一个研究Webkit源码的建议方法
研究Webit源码,如果直接从Webkit网站 下载代码,编译将是一个很痛苦的事情,而且对于熟悉Windows下Visual Studio家族产品的兄弟来说调试也是一件很郁闷的事情,毕竟边调试,边分析代码是最有效的方式。
另外的一种方式就是从Chrome开始了,Google已经在Windows平台上做好了基于Visual Studio的所有项目编译选项设置,对于Windows平台下的兄弟来说,是一个福音。
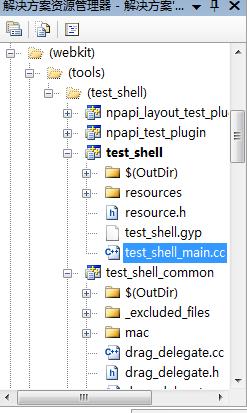
但是如果你只是想分析Webkit内核的代码,那你就无需从最上层开始分析了,毕竟Google在Webkit的基础上作了太多的UI框架扩展,从最上层开始分析,需要先熟悉Chrome的架构和UI框架,难度有点大,在Chrome的众多工程中,在Webkit子目录下有一个工程test_shell.

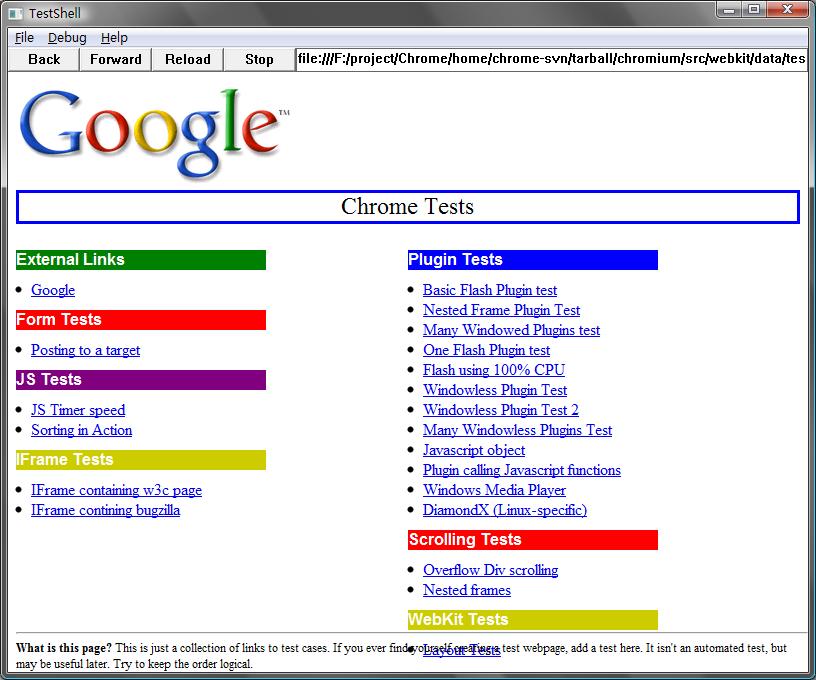
这个程序是一个测试程序,简单的来说是一个简易的浏览器。具备了一个浏览器的基本功能。

这个测试程序中间增加了Chrome的消息循环模块(MessageLoop,MessagePump),但是这个消息循环并没有直接跳用,消息循环虽然运行起来了,但是基本上没处理任何逻辑。
测试程序的核心处理程序也就在主窗口的事件回调函数中:
- LRESULT CALLBACK WebWidgetHost::WndProc(HWND hwnd, UINT message, WPARAM wparam,
- LPARAM lparam) {
- WebWidgetHost* host = FromWindow(hwnd);
- if (host && !host->WndProc(message, wparam, lparam)) {
- switch (message) {
- case WM_DESTROY:
- delete host;
- break ;
- case WM_PAINT: {
- RECT rect;
- if (GetUpdateRect(hwnd, &rect, FALSE)) {
- host->UpdatePaintRect(gfx::Rect(rect));
- }
- host->Paint();
- return 0;
- }
- case WM_ERASEBKGND:
- // Do nothing here to avoid flashing, the background will be erased
- // during painting.
- return 0;
- case WM_SIZE:
- host->Resize(lparam);
- return 0;
- case WM_MOUSEMOVE:
- case WM_MOUSELEAVE:
- case WM_LBUTTONDOWN:
- case WM_MBUTTONDOWN:
- case WM_RBUTTONDOWN:
- case WM_LBUTTONUP:
- case WM_MBUTTONUP:
- case WM_RBUTTONUP:
- case WM_LBUTTONDBLCLK:
- case WM_MBUTTONDBLCLK:
- case WM_RBUTTONDBLCLK:
- host->MouseEvent(message, wparam, lparam);
- break ;
- case WM_MOUSEWHEEL:
- host->WheelEvent(wparam, lparam);
- break ;
- case WM_CAPTURECHANGED:
- case WM_CANCELMODE:
- host->CaptureLostEvent();
- break ;
- // TODO(darin): add WM_SYSKEY{DOWN/UP} to capture ALT key actions
- case WM_KEYDOWN:
- case WM_KEYUP:
- case WM_SYSKEYDOWN:
- case WM_SYSKEYUP:
- case WM_CHAR:
- case WM_SYSCHAR:
- case WM_IME_CHAR:
- host->KeyEvent(message, wparam, lparam);
- break ;
- case WM_SETFOCUS:
- host->SetFocus(true );
- break ;
- case WM_KILLFOCUS:
- host->SetFocus(false );
- break ;
- }
- }
- return DefWindowProc(hwnd, message, wparam, lparam);;
- }
如果大家想研究WebKit是如何进行渲染和排版网页的,可以从这个函数中的Line 15出发了。
基本上,这个Test_shell基本上具备了一个简单浏览器的雏形,如果大家对Webkit有兴趣,可以考虑从这里出发了。
这个测试程序中还有两个很炫的特性:
1. 可以查看当前网页的渲染树。可以在Debug菜单中选择Dump render tree选项:
layer at (0,0) size 800x600
RenderView at (0,0) size 800x600
layer at (0,0) size 800x600
RenderBlock {HTML} at (0,0) size 800x600
RenderBody {BODY} at (8,8) size 784x584
RenderBlock {DIV} at (0,0) size 784x160
RenderBlock (anonymous) at (0,0) size 784x110
RenderImage {IMG} at (0,0) size 276x110
RenderText {#text} at (0,0) size 0x0
RenderBlock {DIV} at (0,110) size 784x34 [border: (3px solid #0000FF)]
RenderText {#text} at (325,3) size 133x27
text run at (325,3) width 133: "Chrome Tests"
RenderBlock (floating) {DIV} at (392,160) size 392x420
RenderBlock {DIV} at (0,10) size 250x270
RenderBlock {H1} at (0,0) size 250x20 [color=#FFFFFF] [bgcolor=#0000FF]
RenderText {#text} at (0,0) size 95x19
text run at (0,0) width 95: "Plugin Tests"
RenderListItem {LI} at (0,30) size 250x20
RenderListMarker at (-1,0) size 7x19: bullet
RenderInline {A} at (0,0) size 134x19 [color=#0000EE]
RenderText {#text} at (15,0) size 134x19
text run at (15,0) width 134: "Basic Flash Plugin test"
RenderText {#text} at (0,0) size 0x0
RenderListItem {LI} at (0,50) size 250x20
RenderListMarker at (-1,0) size 7x19: bullet
RenderInline {A} at (0,0) size 157x19 [color=#0000EE]
RenderText {#text} at (15,0) size 157x19
text run at (15,0) width 157: "Nested Frame Plugin Test"
RenderText {#text} at (0,0) size 0x0
RenderListItem {LI} at (0,70) size 250x20
RenderListMarker at (-1,0) size 7x19: bullet
RenderInline {A} at (0,0) size 177x19 [color=#0000EE]
RenderText {#text} at (15,0) size 177x19
text run at (15,0) width 177: "Many Windowed Plugins test"
RenderText {#text} at (0,0) size 0x0
RenderListItem {LI} at (0,90) size 250x20
RenderListMarker at (-1,0) size 7x19: bullet
RenderInline {A} at (0,0) size 127x19 [color=#0000EE]
RenderText {#text} at (15,0) size 127x19
text run at (15,0) width 127: "One Flash Plugin test"
RenderText {#text} at (0,0) size 0x0
RenderListItem {LI} at (0,110) size 250x20
RenderListMarker at (-1,0) size 7x19: bullet
RenderInline {A} at (0,0) size 142x19 [color=#0000EE]
RenderText {#text} at (15,0) size 142x19
text run at (15,0) width 142: "Flash using 100% CPU"
RenderText {#text} at (0,0) size 0x0
RenderListItem {LI} at (0,130) size 250x20
RenderListMarker at (-1,0) size 7x19: bullet
RenderInline {A} at (0,0) size 144x19 [color=#0000EE]
RenderText {#text} at (15,0) size 144x19
text run at (15,0) width 144: "Windowless Plugin Test"
RenderText {#text} at (0,0) size 0x0
RenderListItem {LI} at (0,150) size 250x20
RenderListMarker at (-1,0) size 7x19: bullet
RenderInline {A} at (0,0) size 156x19 [color=#0000EE]
RenderText {#text} at (15,0) size 156x19
text run at (15,0) width 156: "Windowless Plugin Test 2"
RenderText {#text} at (0,0) size 0x0
RenderListItem {LI} at (0,170) size 250x20
RenderListMarker at (-1,0) size 7x19: bullet
RenderInline {A} at (0,0) size 189x19 [color=#0000EE]
RenderText {#text} at (15,0) size 189x19
text run at (15,0) width 189: "Many Windowless Plugins Test"
RenderText {#text} at (0,0) size 0x0
RenderListItem {LI} at (0,190) size 250x20
RenderListMarker at (-1,0) size 7x19: bullet
RenderInline {A} at (0,0) size 102x19 [color=#0000EE]
RenderText {#text} at (15,0) size 102x19
text run at (15,0) width 102: "Javascript object"
RenderText {#text} at (0,0) size 0x0
RenderListItem {LI} at (0,210) size 250x20
RenderListMarker at (-1,0) size 7x19: bullet
RenderInline {A} at (0,0) size 198x19 [color=#0000EE]
RenderText {#text} at (15,0) size 198x19
text run at (15,0) width 198: "Plugin calling Javascript functions"
RenderText {#text} at (0,0) size 0x0
RenderListItem {LI} at (0,230) size 250x20
RenderListMarker at (-1,0) size 7x19: bullet
RenderInline {A} at (0,0) size 143x19 [color=#0000EE]
RenderText {#text} at (15,0) size 143x19
text run at (15,0) width 143: "Windows Media Player"
RenderText {#text} at (0,0) size 0x0
RenderListItem {LI} at (0,250) size 250x20
RenderListMarker at (-1,0) size 7x19: bullet
RenderInline {A} at (0,0) size 164x19 [color=#0000EE]
RenderText {#text} at (15,0) size 164x19
text run at (15,0) width 164: "DiamondX (Linux-specific)"
RenderText {#text} at (0,0) size 0x0
RenderBlock {DIV} at (0,290) size 250x70
RenderBlock {H1} at (0,0) size 250x20 [color=#FFFFFF] [bgcolor=#FF0000]
RenderText {#text} at (0,0) size 114x19
text run at (0,0) width 114: "Scrolling Tests"
RenderListItem {LI} at (0,30) size 250x20
RenderListMarker at (-1,0) size 7x19: bullet
RenderInline {A} at (0,0) size 135x19 [color=#0000EE]
RenderText {#text} at (15,0) size 135x19
text run at (15,0) width 135: "Overflow Div scrolling"
RenderText {#text} at (0,0) size 0x0
RenderListItem {LI} at (0,50) size 250x20
RenderListMarker at (-1,0) size 7x19: bullet
RenderInline {A} at (0,0) size 88x19 [color=#0000EE]
RenderText {#text} at (15,0) size 88x19
text run at (15,0) width 88: "Nested frames"
RenderText {#text} at (0,0) size 0x0
RenderBlock {DIV} at (0,370) size 250x50
RenderBlock {H1} at (0,0) size 250x20 [color=#FFFFFF] [bgcolor=#CCCC00]
RenderText {#text} at (0,0) size 101x19
text run at (0,0) width 101: "WebKit Tests"
RenderListItem {LI} at (0,30) size 250x20
RenderListMarker at (-1,0) size 7x19: bullet
RenderInline {A} at (0,0) size 78x19 [color=#0000EE]
RenderText {#text} at (15,0) size 78x19
text run at (15,0) width 78: "Layout Tests"
RenderText {#text} at (0,0) size 0x0
RenderBlock {DIV} at (0,170) size 392x270
RenderBlock {DIV} at (0,0) size 250x50
RenderBlock {H1} at (0,0) size 250x20 [color=#FFFFFF] [bgcolor=#008000]
RenderText {#text} at (0,0) size 109x19
text run at (0,0) width 109: "External Links"
RenderListItem {LI} at (0,30) size 250x20
RenderListMarker at (-1,0) size 7x19: bullet
RenderInline {A} at (0,0) size 44x19 [color=#0000EE]
RenderText {#text} at (15,0) size 44x19
text run at (15,0) width 44: "Google"
RenderText {#text} at (0,0) size 0x0
RenderBlock {DIV} at (0,60) size 250x50
RenderBlock {H1} at (0,0) size 250x20 [color=#FFFFFF] [bgcolor=#FF0000]
RenderText {#text} at (0,0) size 86x19
text run at (0,0) width 86: "Form Tests"
RenderListItem {LI} at (0,30) size 250x20
RenderListMarker at (-1,0) size 7x19: bullet
RenderInline {A} at (0,0) size 109x19 [color=#0000EE]
RenderText {#text} at (15,0) size 109x19
text run at (15,0) width 109: "Posting to a target"
RenderText {#text} at (0,0) size 0x0
RenderBlock {DIV} at (0,120) size 250x70
RenderBlock {H1} at (0,0) size 250x20 [color=#FFFFFF] [bgcolor=#800080]
RenderText {#text} at (0,0) size 66x19
text run at (0,0) width 66: "JS Tests"
RenderListItem {LI} at (0,30) size 250x20
RenderListMarker at (-1,0) size 7x19: bullet
RenderInline {A} at (0,0) size 94x19 [color=#0000EE]
RenderText {#text} at (15,0) size 94x19
text run at (15,0) width 94: "JS Timer speed"
RenderText {#text} at (0,0) size 0x0
RenderListItem {LI} at (0,50) size 250x20
RenderListMarker at (-1,0) size 7x19: bullet
RenderInline {A} at (0,0) size 101x19 [color=#0000EE]
RenderText {#text} at (15,0) size 101x19
text run at (15,0) width 101: "Sorting in Action"
RenderText {#text} at (0,0) size 0x0
RenderBlock {DIV} at (0,200) size 250x70
RenderBlock {H1} at (0,0) size 250x20 [color=#FFFFFF] [bgcolor=#CCCC00]
RenderText {#text} at (0,0) size 98x19
text run at (0,0) width 98: "IFrame Tests"
RenderListItem {LI} at (0,30) size 250x20
RenderListMarker at (-1,0) size 7x19: bullet
RenderInline {A} at (0,0) size 171x19 [color=#0000EE]
RenderText {#text} at (15,0) size 171x19
text run at (15,0) width 171: "IFrame containing w3c page"
RenderText {#text} at (0,0) size 0x0
RenderListItem {LI} at (0,50) size 250x20
RenderListMarker at (-1,0) size 7x19: bullet
RenderInline {A} at (0,0) size 149x19 [color=#0000EE]
RenderText {#text} at (15,0) size 149x19
text run at (15,0) width 149: "IFrame contining bugzilla"
RenderText {#text} at (0,0) size 0x0
layer at (8,554) size 792x46
RenderBlock (positioned) {DIV} at (8,554) size 792x46
RenderBlock {HR} at (0,6) size 792x2 [border: (1px inset #000000)]
RenderBlock (anonymous) at (0,14) size 792x32
RenderInline {B} at (0,0) size 96x15
RenderText {#text} at (0,0) size 96x15
text run at (0,0) width 96: "What is this page?"
RenderText {#text} at (96,0) size 771x31
text run at (96,0) width 3: " "
text run at (99,0) width 531: "This is just a collection of links to test cases. If you ever find yourself creating a test webpage, add a test here. "
text run at (630,0) width 141: "It isn't an automated test, but"
text run at (0,16) width 97: "may be useful later. "
text run at (97,16) width 140: "Try to keep the order logical."
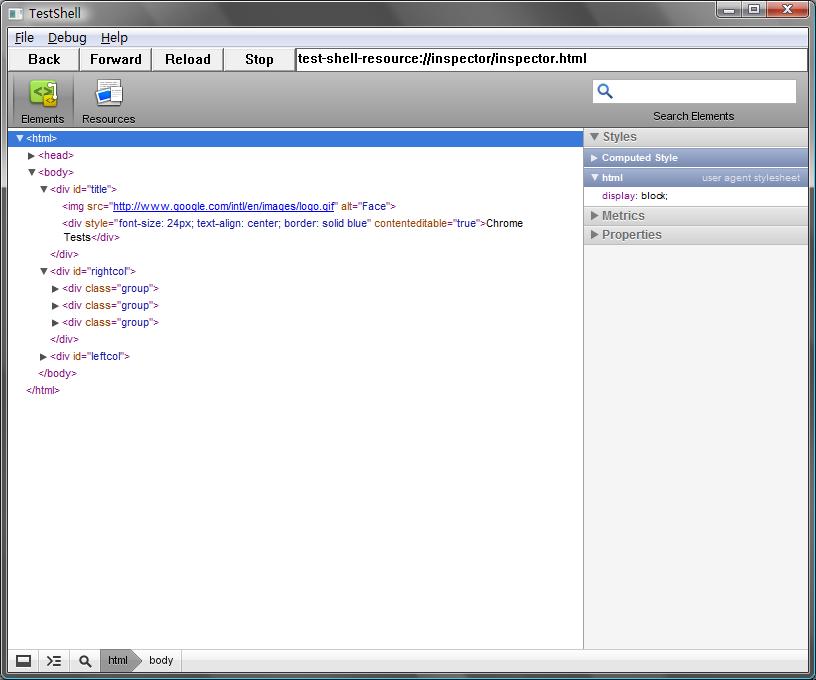
2. 包含了一个类似于Firefox下FireBug插件的功能,所见即所得的查看网页的结构。可以通过选择Debug菜单中Show Web inspector选项。























 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








