
$(function () {
$('#table').bootstrapTable({
method: "get",
// striped: true,
singleSelect: false,
url: "XXXX",
dataType: "json",
pagination: true, //分页
sidePagination:'server',
search: false, //显示搜索框
queryParams: queryParams,
height :$(window).height(),
pageSize : 10, //每页显示的记录数
pageNumber : 1, //当前第几页
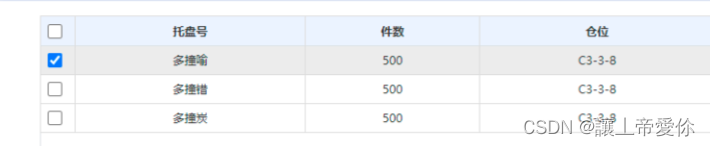
columns: [
{
checkbox: "true",
// field: 'id',
align: 'center',
valign: 'middle',
formatter : checkFormatter
},
{
title: "托盘号",
field: 'trayCode',
align: 'center',
valign: 'middle'
},
{
title: '件数',
field: 'goodsNum',
align: 'center',
valign: 'middle'
},
{
title: "仓位",
field: 'siteName',
align: 'center',
valign: 'middle'
},
{
title: "备注",
field: 'remarks',
align: 'center',
valign: 'middle'
}
]
});
//对应的函数进行判断;
function checkFormatter(value, row, index) {
if (row.type) //type 为是否选中状态值
return {
disabled : false, //设置是否可用
checked : true //设置选中
};
return value;
}
})























 8873
8873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










