这一篇主要来讲视频的播放,上一篇说主页面是Indicator+ViewPager+Fragment的布局,所以,在线视频的数据是展示在OnlineFragment中,本地视频的数据是展示在LocalFragment中的。
一. 在线播放列表(OnlineFragment.java):
在OnlineFragment中,我们以GridView的形式展示网络视频数据,所以OnlineFragment中只包含一个GridView控件,看代码:
public class OnlineFragment extends Fragment {
private GridView mGvOnline;
private List<VideoInfo> mOnlineDatas;
private OnlineGridAdapter mAdapter;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater,
@Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_online, null);
mGvOnline = (GridView) view.findViewById(R.id.online_grid);
mOnlineDatas = setData(3);
mAdapter = new OnlineGridAdapter(getActivity(), mOnlineDatas);
mGvOnline.setAdapter(mAdapter);
return view;
}
/**
* 以下为构造的虚假数据,如果真正项目,
* 需要从服务去取视频相关数据
* @param size
*/
private List<VideoInfo> setData(int size){
List<VideoInfo> list = new ArrayList<VideoInfo>();
for (int i=0; i<size; i++){
String title = "新白娘子传奇(恶搞)";
String url = "http://wsqncdn.miaopai.com/stream/jCbI0KliCs0jehZm4EwZ~g__.mp4";
VideoInfo info = new VideoInfo();
info.setTitle(title);
info.setUrl(url);
list.add(info);
}
return list;
}
}可以注意到,我们mOnlineDatas的数据是通过setData()方法造的一些假数据,正式项目需要从服务器拿视频的相关数据,我这里没有服务,所以就造了一些假的,但是我们的视频还是网络上的视频,这点不影响。mOnlineDatas需要设置给mAdapter,所以来看OnlineGridAdapter。
OnlineGridAdapter.java:
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null){
holder = new ViewHolder();
convertView = mInflater.inflate(R.layout.item_online_grid, parent, false);
holder.mIv = (ImageView) convertView.findViewById(R.id.item_online_image);
holder.mTvTitle = (TextView) convertView.findViewById(R.id.item_online_title);
convertView.setTag(holder);
}else{
holder = (ViewHolder) convertView.getTag();
}
holder.mTvTitle.setText(mDatas.get(position).getTitle());
convertView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(mContext, PlayActivity.class);
intent.putExtra(Contants.VIDEO_POSITION, position);
intent.putExtra(Contants.VIDEO_FILES, (Serializable) mDatas);
intent.putExtra(Contants.VIDEO_FROM, Contants.ONLINE);
mContext.startActivity(intent);
}
});
return convertView;
}在线视频列表中,只展示了视频缩略图和标题,当然,这两个数据是在代码中写死的,正常应该是从服务器中拿。
最后,设置convertView的点击事件,当点击某一项时,跳转至PlayActivity页面播放视频,intent携带了三个参数,当前位置position,视频集合mDatas和视频来源(本地还是在线)。
效果图:
二. 本地播放列表(LocalFragment.java):
在LocalFragment中,我们是以List的形式展示本地视频数据的,所以,LocalFragment中包含一个ListView控件,代码如下:
public class LocalFragment extends Fragment {
private ListView mLocalLv;
private List<VideoInfo> mLocalDatas;
private LocalListAdapter mAdapter;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_local, null);
mLocalLv = (ListView) view.findViewById(R.id.local_list);
mLocalDatas = Utils.getVideoFiles(getActivity());
mAdapter = new LocalListAdapter(getActivity(), mLocalDatas);
mLocalLv.setAdapter(mAdapter);
return view;
}
}从上边可以看到,mLocalDatas的数据是调用Utils.getVideoFiles方法来获取SD上的视频文件的,而我们把每一个视频相关的信息封装为一个VideoInfo的实体类。然后把没LocalDatas设置给mAdapter,mAdapter负责展示在ListView中,下面来看LocalListAdapter。
LocalListAdapter.java:
只看最主要的getView方法:
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null){
holder = new ViewHolder();
convertView = mInflater.inflate(R.layout.item_local_list, parent, false);
holder.mIvThumb = (ImageView) convertView.findViewById(R.id.item_local_thumb);
holder.mTvTitle = (TextView) convertView.findViewById(R.id.item_local_title);
holder.mTvDuration = (TextView) convertView.findViewById(R.id.item_local_duration);
convertView.setTag(holder);
}else{
holder = (ViewHolder) convertView.getTag();
}
Bitmap bitmap = Utils.getVideoThumbnail(mDatas.get(position).getUrl());
if (bitmap != null){
holder.mIvThumb.setImageBitmap(bitmap);
}
holder.mTvTitle.setText(mDatas.get(position).getDisplayName());
holder.mTvDuration.setText(Utils.formatToString(mDatas.get(position).getDuration()));
convertView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(mContext, PlayActivity.class);
intent.putExtra(Contants.VIDEO_POSITION, position);
intent.putExtra(Contants.VIDEO_FILES, (Serializable) mDatas);
intent.putExtra(Contants.VIDEO_FROM, Contants.LOCAL);
mContext.startActivity(intent);
}
});
return convertView;
}可以看到,我们展示在列表的视频信息有三个:缩略图,标题和时长。缩略图通过Utils.getVideoThumbnail()方法获取,标题和时长通过从LocalFragment传递过来的数据的集合获取。
最后,设置convertView的点击事件,当点击某一项时,跳转至PlayActivity页面播放视频,intent携带了三个参数,当前位置position,视频集合mDatas和视频来源(本地还是在线)。
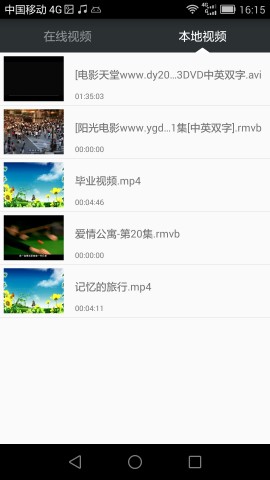
效果图:
这一篇主要了解视频列表的布局和实现,下一篇最重要,开始讲如何播放视频
























 1634
1634

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








