目录
题目要求:
最近有同学问道,如何实现大屏幕的时候,3个DIV水平排列,屏幕小一些的时候,前2个DIV水平排列,第3个DIV元素去到第二行,并且第3个DIV元素铺满屏幕。屏幕再小一些的时候,3个DIV元素垂直排列,都铺满屏幕。
解题思路:
这不正好可以利用一下CSS3的媒体查询嘛,我们设定一个屏幕最小宽度,当大于这个宽度的时候,对CSS样式做一次设定;再设定第二个最小宽度,这个时候再对3个单独做一次设定;最后再设定第三个最大宽度,将3个DIV元素垂直排列就好啦。
解题:
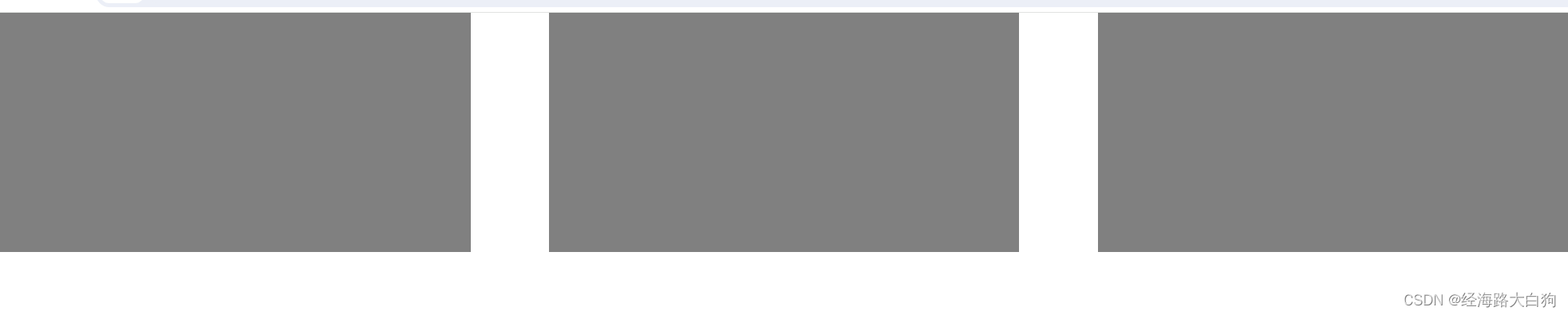
1)大屏、3个DIV水平排列
以最小宽度1080px为基准,设定3个DIV元素水平排列
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
html, body {
margin: 0;
padding: 0;
}
.box1 {
display: flex;
width: 100%;
}
.box1>div {
height: 300px;
background: grey;
}
.box1>div:first-child {
margin-left: 0;
}
@media screen and (min-width: 1080px) {
.box1>div {
margin-left: 5%;
width: 30%;
}
}
</style>
</head>
<body>
<div class="box1">
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
2)中屏、前2个DIV水平占一半,第三个另起一行,宽度占满
以750px到1080px为范围值,我们给父元素设定了超出宽度换行排列,同时对第3个DIV元素做了宽度设置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
html, body {
margin: 0;
padding: 0;
}
.box1 {
display: flex;
width: 100%;
}
.box1>div {
height: 300px;
background: grey;
}
.box1>div:first-child {
margin-left: 0;
}
@media screen and (min-width: 1640px) {
.box1>div {
margin-left: 5%;
width: 30%;
}
}
@media screen and (min-width: 750px) and (max-width: 1080px) {
.box1 {
flex-direction: row;
flex-wrap: wrap;
}
.inner1, .inner2 {
width: 47.5%;
}
.inner2 {
margin-left: 5%;
}
.inner3 {
margin-top: 50px;
width: 100%;
}
}
</style>
</head>
<body>
<div class="box1">
<div class="inner1"></div>
<div class="inner2"></div>
<div class="inner3"></div>
</div>
</body>
</html>
3)小屏,3个DIV铺满,垂直排列
以750为最大阈值,做其余部分的垂直排列工作。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
html, body {
margin: 0;
padding: 0;
}
.box1 {
display: flex;
width: 100%;
}
.box1>div {
height: 300px;
background: grey;
}
.box1>div:first-child {
margin-left: 0;
}
@media screen and (min-width: 1080px) {
.box1>div {
margin-left: 5%;
width: 30%;
}
}
@media screen and (min-width: 750px) and (max-width: 1080px) {
.box1 {
flex-direction: row;
flex-wrap: wrap;
}
.inner1, .inner2 {
width: 47.5%;
}
.inner2 {
margin-left: 5%;
}
.inner3 {
margin-top: 50px;
width: 100%;
}
}
@media screen and (max-width: 750px) {
.box1 {
flex-direction: row;
flex-wrap: wrap;
}
.box1>div {
margin-top: 50px;
width: 100%;
}
}
</style>
</head>
<body>
<div class="box1">
<div class="inner1"></div>
<div class="inner2"></div>
<div class="inner3"></div>
</div>
</body>
</html>
























 463
463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










