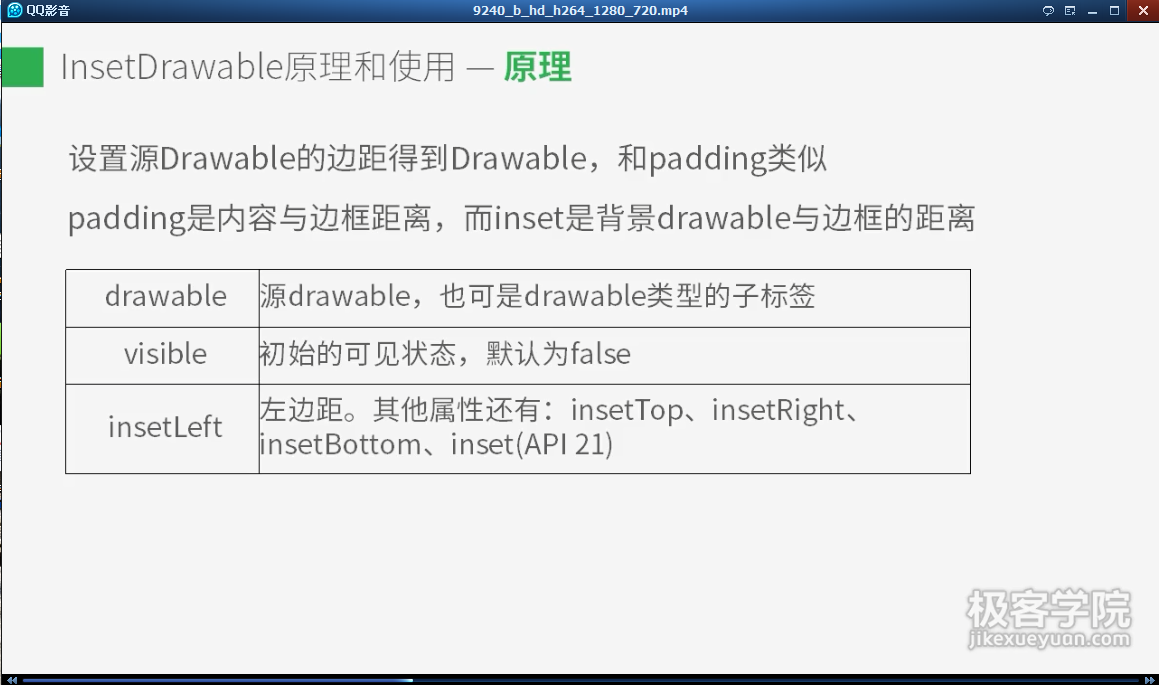
InsetDrawable 表示一个drawable根据指定的距离嵌入到另外一个drawable内部。(我们看到的其实还是同一张图片,只是会空出一些边距)当控件需要的背景比实际的边框小的时候比较适合使用InsetDrawable。
很像drawable的padding属性,区别在于 padding表示drawable的内容与drawable本身的边距,insetDrawable表示两个drawable和容器之间的边距。
语法:
在drawab下自定义一个insetdrawable.xml
<?xml version="1.0" encoding="utf-8"?> <inset xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/onepiece" android:insetBottom="20dp" android:insetLeft="20dp" android:insetRight="20dp" android:insetTop="20dp"> </inset>在布局中引用
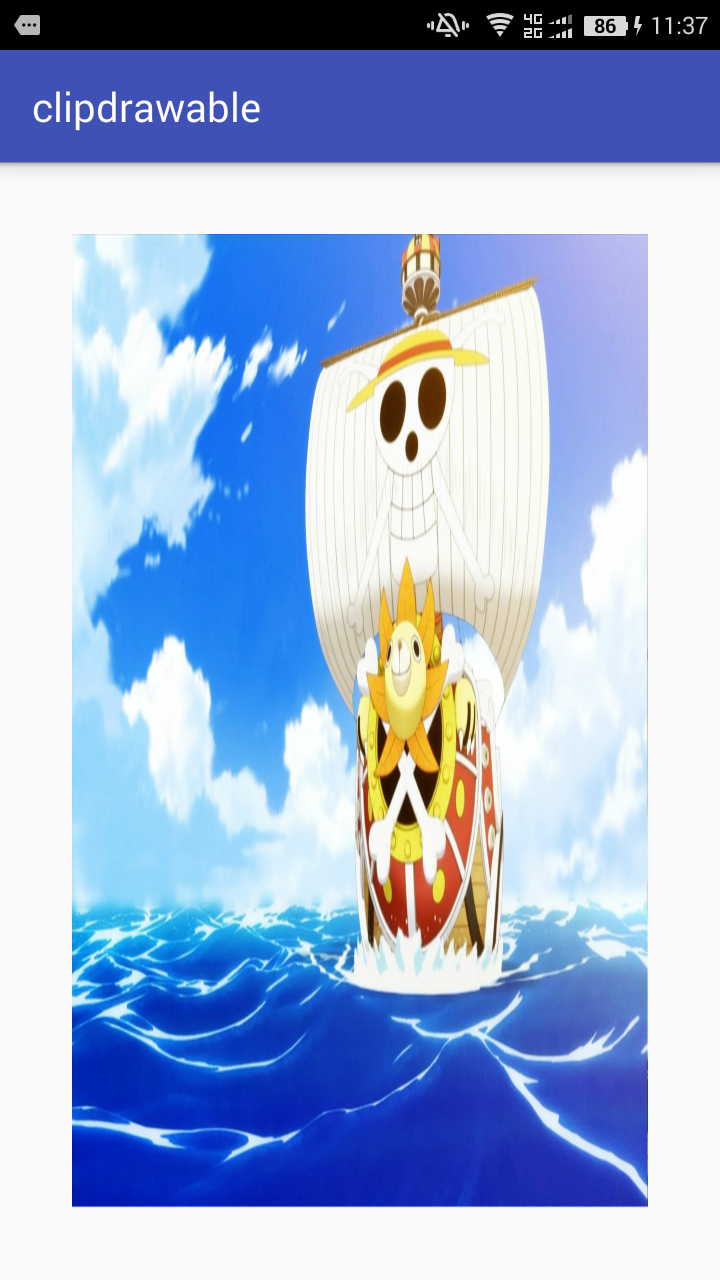
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.clipdrawable.MainActivity"> <ImageView android:id="@+id/clipimageview" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/insetdrawable"/> </LinearLayout>显示的效果
在布局中距离左右上下都是20dp
如果没有使用insetdrawable的background属性的话,直接这样布局
<ImageView android:id="@+id/clipimageview1" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/onepiece"/>那么在手机上显示的效果是
完全布满
面试题:为一个充满整个屏幕的LinearLayout布局指定背景图,是否可以让背景图不充满屏幕?请用代码描述实现过程。
解决此题,可以使用嵌入(Inset)图像资源来指定图像,然后像使用普通图像资源一样使用嵌入图像资源。

























 299
299

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








