1.下载MarkDown插件
下载地址:https://pandao.github.io/editor.md/
2.将以下几个文件夹复制以及(editormd.min.js和editormd.js)到你的项目中

3.在html文件中引入css样式和js脚本


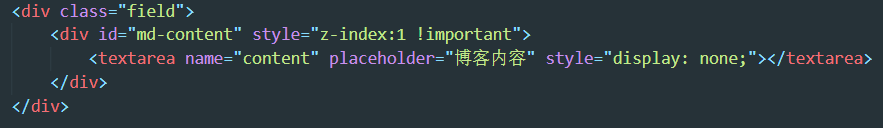
4.编写一个简单的textarea文本域

5.在js脚本中初始化一个简单markdown文本域

以上五步就可以实现一个页面中集成markdown编辑器的效果。
下载地址:https://pandao.github.io/editor.md/





以上五步就可以实现一个页面中集成markdown编辑器的效果。
 728
728
 1918
1918
 1766
1766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


