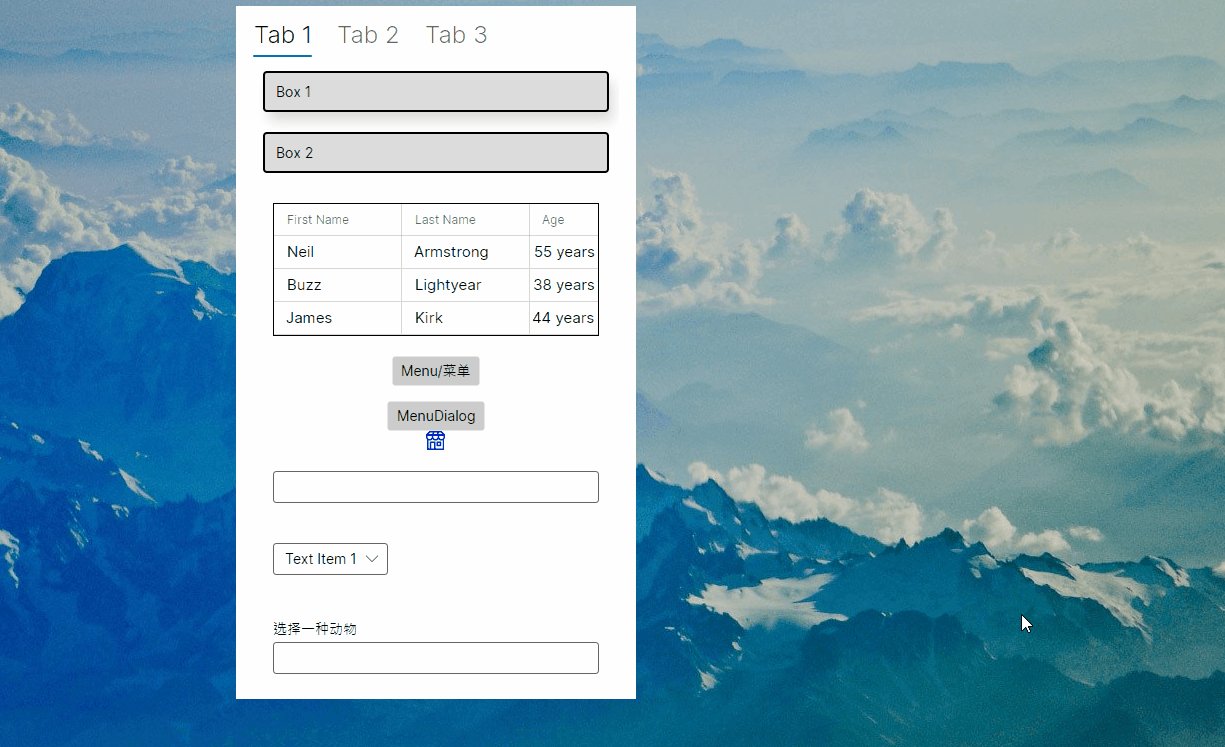
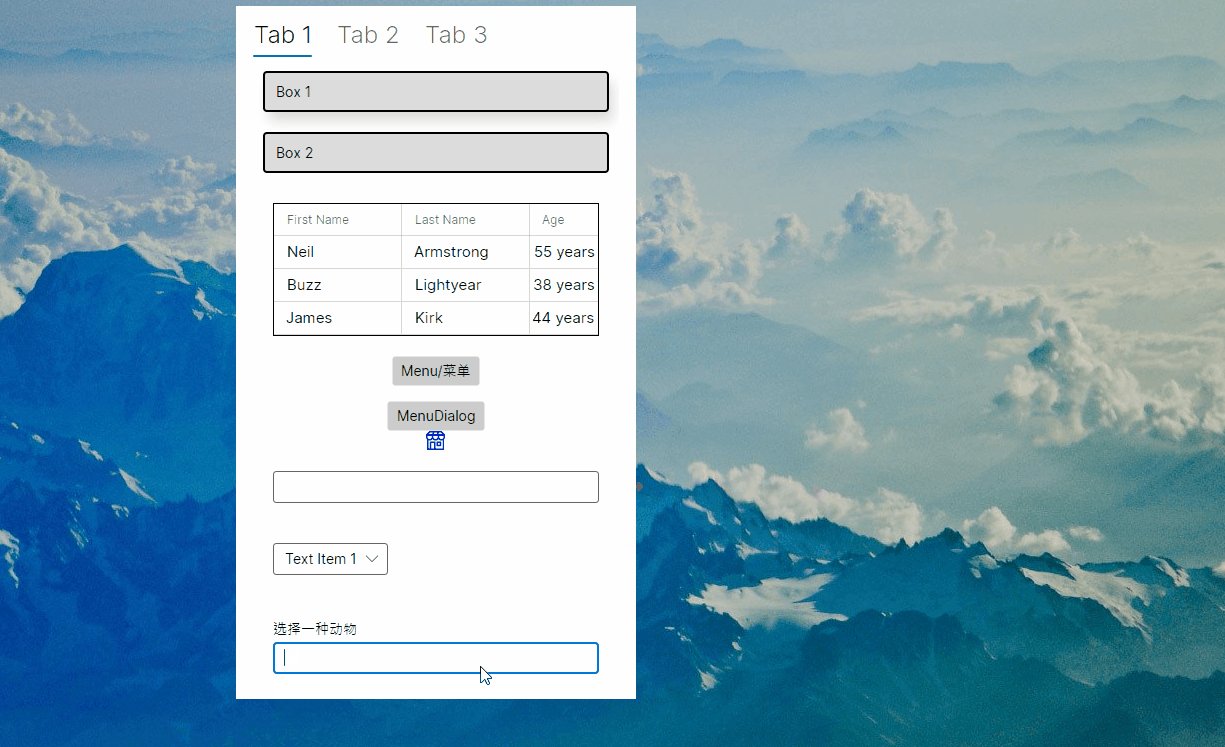
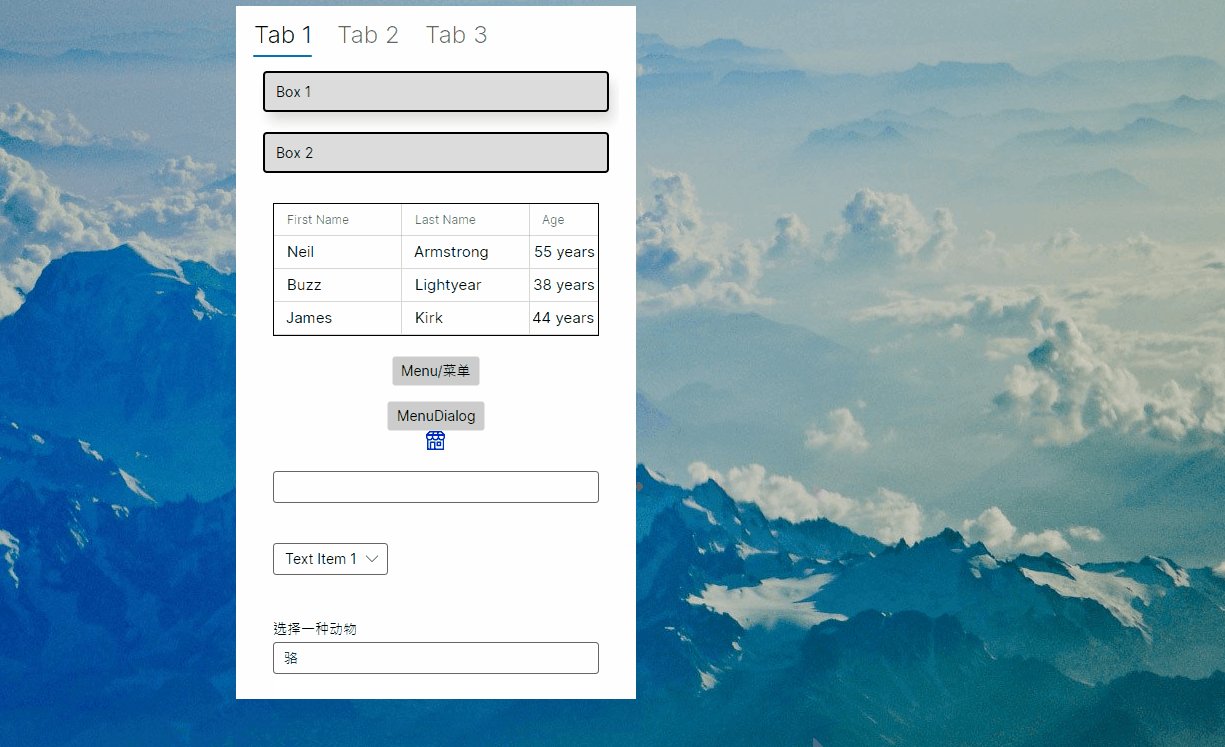
1、AutoCompleteBox
<StackPanel Margin="20">
<TextBlock Margin="0 5">选择一种动物</TextBlock>
<AutoCompleteBox x:Name="animals" FilterMode="StartsWith"/>
<!--
AutoCompleteBox:
Items:要匹配的项目列表。
FilterMode:匹配选项模式
AsyncPopulator:提供给定(字符串)调节的匹配列表,是一个异步函数。
-->
</StackPanel> public MainView()
{
InitializeComponent();
this.animals.ItemsSource = new string[] { "猫","狗","狮子","骆驼","斑马"}.OrderBy(x=>x);
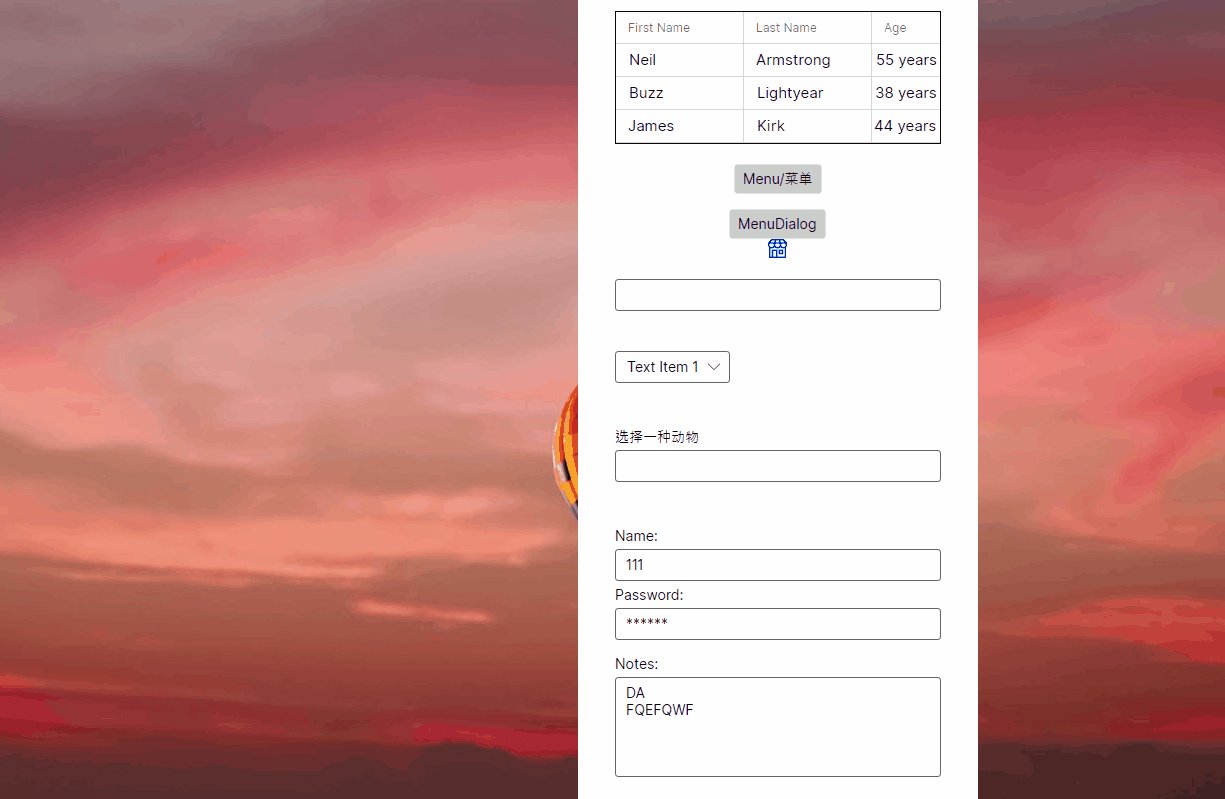
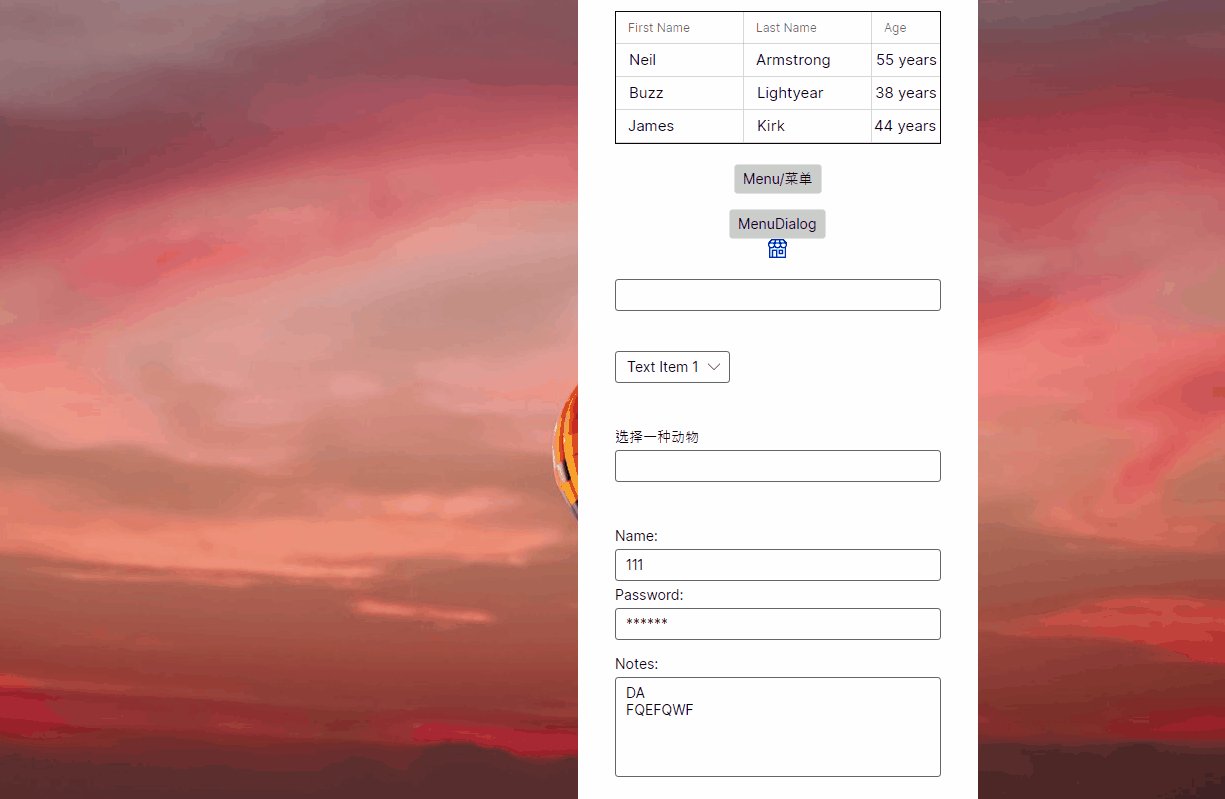
}效果如下

2、Text Box
<StackPanel Margin="20">
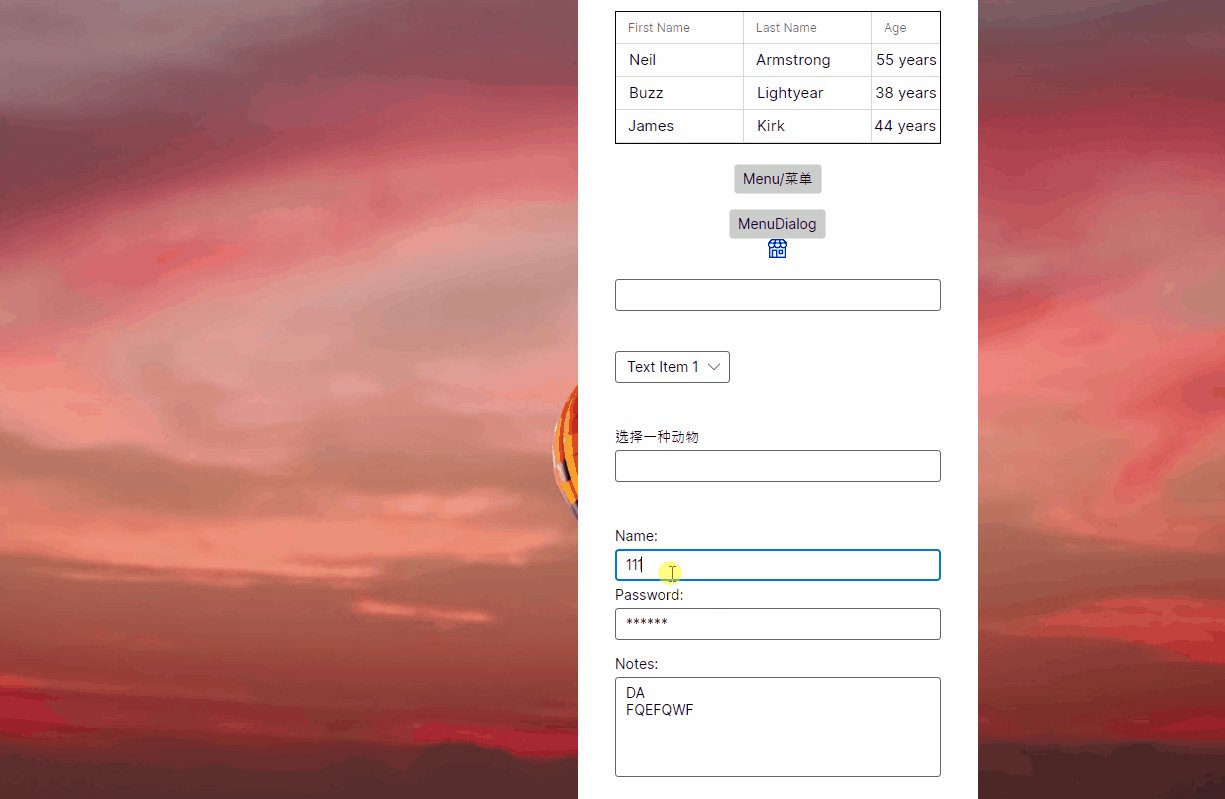
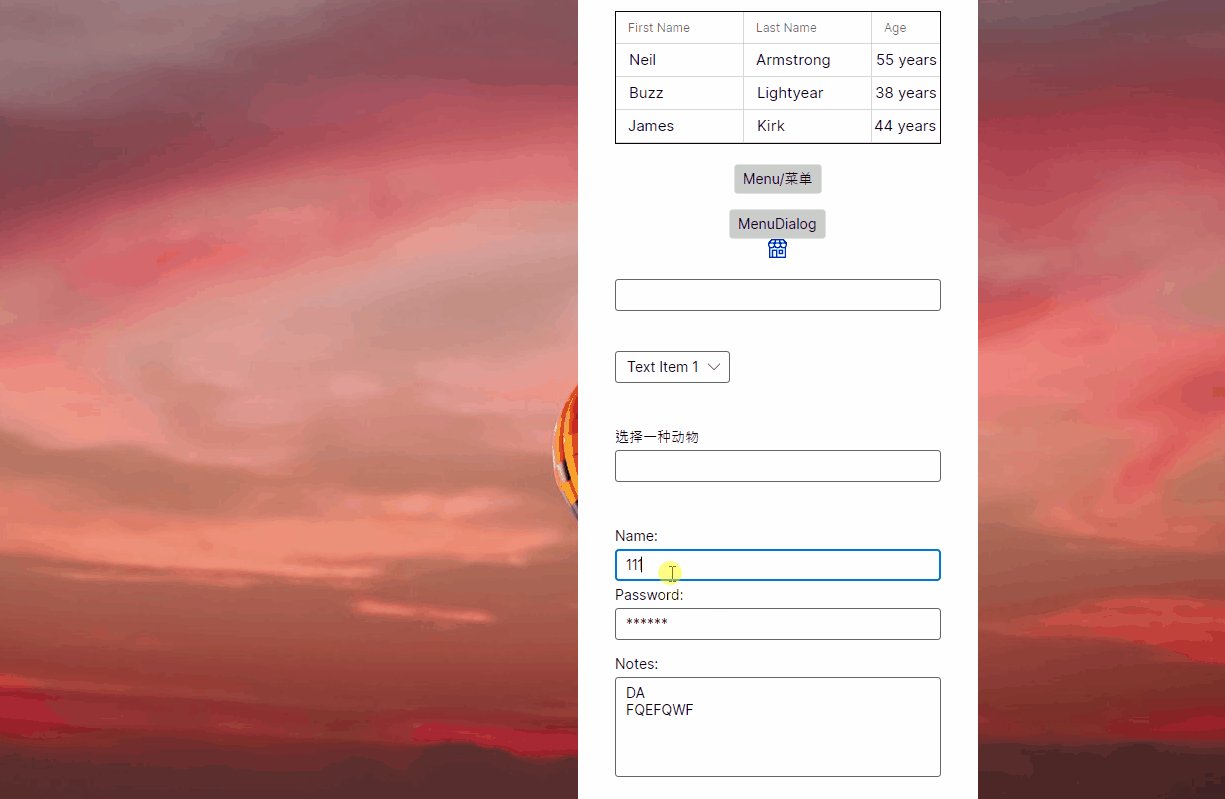
<TextBlock Margin="0 5" >Name:</TextBlock>
<TextBox Watermark="Enter your name"/>
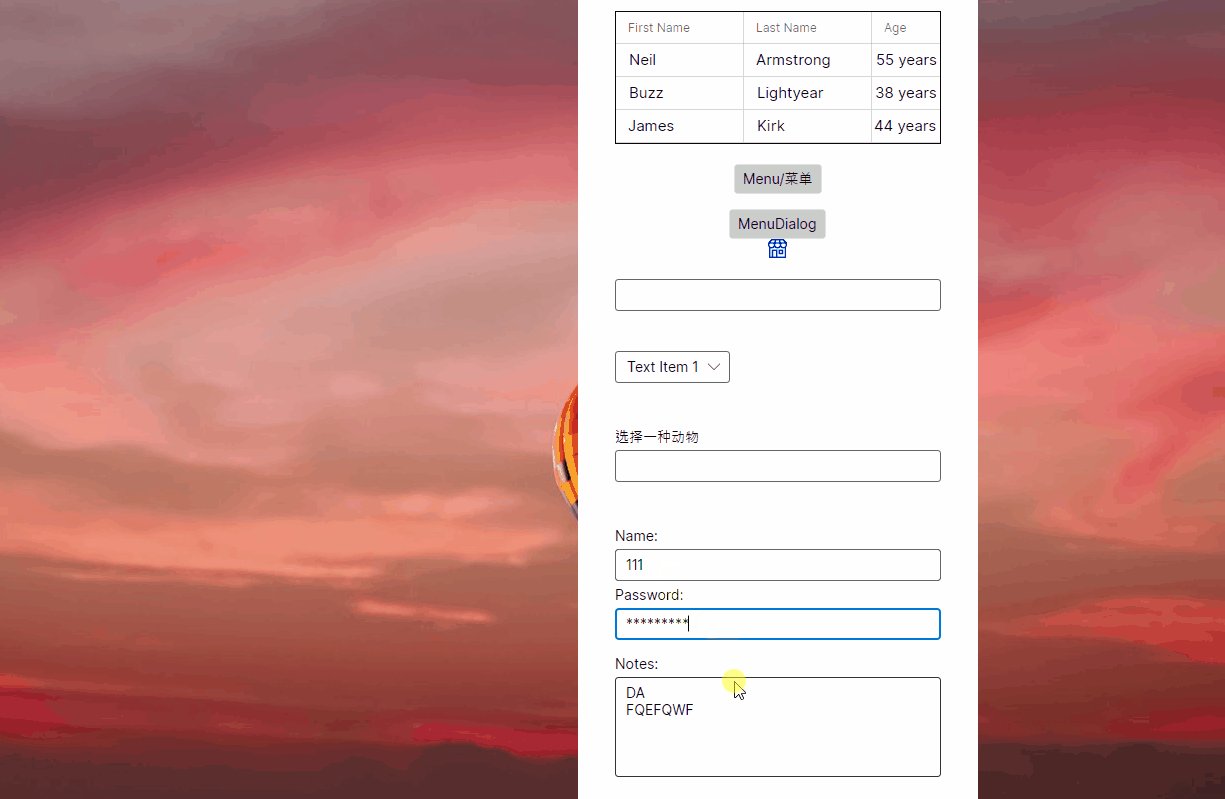
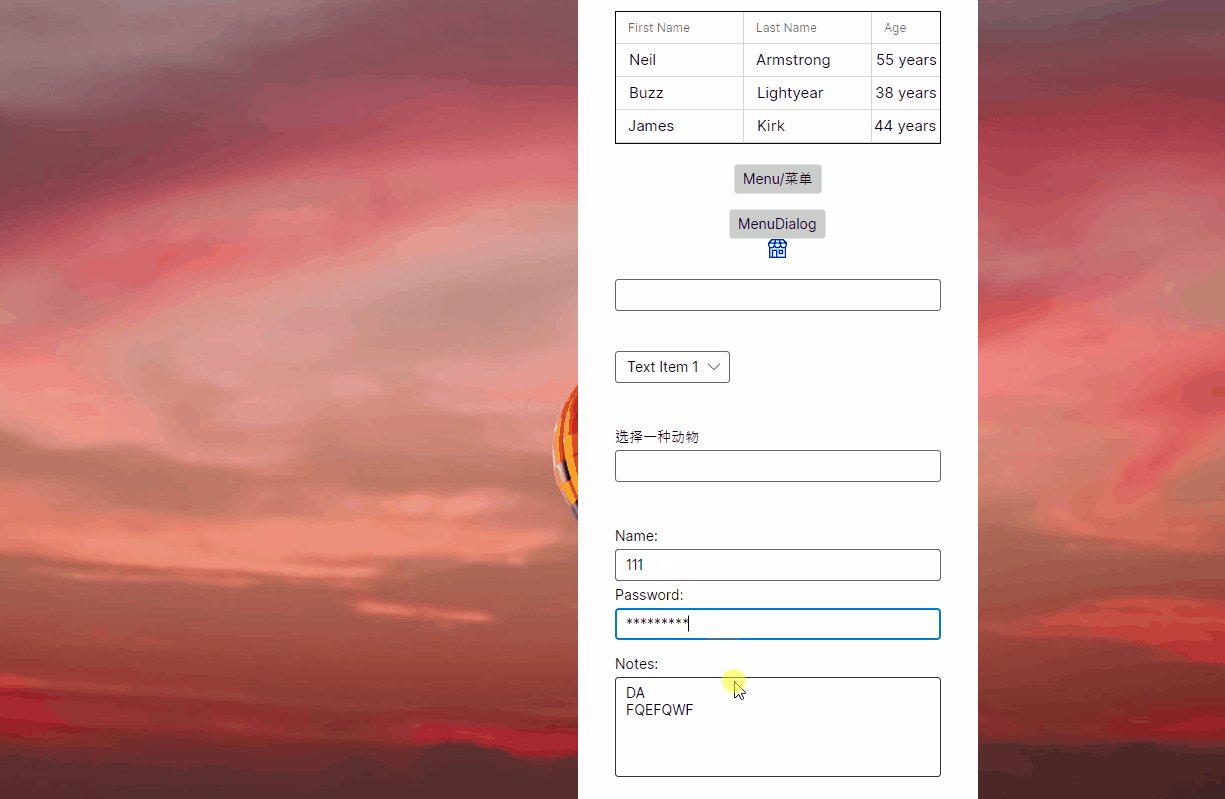
<TextBlock Margin="0 5" >Password:</TextBlock>
<TextBox PasswordChar="*" Watermark="Enter your password"/>
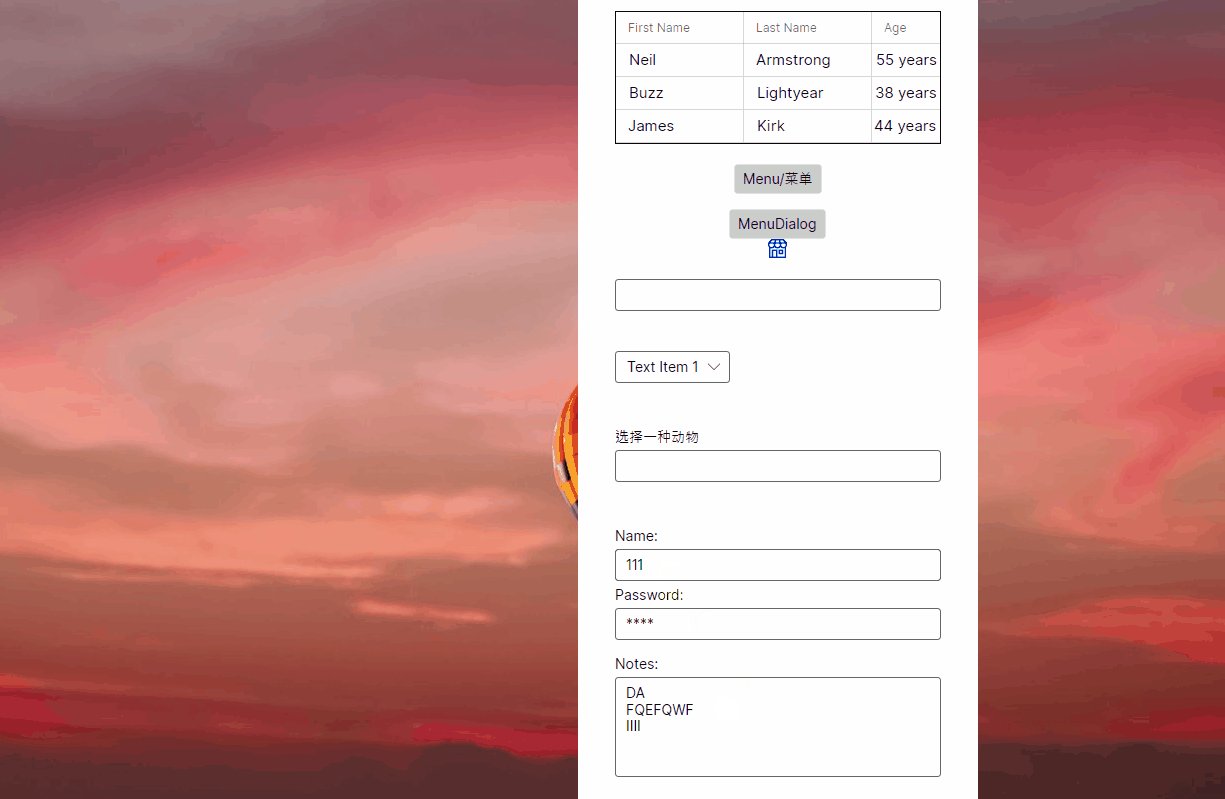
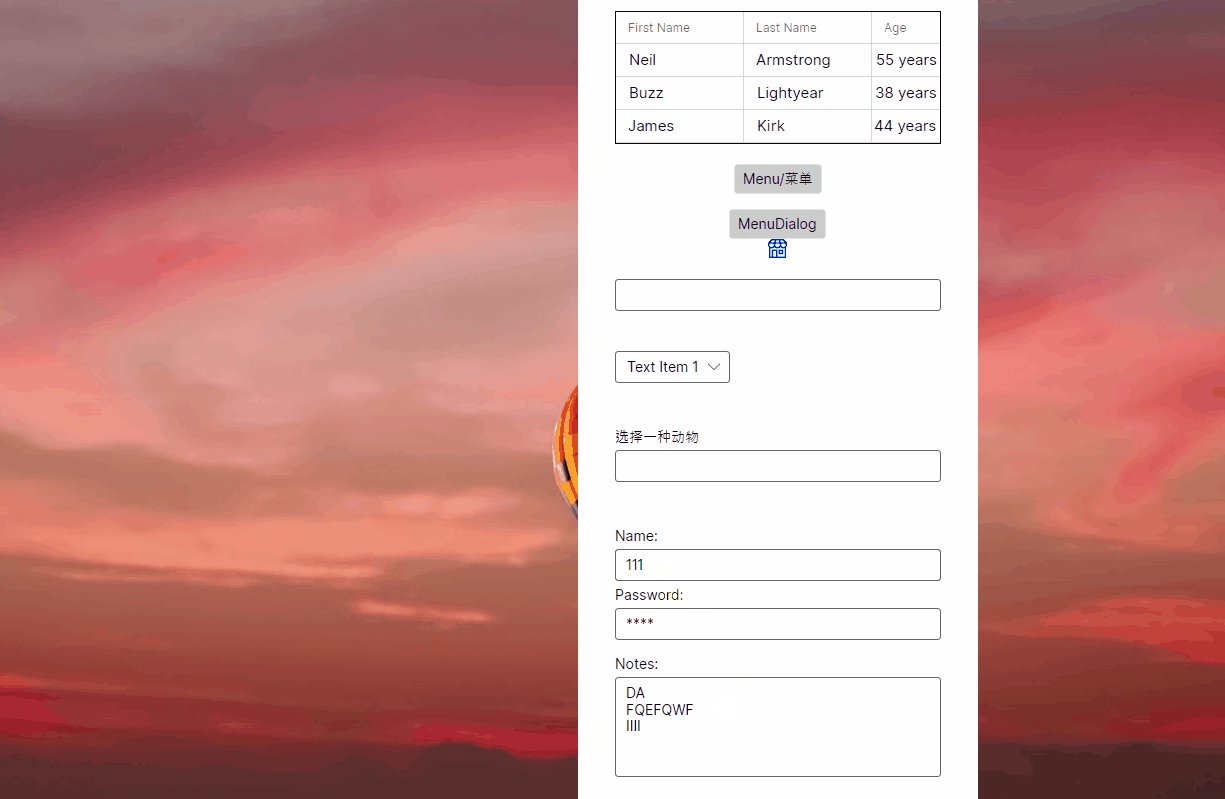
<TextBlock Margin="0 15 0 5">Notes:</TextBlock>
<TextBox Height="100" AcceptsReturn="True" TextWrapping="Wrap"/>
</StackPanel>
3、MaskedTextBox:使用格式编辑文本以防止无效的用户输入。

<StackPanel Margin="20">
<TextBlock Margin="0 5">International phone number:</TextBlock>
<MaskedTextBox Mask="(+09) 000 000 0000" />
<TextBlock Margin="0 15 0 5">UK VAT number:</TextBlock>
<MaskedTextBox Mask="GB 000 000 000" />
</StackPanel>0 | 数字,必填。此元素将接受0到9之间的任何一位数字。 |
9 | 数字或空格,可选。 |
# | 数字或空格,可选。如果此位置在遮罩中为空,它将在Text属性中呈现为一个空格。允许使用加号(+)和减号(-)。 |
L | 必填。将输入限制为ASCII字母a-z和a-z |
? | 可选。将输入限制为ASCII字母a-z和a-z |
& | 字符,必需。如果AsciiOnly属性为true,则此元素的行为与“L”元素类似。 |
C | 字符,可选。任何非控制字符。如果AsciiOnly属性设置为true,则此元素的行为与“?”元素类似。 |
A | 字母数字,必填。如果AsciiOnly属性为true,则它将只接受ASCII字母a-z和a-z。此掩码元素的行为类似于“a”元素。 |
a | 字母数字,可选。如果AsciiOnly属性设置为true,它将只接受ASCII字母a-z和a-z。此掩码元素的行为与“a”元素类似。 |
. | 小数占位符。实际使用的显示字符将是适用于格式提供程序的十进制符号,由控件的FormatProvider属性决定。 |
, | 数千占位符。实际使用的显示字符将是适用于格式提供程序的千占位符,由控件的FormatProvider属性确定。 |
: | 时间分隔符。实际使用的显示字符将是适用于格式提供程序的时间符号,由控件的FormatProvider属性确定。 |
/ | 日期分隔符。实际使用的显示字符将是适用于格式提供程序的日期符号,由控件的FormatProvider属性确定。 |
$ | 货币符号。实际显示的字符将是适用于格式提供程序的货币符号,由控件的FormatProvider属性确定。 |
< | 降档。将后面的所有字符转换为小写。 |
> | 换挡。将后面的所有字符转换为大写。 |
| | 禁用上一次升档或降档。 |
\ | 逃跑转义掩码字符,将其转换为文字。 |























 3744
3744











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










