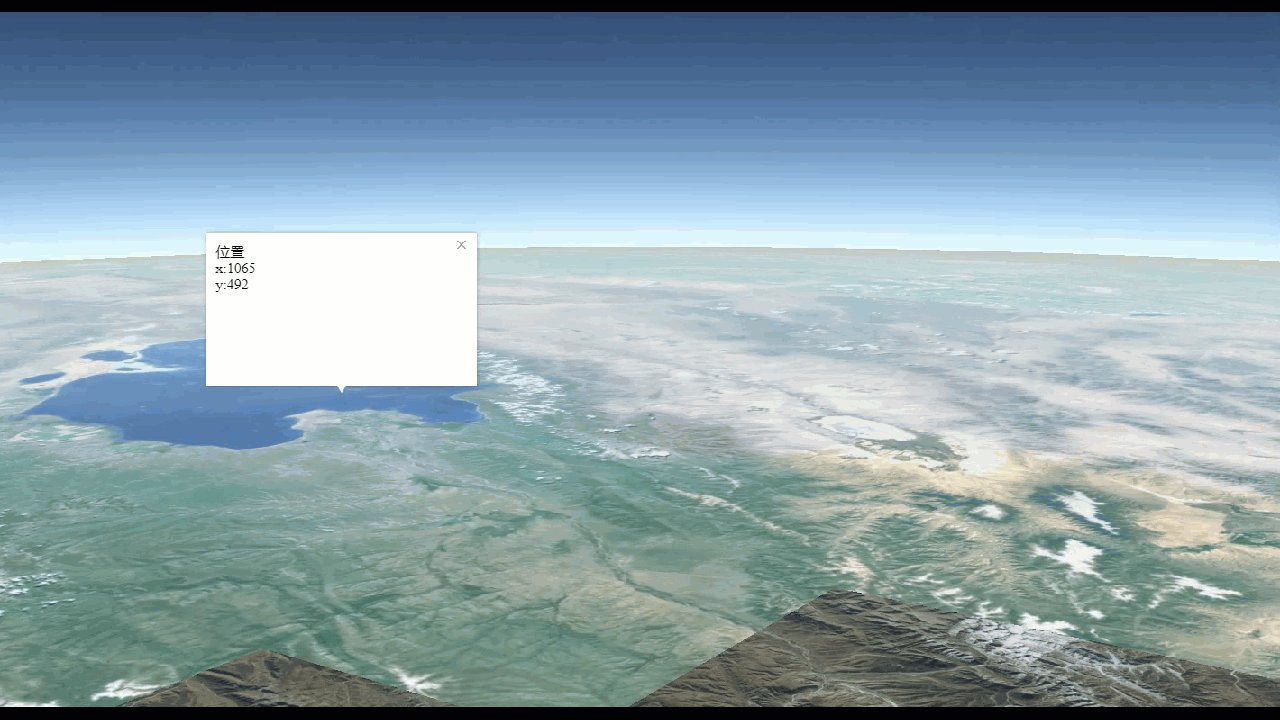
下图只能凑合看,压缩的太厉害了

在日常的GIS应用中,气泡弹窗不可或缺,前端框架leaflet就有自己的弹窗,互联网地图都有自己的气泡弹窗,只是非常简约而已。
而Cesium也有自己的弹窗,只是这个弹窗似乎不怎么适合我们,它在右上角!不能出现在鼠标点击位置。
网上也有好多示例可参考。在借鉴了前人们的经验后,自己决定动手写一下。
用原生html+js+css、React(陆续更新)、vue方式分别实现(陆续更新),如有不合适之处,欢迎指正,欢迎交流。
实现思路
- 创建弹窗dom节点
- 通过鼠标点击的屏幕位置弹出气泡
- 给dom节点添加信息内容
- 监听地图点击位置变化,更新弹窗的屏幕坐标(2021-09-16完成)
用原生html+js+css实现

























 757
757











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








