B端管理系统现在很多都是一个单页面应用,用1个HTML,写很多路由,首页,这个管理,那个管理,一直到系统管理,里面有权限管理,用户管理,角色管理,最基本的3块。然后通过admin添加用户,再做一个权限树,用来添加系统内的一些模块权限,然后就是给用户赋权限。这样用户登录系统的时候,身上自带权限,所以自然菜单模块就可以匹配出这个用户应该看到的一些模块菜单。但是有一天,这个用户发现系统有一些问题,于是把url发给小张,“小张,你帮我看看,我这个页面应该怎么操作,是不是出问题了啊”。小张由于正在操作,已经登录了,于是把url输入到浏览器上,这个时候。。。。。。

这个时候本没有对应权限的小张应不应该看见这个页面,怎么搞?如果小张看见了这个页面,怎么搞?
1、让他看不见这个页面
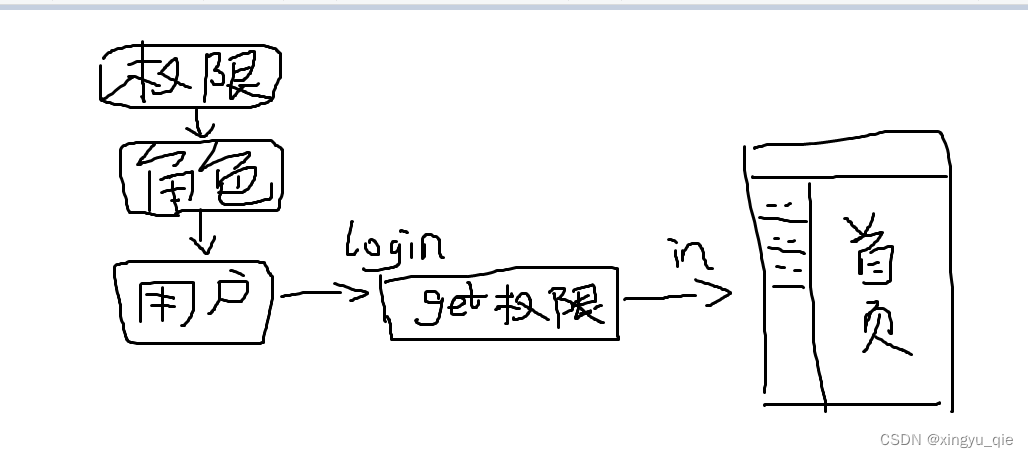
通过上图知道,登录的时候是返回过有效权限的,有效权限也就是哪些路由可符合当前用户使用,所以,通过输入的这个URL去服务端返回的有效权限一匹配就可以看出来合适不合适了,不合适的要准备一个错误页面,而不是让他可以看见这个页面。
这个时候需要补充的知识点是vue router的路由守卫,因为每次跳路由或者刷新页面都会走这里,即可做出判断。
2、一步小心漏了,小张看见这个页面了
比如小张看见某个不该看的页面了,那肯定是不对的,比如领导才能看得一些页面,小张怎么能看到呢,万一透露了秘密呢。
所以这个时候,每个页面的异步接口应该是要获取用户的信息的,当服务端监测到这个用户在请求这个关键接口,也应该及时给他302到错误页面去。
又或者小张看见了一个不太关键的页面,审批页,那他是不是可以去审批别人的申请了呢。当然也不行,再点击“审批”功能的时候,服务端也要做对应的权限控制,以免小张真的帮着别人申请成功了。
总结:
其实很多时候,问这类项目的解决方案,那么就不光局限于前端本身了,例如上面这个例子,考到了路由本身的知识点,也要结合项目中前后端协同完成的任务。
其实前端代码目前还是必须依赖浏览器加载,通过异步请求完成很多事情的,哪怕post都说很安全,别人看不见请求body内容,那其实也还是对普通人说的,更何况普通人谁关心你发送的啥呀,他只关心他的界面问题。























 228
228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










