1、代码
<div style="height: 600px; overflow: scroll;">
<!-- height: 600px; overflow: scroll;作用是超出页面可以滑动 -->
<div ng-repeat="row in entity.procedureList">
<cb-title title="工序{{row.procedireLocation}}" class="table-primary"></cb-title>
<table class='table table-bordered'>
<thead>
<tr>
<th style='width: 160px;'>零部件编码</th>
<th style='width: 220px;'>零部件名称</th>
<th style='width: 600px;'>关键零部件条码</th>
<th style='width: 70px;'>操作</th>
</tr>
</thead>
<tbody>
<tr ng-repeat='dto in row.procedureList'>
<td class="table-light">
{{dto.oemCode}}
</td>
<td class="table-light">
{{dto.oemName}}
</td>
<td class="table-light">
{{dto.componentBarcode}}
</td>
<td class="table-light">
<button class='btn btn-link btn-warning' ng-click='ctrl.replace(dto)' type='button'
style="color: #007bff;">
替换
</button>
</td>
</tr>
</tbody>
</table>
</div>
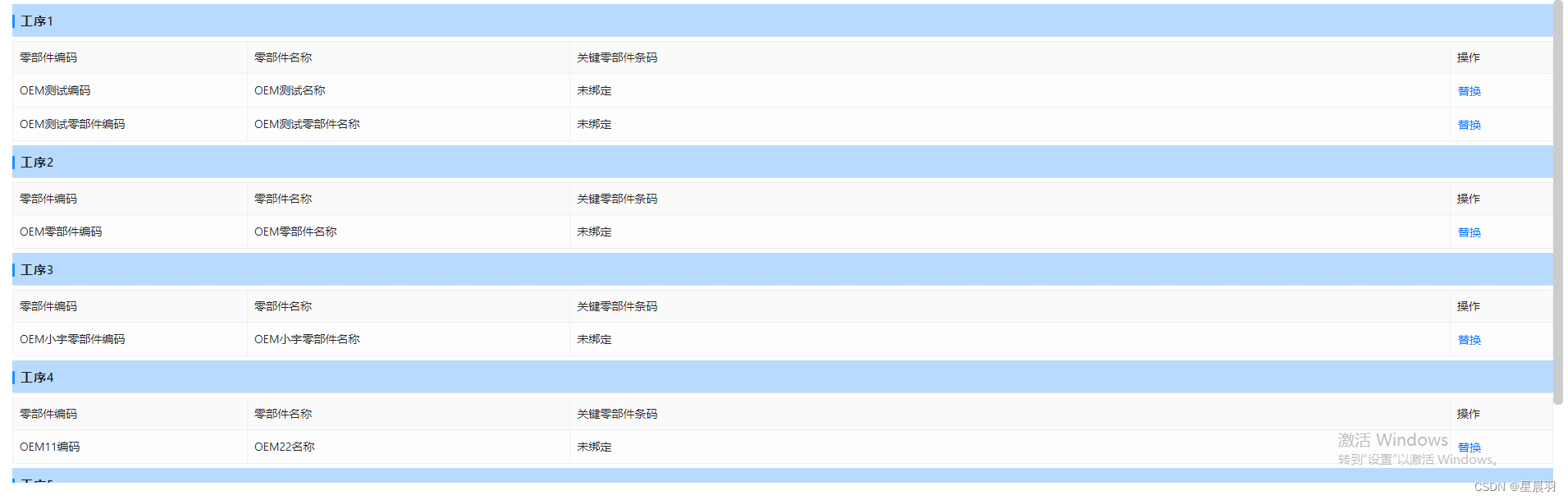
</div>2、效果

3、源数据






















 1382
1382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








