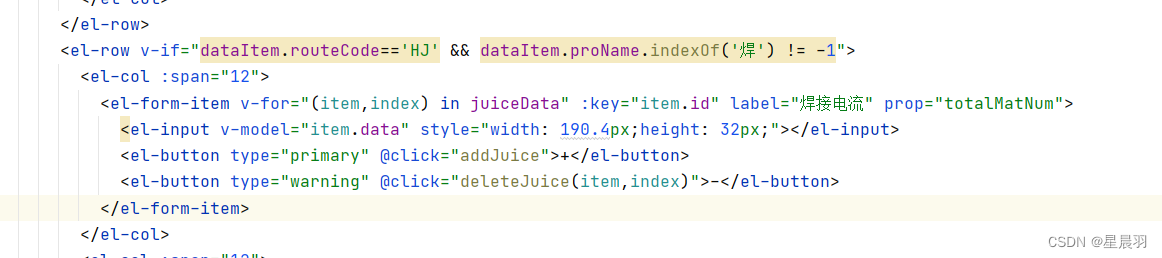
input关键代码

<el-form-item v-for="(item,index) in juiceData" :key="item.id" label="焊接电流" prop="totalMatNum"> <el-input v-model="item.data" style="width: 190.4px;height: 32px;"></el-input> <el-button type="primary" @click="addJuice">+</el-button> <el-button type="warning" @click="deleteJuice(item,index)">-</el-button> </el-form-item>
初始数据

juiceData: [{id: '', data: ''}],
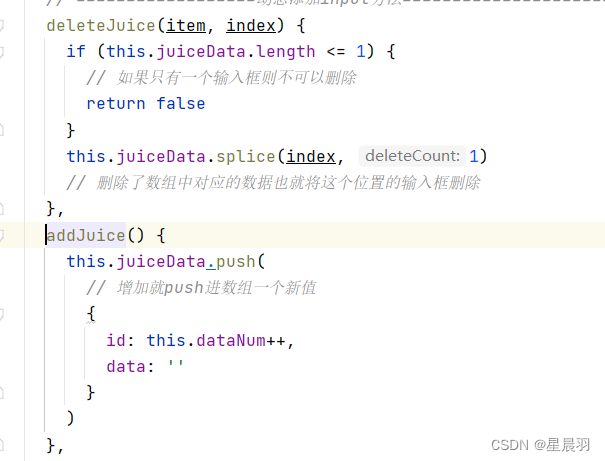
动态添加、删除一个input框方法

deleteJuice(item, index) {
if (this.juiceData.length <= 1) {
// 如果只有一个输入框则不可以删除
return false
}
this.juiceData.splice(index, 1)
// 删除了数组中对应的数据也就将这个位置的输入框删除
},
addJuice() {
this.juiceData.push(
// 增加就push进数组一个新值
{
id: this.dataNum++,
data: ''
}
)
},
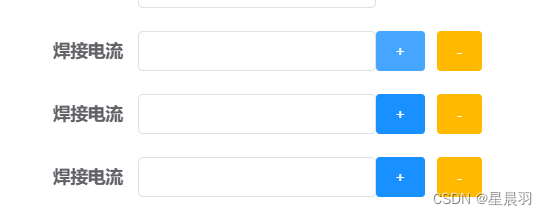
效果图
初始状态

添加后






















 356
356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








