1. 伪元素
CSS 伪元素用于设置元素指定部分的样式。它是一个附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式
例如,它可用于:
- 设置元素的首字母、首行的样式
- 在元素的内容之前或之后插入内容
2. 常用伪元素
2.1 元素第一行(::first-line)
-
作用:作用于元素的第一行
-
范围:只能用于块级元素
-
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello world</title>
<style>
p::first-line {
color: red;
}
</style>
</head>
<body>
<p>p的第一行<br>
p的第二行</p>
</body>
</html>
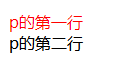
- 显示结果

2.2 首字母大写 (::first-letter)
- 作用:作用于元素的第一个字母
- 范围:只能用于块级元素
- 实现
p::first-letter
{
color:#ff0000;
font-size:xx-large;
}
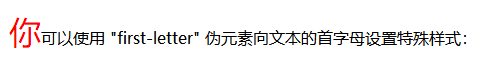
- 结果显示

2.3 元素之前|之后 (::before|after)
- 作用:在每个元素前/后加个东西
- 实现
p::before {content:"xxxx";}
p::after {content:"xxxx";}
加的如果是图片
p:before {content:url(xxx.gif);}
- 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>玄德公记事</title>
<style>
p:before {content:"五虎上将:";}
</style>
</head>
<body>
<p>关羽</p>
<p>张飞</p>
<p>赵云</p>
<p>马超</p>
<p>黄忠</p>
</body>
</html>
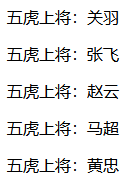
- 结果显示

























 287
287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










