创建工具类

import Vue from 'vue' export default new Vue;
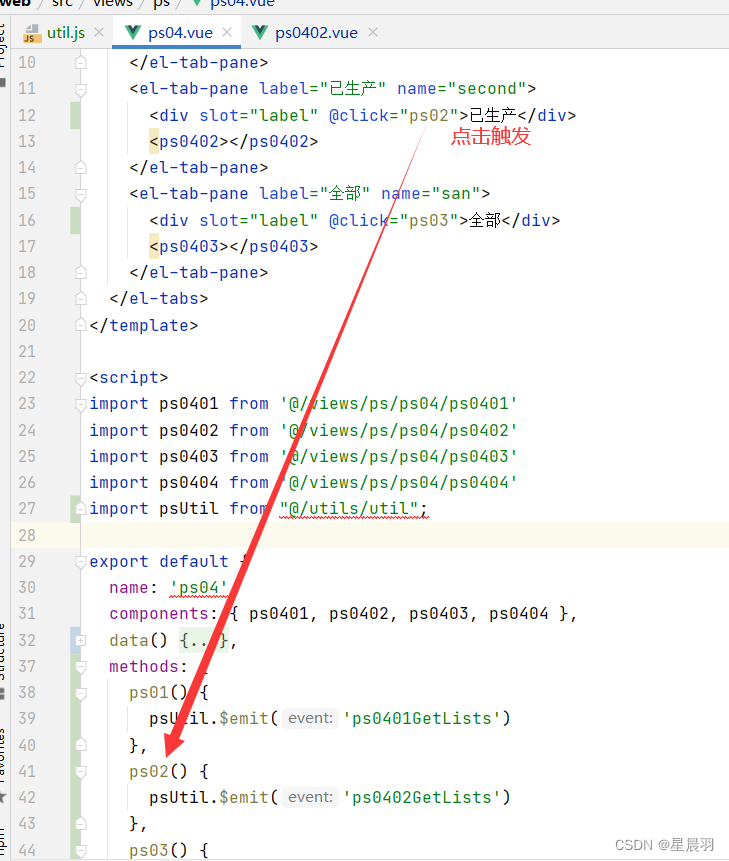
首先在需要调别的组件中的方法的页面
// 首先引入 @/utils/util是我的路径,根据自己的文件所在目录填写路径
import psUtil from "@/utils/util";
// 在methods中写一个方法,此方法就可以调用另一个页面中的方法
methods: {
siblingMessage(){
// psNum是事件名字,psPara是参数()
// 也可以没有参数,直接写成psUtil.$emit("psNum");
psUtil.$emit("psNum","psPara");
},
}
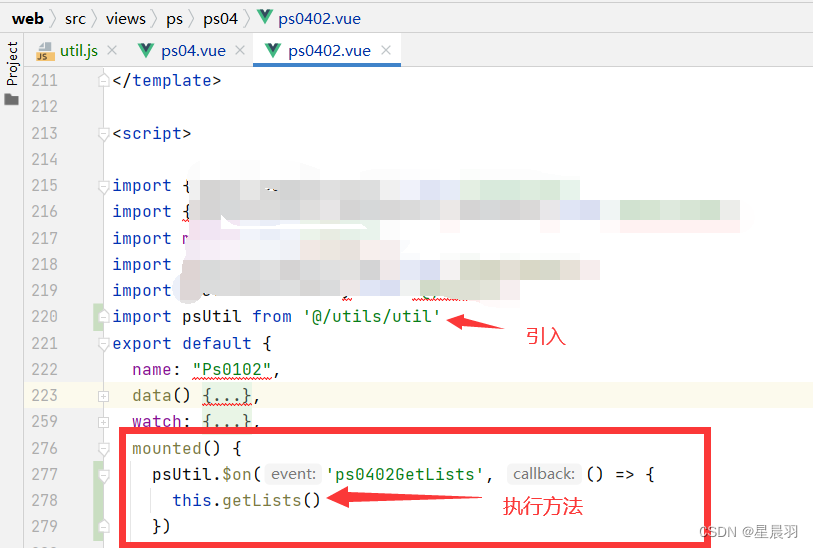
被调用方法的页面
首先引入
import psUtil from "@/utils/util";
// 在钩子函数中
mounted() {
// psNum与上面的定义一致,psPara函数的参数
// 如果是无参的psUtil.$on("psNum",() => {
psUtil.$on("TriggerGetMsgNum",(psPara) => {
this.getLists();
})
},
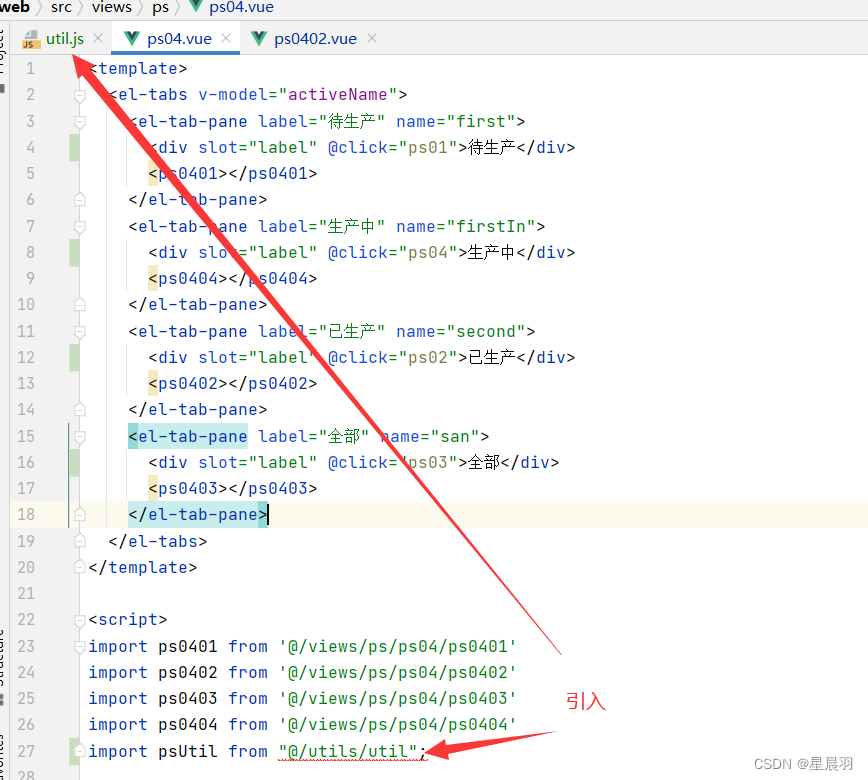
实用效果:我使用了el-tab-pane(可以不用)
使用方


调用方





















 6267
6267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








