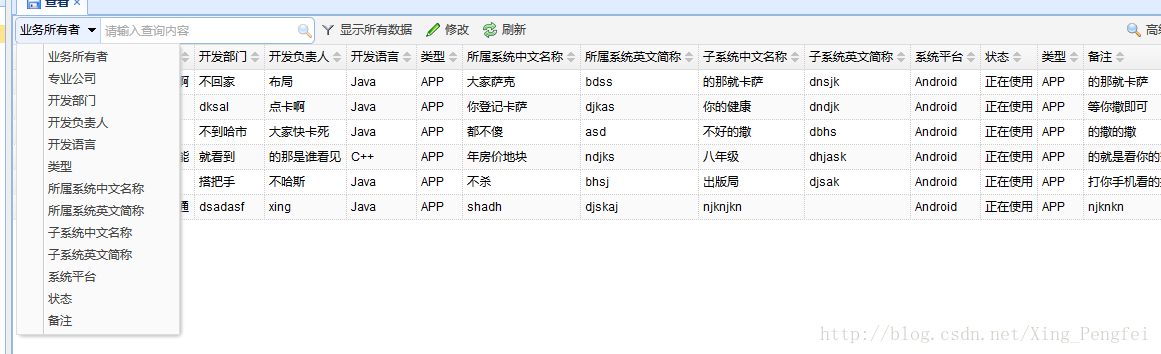
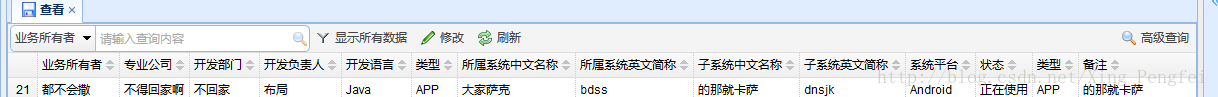
效果图
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2017/12/11
Time: 19:42
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>查看系统</title>
<link rel="stylesheet" href="${pageContext.request.contextPath}/static/bootstrap-3.3.7-dist/css/bootstrap.css">
<link rel="stylesheet" href="${pageContext.request.contextPath}/static/jqueryEasyui/themes/default/easyui.css">
<link rel="stylesheet" href="${pageContext.request.contextPath}/static/jqueryEasyui/themes/icon.css">
<script src="${pageContext.request.contextPath}/static/jqueryEasyui/jquery.min.js"></script>
<script src="${pageContext.request.contextPath}/static/bootstrap-3.3.7-dist/js/bootstrap.js"></script>
<script src="${pageContext.request.contextPath}/static/jqueryEasyui/jquery.easyui.min.js"></script>
<script src="${pageContext.request.contextPath}/static/jqueryEasyui/locale/easyui-lang-zh_CN.js"></script>
</head>
<body>
<!--定义工具栏-->
<div id="tb">
<a href="#" class="easyui-linkbutton" iconCls="icon-filter" plain="true" onclick="showAllData()">显示所有数据</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="modifyItem()">修改</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-reload" plain="true" onclick="reloadData()">刷新</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-search" plain="true" onclick="superSearch()" style="float: right">高级查询</a>
<!--定义带有查询条件的搜索框-->
<div id="searchBoxWrapper" style="float: left">
<input id="searchBox" class="easyui-searchbox" searcher="searchByItems"
style="width:300px" data-options="prompt:'请输入查询内容'">
</input>
<div id="searchBy">
<div data-options="name:'owner'">业务所有者</div>
<div data-options="name:'company'">专业公司</div>
<div data-options="name:'develop_depat'">开发部门</div>
<div data-options="name:'developer'">开发负责人</div>
<div data-options="name:'developLanguage'">开发语言</div>
<div data-options="name:'type'">类型</div>
<div data-options="name:'parent_name'">所属系统中文名称</div>
<div data-options="name:'parent_english_name'">所属系统英文简称</div>
<div data-options="name:'system_name'">子系统中文名称</div>
<div data-options="name:'system_english_name'">子系统英文简称</div>
<div data-options="name:'system_platform'">系统平台</div>
<div data-options="name:'status'">状态</div>
<div data-options="name:'remarks'">备注</div>
</div>
</div>
</div>
<!--创建datagrid数据网格-->
<table id="SystemDataGrid" class="easyui-datagrid" fit="true" striped="true" fitColumns="true" autoRowHeight="true"
url="/system/getAll" iconCls="icon-save" rownumbers="true" pagination="true" singleSelect="true"
pagination="true" toolbar="#tb">
<thead>
<tr>
<th field="id" sortable="true" hidden="hidden">id</th>
<th field="owner" sortable="true">业务所有者</th>
<th field="company" sortable="true">专业公司</th>
<th field="develop_depat" sortable="true">开发部门</th>
<th field="developer" sortable="true">开发负责人</th>
<th field="developLanguage" sortable="true">开发语言</th>
<th field="type" sortable="true">类型</th>
<th field="parent_name" sortable="true">所属系统中文名称</th>
<th field="parent_english_name" sortable="true">所属系统英文简称</th>
<th field="system_name" sortable="true">子系统中文名称</th>
<th field="system_english_name" sortable="true">子系统英文简称</th>
<th field="system_platform" sortable="true">系统平台</th>
<th field="status" sortable="true">状态</th>
<th field="type" sortable="true">类型</th>
<th field="remarks" sortable="true">备注</th>
</tr>
</thead>
</table>
<!--设置窗口,弹出信息进行修改-->
<div id="modifyWin" class="easyui-window" title="修改系统信息" style="width: 400px;height: auto"
data-options="iconCls:'icon-save',modal:true,collapsible:false,minizable:false,maxizable:false,closed:true">
<form id="modifySysForm" method="post">
<table id="superSearchTable" height="100%">
<tr>
<td align="right">业务所有者:</td>
<td align="left">
<!--将id隐藏-->
<input type="hidden" id="id" name="id">
<input type="text" id="owner" name="owner">
</td>
</tr>
<tr>
<td align="right">专业公司:</td>
<td align="left">
<select id="company" name="company">
<option>平安科技</option>
<option>金融一帐通</option>
</select>
</td>
</tr>
<tr>
<td align="right">开发部门:</td>
<td align="left">
<input type="text" id="develop_depat" name="develop_depat">
</td>
</tr>
<tr>
<td align="right">开发负责人:</td>
<td align="left">
<input type="text" id="developer" name="developer">
</td>
</tr>
<tr>
<td align="right">开发语言:</td>
<td align="left">
<select id="developLanguage" name="developLanguage">
<option value="Java">Java</option>
<option value="PHP">PHP</option>
<option value="Python">Python</option>
<option value="C">C</option>
<option value="C#">C#</option>
<option value="C++">C++</option>
</select>
</td>
</tr>
<tr>
<td align="right">类型:</td>
<td align="left">
<select id="type" name="type">
<option value="系统">系统</option>
<option value="APP">APP</option>
</select>
</td>
</tr>
<tr>
<td align="right">所属系统中文名称:</td>
<td align="left">
<input type="text" id="parent_name" name="parent_name">
</td>
</tr>
<tr>
<td align="right">所属系统英文简称:</td>
<td align="left">
<input type="text" name="parent_english_name" id="parent_english_name">
</td>
</tr>
<tr>
<td align="right">子系统中文名称:</td>
<td align="left">
<input type="text" id="system_name" name="system_name">
</td>
</tr>
<tr>
<td align="right">子系统英文简称:</td>
<td align="left">
<input type="text" name="system_english_name" id="system_english_name">
</td>
</tr>
<tr>
<td align="right">系统平台:</td>
<td align="left">
<select id="system_platform" name="system_platform">
<option value="网站服务器">网站服务器</option>
<option value="Android">Android</option>
<option value="IOS">IOS</option>
</select>
</td>
</tr>
<tr>
<td align="right">状态:</td>
<td align="left">
<select name="status" id="status">
<option value="正在使用">正在使用</option>
<option value="已下线">已下线</option>
<option value="已停用">已停用</option>
</select>
</td>
</tr>
<tr>
<td align="right">备注:</td>
<td align="left">
<textarea name="remarks" id="remarks" rows="2" cols="12"></textarea>
</td>
</tr>
<tr>
<td align="center" colspan="2">
<a id="confirmBtn" class="easyui-linkbutton" icon="icon-save"
href="javascript:void(0)" onclick="saveInfo();">保存</a>
<a class="easyui-linkbutton" icon="icon-cancel"
href="javascript:void(0)" onclick="cancelModify();">取消</a>
</td>
</tr>
</table>
</form>
</div>
<!--高级查询表单-->
<script>
$('#searchBox').searchbox({
menu:'#searchBy'
});
var currentState;
//进行查询后可点击显示所有数据,即是无条件显示所有系统数据
function showAllData() {
$("#SystemDataGrid").datagrid({url:"/system/getAll"})
}
//修改工具方法
function modifyItem(){
currentState="modify";
var selections=$("#SystemDataGrid").datagrid("getSelections");
if (selections.length==0){
$.messager.alert("提示","请选中一项进行修改!");
}else if (selections.length>1){
$.messager.alert("提示","每次只能修改一条信息!");
}else{
$("#modifyWin").window({
title:'修改系统信息'
});
$("#modifyWin").window('open');
var selection=selections[0];
$("#id").val(selection.id);
$("#owner").val(selection.owner);
$("#develop_depat").val(selection.develop_depat);
$("#developer").val(selection.developer);
$("#developLanguage").val(selection.developLanguage);
$("#type").val(selection.type);
$("#parent_name").val(selection.parent_name);
$("#parent_english_name").val(selection.parent_english_name);
$("#system_name").val(selection.system_name);
$("#system_english_name").val(selection.system_english_name);
$("#system_platform").val(selection.system_platform);
$("#status").val(selection.status);
$("#remarks").val(selection.remarks);
}
}
function saveInfo() {
if (currentState=="modify"){
//修改信息与后台交互信息
$('#modifySysForm').form('submit',{
url:"/system/modify",
onSubmit:function () {
if ($("#id").val().length<1 || $("#owner").val().length<1 || $("#company").val().length<1 || $("#develop_depat").val().length<1||
$("#developer").val().length<1||$("#developLanguage").val().length<1|| $("#type").val().length<1 || $("#parent_name").val().length<1
||$("#parent_english_name").val().length<1 || $("#system_name").val().length<1 || $("#system_english_name").val().length<1 ||$("#system_platform").val().length<1
||$("#status").val().length<1||$("#remarks").val().length<1){
$.messager.alert("提示","所有字段均不能为空!");
return false;
}
},
success:function () {
//data是返回值
$.messager.alert("提示","修改成功!");
$('#modifyWin').window('close');
$('#SystemDataGrid').datagrid('reload');
}
});
}else if (currentState=="search"){
// 高级查询
// $('#modifySysForm').form('submit',{"url":"/system/superSearch"})
$("#SystemDataGrid").datagrid({
url:'/system/superSearch'
});
}
$('#modifyWin').window('close');
}
function cancelModify() {
$("#modifyWin").window('close');
}
//工具栏刷新按钮方法
function reloadData() {
$('#SystemDataGrid').datagrid('reload');
}
//搜索框对应的方法--value:输入的数据 condition:下拉框字段属性
function searchByItems(value,condition) {
// alert("测试--value:"+value+"---condition:"+condition);
$("#SystemDataGrid").datagrid({
url:'/system/searchByItems?searchValue='+value+'&searchType='+condition
});
//搜索数据后清空搜索框
$("#searchBox").searchbox('clear');
}
//工具栏高级查询方法
function superSearch() {
currentState="search";
$("#modifyWin").window({
title:'高级查询'
});
$("#modifyWin").window('open');
}
</script>
</body>
</html>























 364
364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








