Vuex是单向数据流的设计模式,其有五大核心概念:
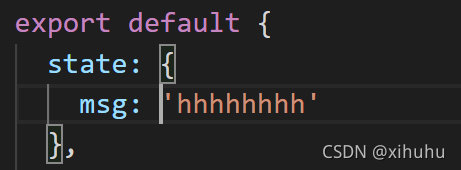
1.State :
是用来存放数据的,通常将全局数据保存在这里
代码实列如图

在Vue组件中我们可以通过this.$store.state来获取Vuex下的State状态。
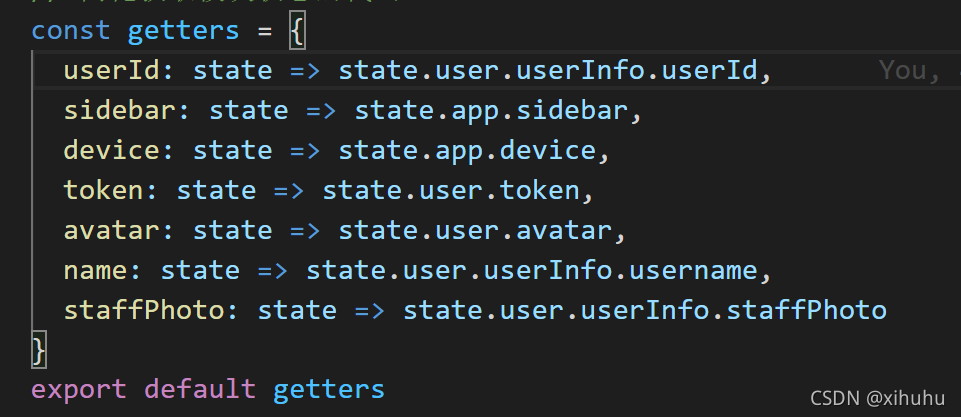
2.Getter
:有些时候我们需要从store中的state中返回特定的模板或者计算,这个时候我们就需要用到Getter,主要是为了避免数据过多导致代码的臃肿
代码实列如图

在单独的Getter.js文件中写入要简化的数据,并导出
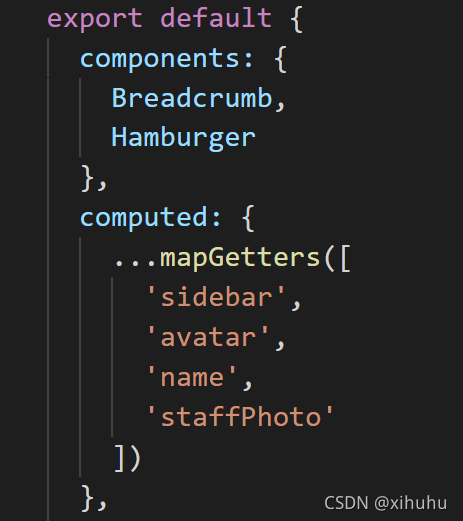
在需要显示的页面

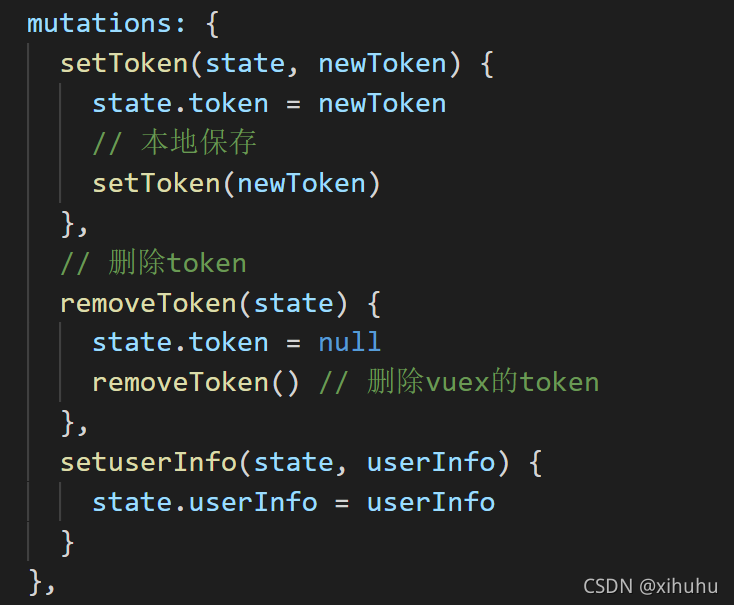
3.Mutation:
Mutation使用来修改state中的数据,不支持异步修改。
代码实列如图

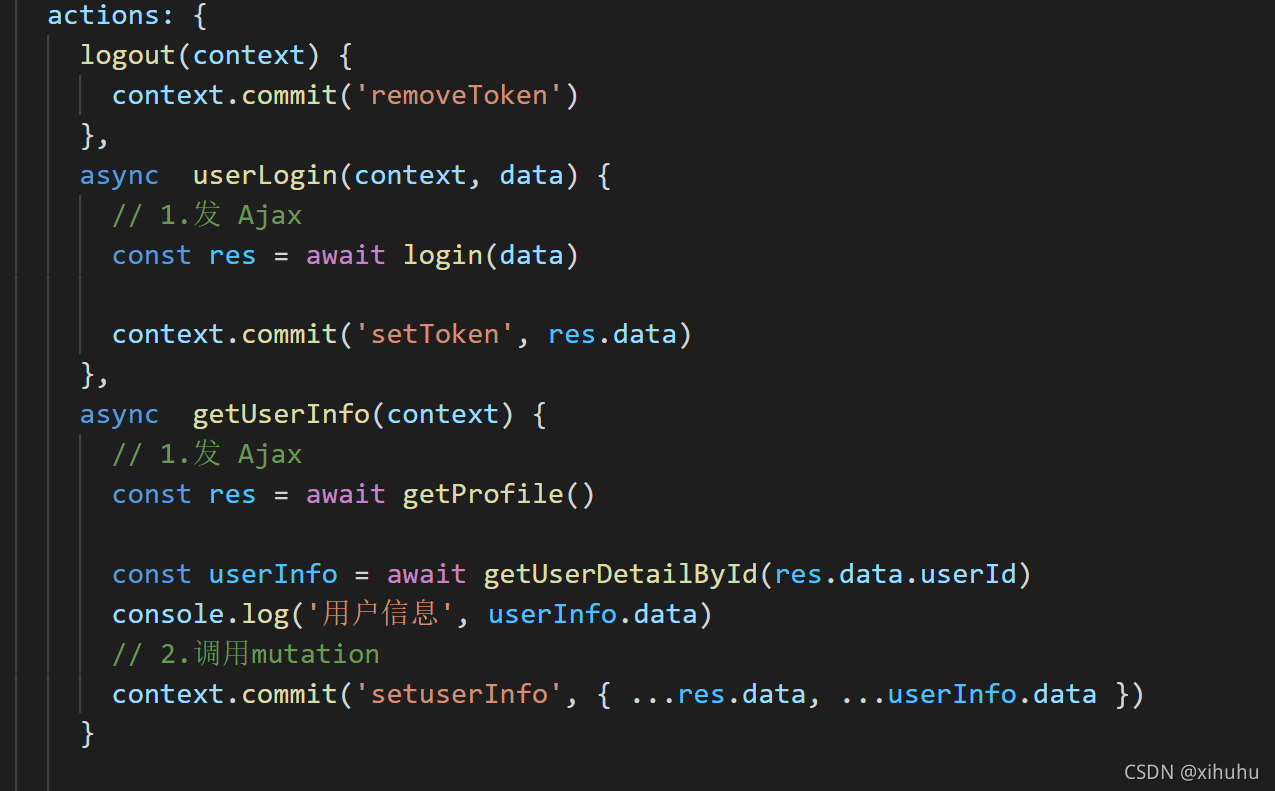
4.Action
Action和Mutation 都是修改state中的数据,区别是Action支持异步调用Mutation来进行修改
代码实列如图

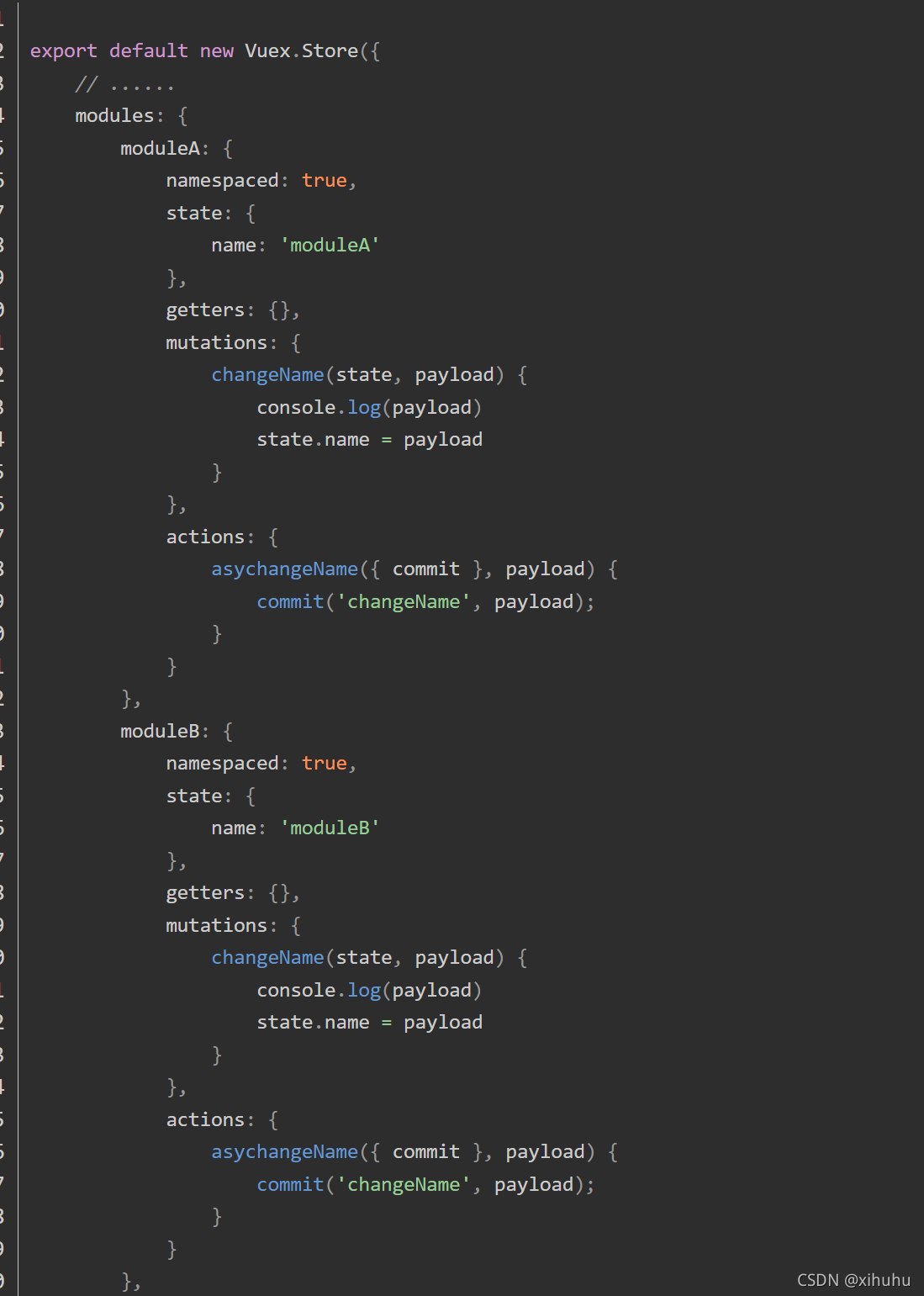
5. Module
我们将store分割成模块,每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块,这样的话就解决了多人写作开发中同名数据发生冲突导致被修改。





















 654
654










