我们一般给控件设置颜色或者大小的时候,都是在drawable文件夹下面建立一个xml文件,然后将这个xml设置给控件(一般设置给background属性),但是如果我们想在应用中动态的改变控件的大小和颜色怎么办?有人说我在代码中设置width和height的大小就可以了,可是如果需要改变颜色或者形状呢?今天介绍的是GradientDrawable类,这个类的作用其实是用来设置颜色渐变的,但是我们同样可以使用它设置大小和形状。下边看代码:
1. 先建立一个xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/btn_float"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
然后我们在代码中动态的给ImageView设置颜色,大小和形状
private void changedImageViewShape(){
GradientDrawable shape = new GradientDrawable();
int type = SettingXml.getShape(mInstance, DEFAULT_SHAPE);
//设置形状
if (type == SettingShapeActivity.CIRCLE) {
shape.setShape(GradientDrawable.OVAL);
} else if (type == SettingShapeActivity.RECTANGLE) {
shape.setShape(GradientDrawable.RECTANGLE);
}
//设置颜色
shape.setColor(SettingXml.getColor(mInstance, DEFAULT_COLOR));
//设置大小
shape.setSize(SettingXml.getSizeWidth(mInstance, DEFAULT_SIZE_W), SettingXml.getSizeHeight(mInstance, DEFAULT_SIZE_H));
mFloatView.setBackground(shape);
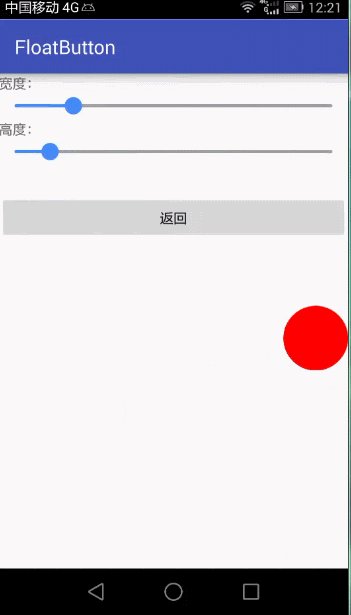
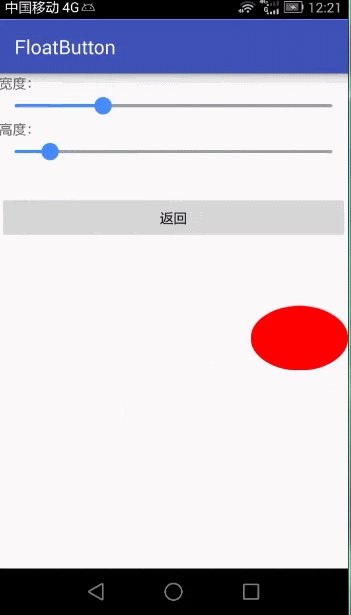
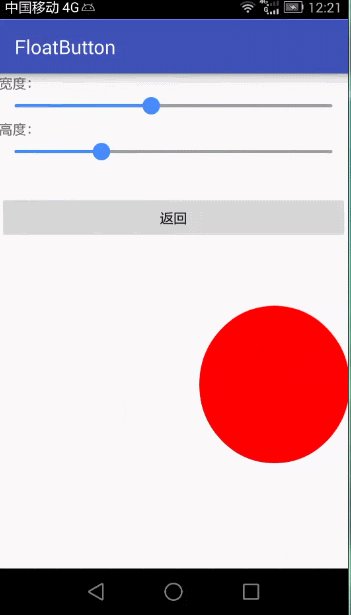
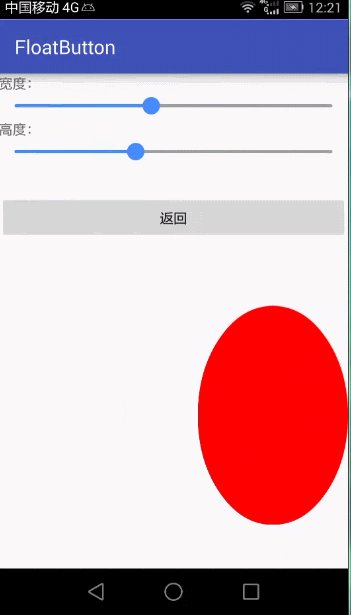
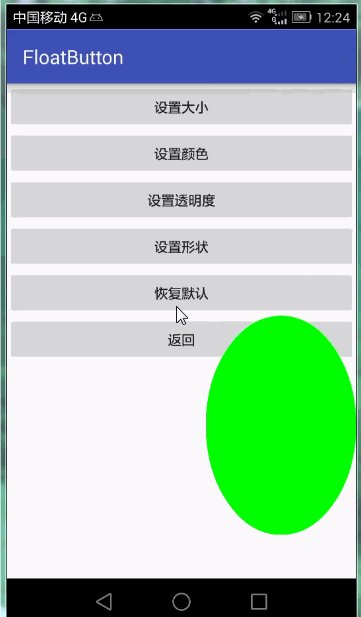
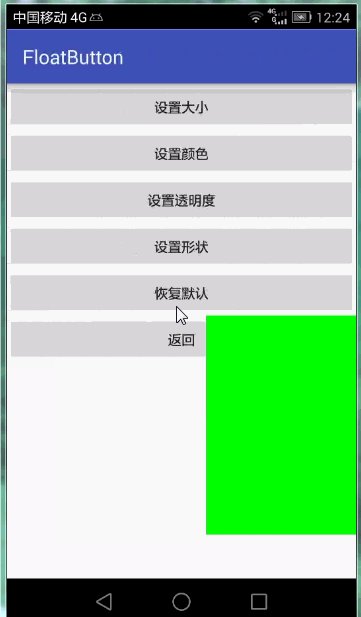
}创建一个GradientDrawable对象,然后通过setShape, setColor, setSize设置形状,颜色和大小,最后设置给ImageView的background,SettingXml中保存着我们设置的颜色,大小,形状的值,看效果图:
设置大小:
设置颜色:
设置形状:
ok, 到这里代码中动态设置shape就完成了。

























 683
683

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








