(一)前言
现在几讲我们对于React Native一些基础做了相关讲解(例如:环境搭建,开发IDE,调试以及升级降级等),今天开始正式进入UI相关组件学习的阶段了。首先我们来讲一个非常基础的组件View。
刚创建的React Native技术交流群(282693535),欢迎各位大牛,React Native技术爱好者加入交流!同时博客右侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
(二)View组件介绍
View作为创建UI时候的最基础,最常用的组件。这边的View组件是支持FlexBox布局(对于FlexBox布局的详细使用讲解,请点击),CSS样式以及相关触摸处理的容器组件。该组件我们可以嵌套在其他视图View里边,并且可以包含很多种类型的子视图。在Web,Android,iOS 三种平台上面该View视图可以对应平台中的三种原生视图,其中iOS对应UIView
,Web端对应<div>标签,Android对应android.view。下面我们来看一个比较简单的实例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
'use strict'
;
var
React = require(
'react-native'
);
var
{
AppRegistry,
View,
} = React;
var
TestText = React.createClass({
render:
function
() {
return
(
<View style={{flexDirection:
'row'
,padding:20,height:100}}>
<View style={{backgroundColor:
'red'
,flex:1}}>
</View>
</View>
);
}
});
AppRegistry.registerComponent(
'TestText'
, () => TestText);
|
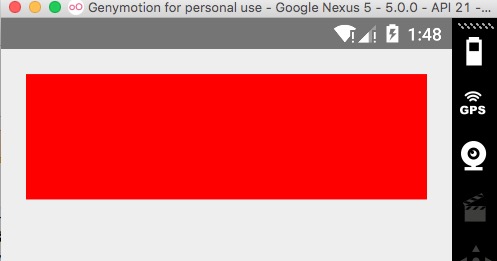
上述例子,我们这般首先创建了一个View,该View高度为100 ,但是该View的padding为20,所以整体效果如下:
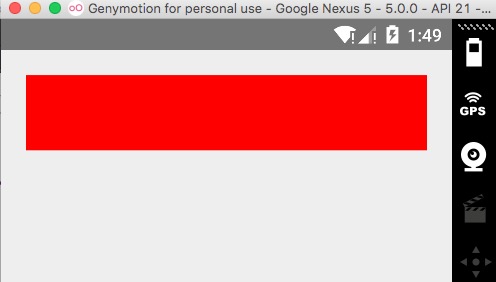
如果把padding修改成margin:20的话,那么是效果如下:
这个相信做过CSS ,原生布局开发的话,大家应该都能看得懂的。
其实React Native开发,View设计的时候,也支持我们采用StyleSheet来进行书写控件的的布局,这样的话,我们的代码会更加的清晰以及便于维护了。其实React Native开发也更加推荐这种方式,下面我们采用StyleSheet来实现一下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
'use strict'
;
var
React = require(
'react-native'
);
var
{
AppRegistry,
View,
StyleSheet,
} = React;
var
TestText = React.createClass({
render:
function
() {
return
(
<View style={styles.first_view}>
<View style={styles.second_view}>
</View>
</View>
);
}
});
var
styles = StyleSheet.create({
first_view:{
flexDirection:
'row'
,
height:100,
padding:20
},
second_view: {
backgroundColor:
'red'
,
flex:1
},
});
AppRegistry.registerComponent(
'TestText'
, () => TestText);
|
以上的代码我们发现使用StyleSheet,进行创建相关styles,然后赋值给style对象,在控件中直接styles对象进行使用即可。还是比较OK的。
(三)View属性方法介绍
View属性方法介绍如下:
| 序号 | 名称 | 属性Or方法 | 类型 | 说明 |
| 1 | accessibilityLabel | 属性 | string | |
| 2 | accessible | 属性 | bool | 当为true时,表示该元素是可以进行访问, 默认情况下所有可触摸的元素控件都是可以访问的 |
| 3 | onAccessibilityTap | 方法 | function | 该当accessible为true的时候并且用户对控件View做了一个Tap(轻轻的触摸或者点击)的手势 |
| 4 | onLayout | 方法 | function | 当组件的布局发生变动的时候,会自动调用下面的方法 :{nativeEvent: { layout: {x, y, width, height}}}。 该事件当重新计算布局的时候会立即进行触发,不过界面可能不会立即刷新, 特别当布局动画正在加载中的时候。 |
| 5 | onMagicTap | 方法 | function | 当accessible为true的时候,当用户双指点击(Magic Tap)的时候,进行触发 |
其他的一些方法如下(下面很多是关于事件响应者链的,基本都是比较简单的,就不着重讲解的,有兴趣大家都可以去测试一下):
onMoveShouldSetResponder,onMoveShouldSetResponderCapture,onPresponderGrant,onResponderMove,
onResponderReject,onResponderRelease,
onResponderTerminate,onResponderTerminationRequest,onStartShouldSetResponder,onStartShouldSetResponderCapture,
pointerEvents enum('box-none', 'none', 'box-only', 'auto')(触摸事件是否可以进行穿透控件View);
removeClippedSubviews:该控件由于进行优化性能,尤其在一些滑动控件上面。该属性生效的要求如下:首先子视图的内容非常多,
已经超过父容器,并且子视图和父容器视图都有overflow:hidden风格样式。
【注】关于上面一些方法的具体使用,后面在讲到事件响应者的时候会进行着重讲解。
(四)View风格Style介绍
在React Native中的Style风格布局,其实和CSS样式有很多相似的地方,这边介绍一下:
| Style标签 | 说明 | Style标签 | 说明 |
| FlexBox | 弹性布局(详细点击了解) | transforms | 动画属性(详细点击了解) |
| backfaceVisibility | enum('visible', 'hidden')定义界面翻转的 时候是否可见 | backgroundColor | 背景颜色 |
| borderColor | 边框颜色,这边几个就是代表上下左右变宽的颜色borderTopColor,borderRightColor, borderBottomColor,borderLeftColor | borderRadius | 边框圆角大小,其他几个是上下左右边框的圆角.borderTopLeftRadius,borderTopRightRadius, borderBottomLeftRadius,borderBottomRightRadius |
| borderStyle | 边框线的风格,这个和CSS样式一样的 ,enum('solid', 'dotted', 'dashed') | borderWidth | 边框宽度,另外四个是上下左右的边框宽度:borderTopWidth,borderRightWidth,borderBottomWidth,borderLeftWidth |
| opacity | 设置透明度 | overflow | 设置内容超过容器显示还是隐藏 |
| elevation | 高度,设置Z轴,可以产生立体效果 |
下面是几个特殊的属性,这边直接介绍所有平台通用以及只在Android平台有效果的属性
①.testID (全平台)
可以根据该testID在测试的时候定位该View
②:accessibilityComponentType(android平台)
定义是否该UI组件和原生组件一致化处理
③.accessibilityLiveRegion enum('none','polite','assertive') (android平台)
该当View发生更新时候的,是否需要通过用户,不过该只对Android4.4以及以上的平台设备有效果
④.collapsable (android平台)
布局合并优化使用
⑤.importantForAccessibility enum('auto', 'yes', 'no', 'no-hide-descendants') (android平台)
设置视图响应事件等级
⑥.needsOffscreenAlphaCompositing (android平台)
设置View是否需要渲染和半透明度效果处理的先后次序。
⑦.renderToHardwareTextureAndroid (android)
设置是否需要GPU进行渲染
最后实例的官方实例为:https://github.com/facebook/react-native/blob/master/Examples/UIExplorer/ViewExample.js
(五)最后总结
今天我们主要介绍了基础控件View的使用方法以及相关属性风格,大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清(http://www.lcode.org/)






















 1730
1730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








