1、安装kivy,以管理员运行命令提示符。输入 pip install kivy 如下图。

2、 简单的代码入门代码如下。注释掉的代码是不同的布局展现的内容,博主比较懒各位看官自己修改一下吧。
from kivy.app import App
from kivy.uix.button import Button
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.gridlayout import GridLayout
from kivy.uix.label import Label
from kivy.clock import Clock
class DemoApp(App):
def on_button_click(self,instance):
print('Button clicked!')
def update_label(self,dt):
self.label.text='Hello World'
def build(self):
# 计时器
self.label=Label(text='Initial Label')
Clock.schedule_once(self.update_label,2)
return self.label
# # GridLayout界面布局
# layout=GridLayout(cols=3)
# # 创建4个按钮
# button1=Button(text='Button 1')
# button2=Button(text='Button 2')
# button3=Button(text='Button 3')
# button4=Button(text='Button 4')
# # 给第四个按钮添加一个点击事件
# button4.bind(on_press=self.on_button_click)
# layout.add_widget(button1)
# layout.add_widget(button2)
# layout.add_widget(button3)
# layout.add_widget(button4)
# return layout
# BoxLayout界面布局
# layout=BoxLayout(orientation='vertical')
# button1=Button(text='Button 1')
# button2=Button(text='Button 2')
# layout.add_widget(button1)
# layout.add_widget(button2)
# return layout
# FloatLayout界面布局
# layout=FloatLayout()
# button1=Button(text='Button 1',pos=(0,0))
# button1.size_hint=(.3,.2)
# button2=Button(text='Button 2',pos=(300,300))
# button2.size_hint=(.3,.2)
# layout.add_widget(button1)
# layout.add_widget(button2)
# return layout
if __name__ == '__main__':
DemoApp().run()3、界面效果如下图。
3.1、计时器,界面如下,
等待2秒后。

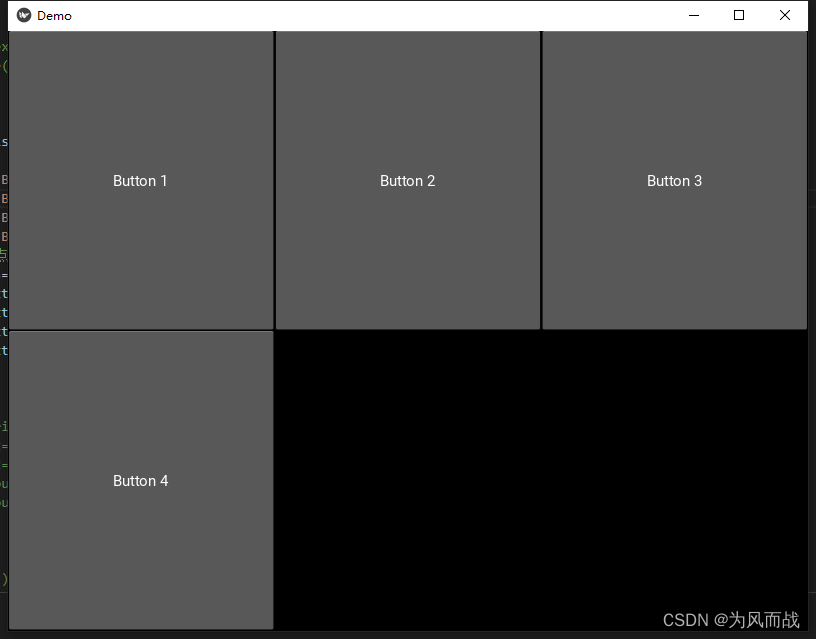
3.2、GridLayout界面布局,界面如下图。

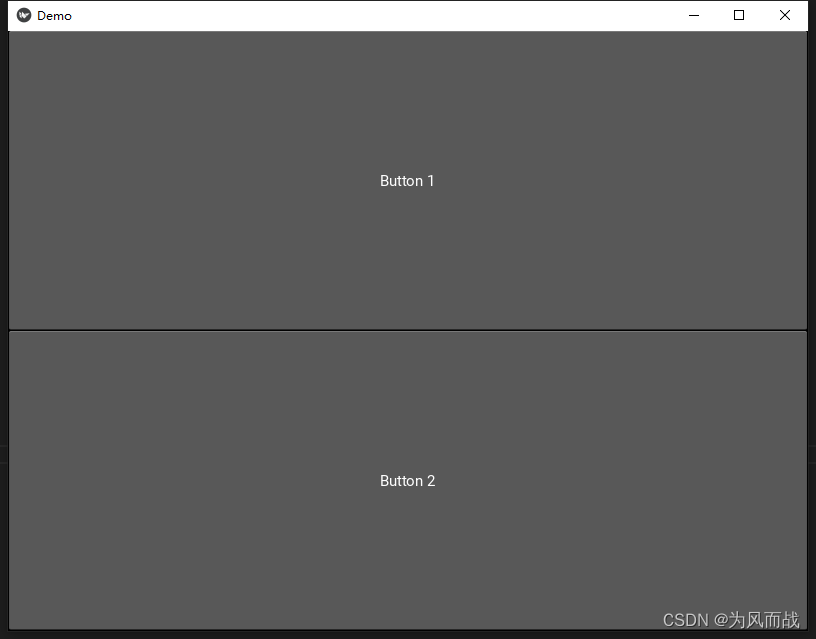
3.3、 BoxLayout界面布局,界面如下图。

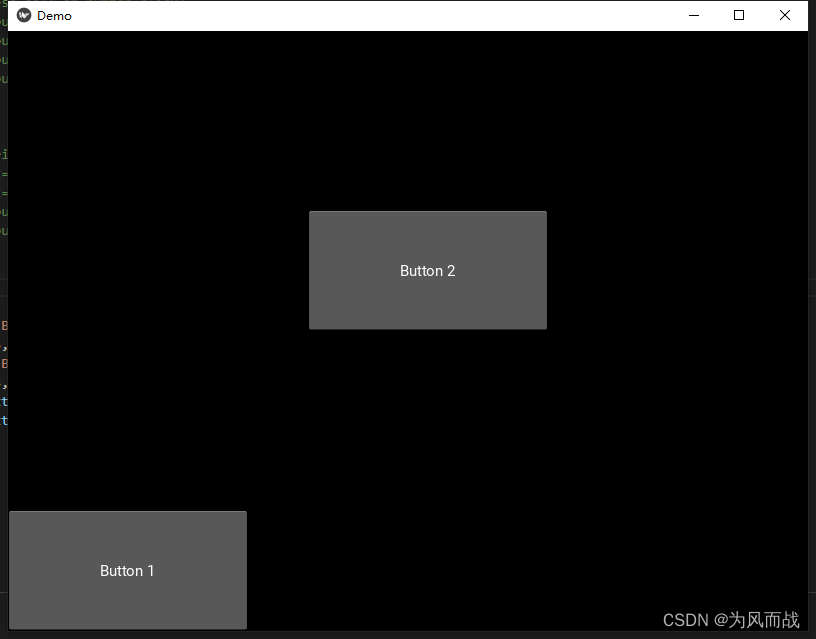
3.4、 FloatLayout界面布局
























 1103
1103

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










