首页.html
<div id="menu"> <ul> <li><a href="#" id="current">首页</a></li> <li><a href="网站式布局.html">网站式布局</a></li> <li><a href="#">div+css教程</a></li> <li><a href="#">div+css实例</a></li> <li><a href="#">常用代码</a></li> </ul> </div>网站式布局.html
<div id="menu"> <ul> <li><a href="美化横向列表.html">首页</a></li> <li><a href="#" id="current">网站式布局</a></li> <li><a href="#">div+css教程</a></li> <li><a href="#">div+css实例</a></li> <li><a href="#">常用代码</a></li> </ul> </div>
css文件
body{font-size: 12px;line-height: 1.5;font-family: "微软雅黑", "宋体"} a{color: #000;text-decoration: none} a:hover{color: red} #menu{width: 650px;border-bottom: 3px solid #e10001;height: 30px;} #menu ul{list-style: none;margin: 0px;padding: 0px} #menu ul li {float: left;margin-left: 2px} #menu ul li a {display: block;width: 90px;height: 30px; line-height: 30px;text-align: center; background: url("button.png") 0 -60px no-repeat; } #menu ul li a:hover{background: url("button.png") 0 -30px no-repeat;} #menu ul li a#current{background: url("button.png") 0 0 no-repeat;color: white}
在按钮中padding中的妙用,一张图片运用到一个导航栏中。主要是用图片的坐标达到了用图片的部分背景
.html
<p class="test"><a href="#"><span>免费注册</span></a><a href="#"><span>登录</span></a><a href="#"><span>别告诉我你忘记了密码</span></a></p>css文件:
.test a{display: block;float: left;margin: 5px;
height:30px; line-height: 30px;text-align: center;
font-size: 14px;font-weight: bold;padding-left: 18px;
background: url("test.png") 0 0 no-repeat;color: #d84700;
}
.test a span{display: block;background: url("test.png") right 0 no-repeat;padding-right: 18px}
.test a:hover{background: url("hoverTest.png") 0 0 no-repeat}
.test a:hover span{background: url("hoverTest.png")right 0 no-repeat;color: black} 通过设置一张图片的padding,获取了图片的left和right的圆角。
通过设置一张图片的padding,获取了图片的left和right的圆角。
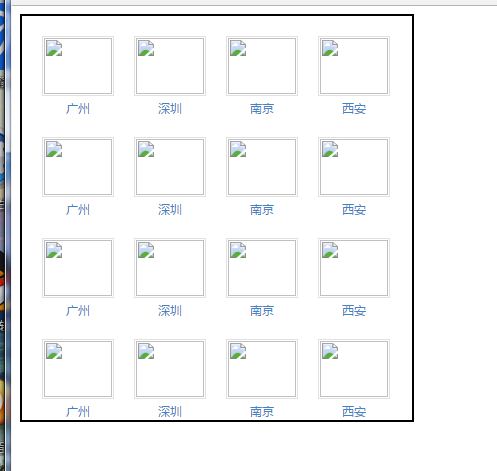
多图文的排列:
<div id="layout">
<ul>
<li><a href="#"><img src="gz.jpg" />广州</a></li>
<li><a href="#"><img src="sz.jpg" />深圳</a></li>
<li><a href="#"><img src="nj.jpg" />南京</a></li>
<li><a href="#"><img src="xa.jpg" />西安</a></li>
<li><a href="#"><img src="gz.jpg" />广州</a></li>
<li><a href="#"><img src="sz.jpg" />深圳</a></li>
<li><a href="#"><img src="nj.jpg" />南京</a></li>
<li><a href="#"><img src="xa.jpg" />西安</a></li>
<li><a href="#"><img src="gz.jpg" />广州</a></li>
<li><a href="#"><img src="sz.jpg" />深圳</a></li>
<li><a href="#"><img src="nj.jpg" />南京</a></li>
<li><a href="#"><img src="xa.jpg" />西安</a></li>
<li><a href="#"><img src="gz.jpg" />广州</a></li>
<li><a href="#"><img src="sz.jpg" />深圳</a></li>
<li><a href="#"><img src="nj.jpg" />南京</a></li>
<li><a href="#"><img src="xa.jpg" />西安</a></li>
</ul>
</div>在li中设置好width,那么img设置好,文字自动跳到下一行。
在IE6中会出现左侧的双边框,那么填写display:inline;
在img设置中padding为1px,border=1px。
在hover设置中,将padding设为0,border设为2时,位置不会发生变化。
body{ font-size: 12px;font-family: "微软雅黑", "宋体";line-height: 1.5}
img{ width: 68px; height: 56px; border: 0px; }
ul{ list-style: none; padding: 0px; margin: 0px;}
a{text-decoration: none;color: #4183C4}
a:hover{color: #f00}
#layout ul li{float: left;width: 72px;text-align: center;
margin: 20px 0px 0px 20px;display: inline }
/*IE6 左侧双边距 解决办法 display: inline*/
#layout ul li a {display: block}
#layout ul li a img {padding:1px;border: 1px solid #e1e1e1;margin-bottom: 3px}
#layout ul li a:hover img{padding: 0px;border: 2px solid #f98510}
#layout{ border: 2px solid black; width: 390px;float: left}/* 当一个容器内的元素都浮动起来的时候,他的高度将不会随着内部元素的增加而增加,造成元素显示超出容器 要解决这个问题 需要添加以下样式overflow: auto ;zoom: 1; overflow: auto 让高度自适应 zoom: 1为了兼容IE6(不能通过W3C的验证) */

























 5611
5611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








