字符长度 P39
var p = 'π';
var e = 'e';
var ch = '中';
p.length
e.length
ch.length
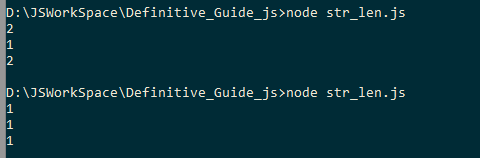
在文件不同编码下,字符长度不同…
GBK下答案为2/1/2;utf8下为1/1/1书中
P39中的 例子怎么实现呢(p.length =>1 e.length => 2)??求告知
布尔值P43
下面的值会转换成
false
undefined
null
0
-0
NaN
"" //空字符串对象(包括数组)或转换成
true
var arr = [];
if (arr) {
console.log('true'); //输出true
}
else {
console.log('false');
}但是这里又不对了:
if (arr == false) {
console.log('arr == false') //输出了false
}
else {
console.log('arr != false');
}原因:
类型转换
| Value | String | Number | Boolean | Object |
|---|---|---|---|---|
| undefined | ‘undefined’ | NaN | false | throws TypeError |
| null | ‘null’ | 0 | false | throws TypeError |
| true | ‘true’ | 1 | new Boolean(true) | |
| false | ‘false’ | 0 | new Boolean(false) | |
| “” (empty string) | 0 | false | new String(“”) | |
| “1.2” (nonempty, numeric) | 1.2 | true | new String(“1.2”) | |
| “one” (nonempty, non-numeric) | NaN | true | new String(“one”) | |
| 0 | ‘0’ | false | new Number(0) | |
| -0 | ‘0’ | false | new Number(-0) | |
| NaN | ‘undefined’ | false | new Number(NaN) | |
| Infinity | ‘Infinity’ | true | new Number(Infinity) | |
| -Infinity | ‘-Infinity’ | true | new Number(-Infinity) | |
| 1 (finite, non-zero) | ‘1’ | true | new Number(1) | |
| {} (any object) | NaN | true | ||
| [] (empty array) | ” | 0 | true | |
| [9] (1 numeric elt) | ‘9’ | 9 | true | |
| [‘a’] (any other array) | use join() method | NaN | true | |
| function(){} (any function) | ‘undefined’ | NaN | true |
false => 0
[] => 0 [0] => 0隐性类型转换步骤
- 首先看双等号前后有没有NaN,如果存在NaN,一律返回false。
- 再看双等号前后有没有布尔,有布尔就将布尔转换为数字。(false是0,true是1)
- 接着看双等号前后有没有字符串, 如果是字符串:
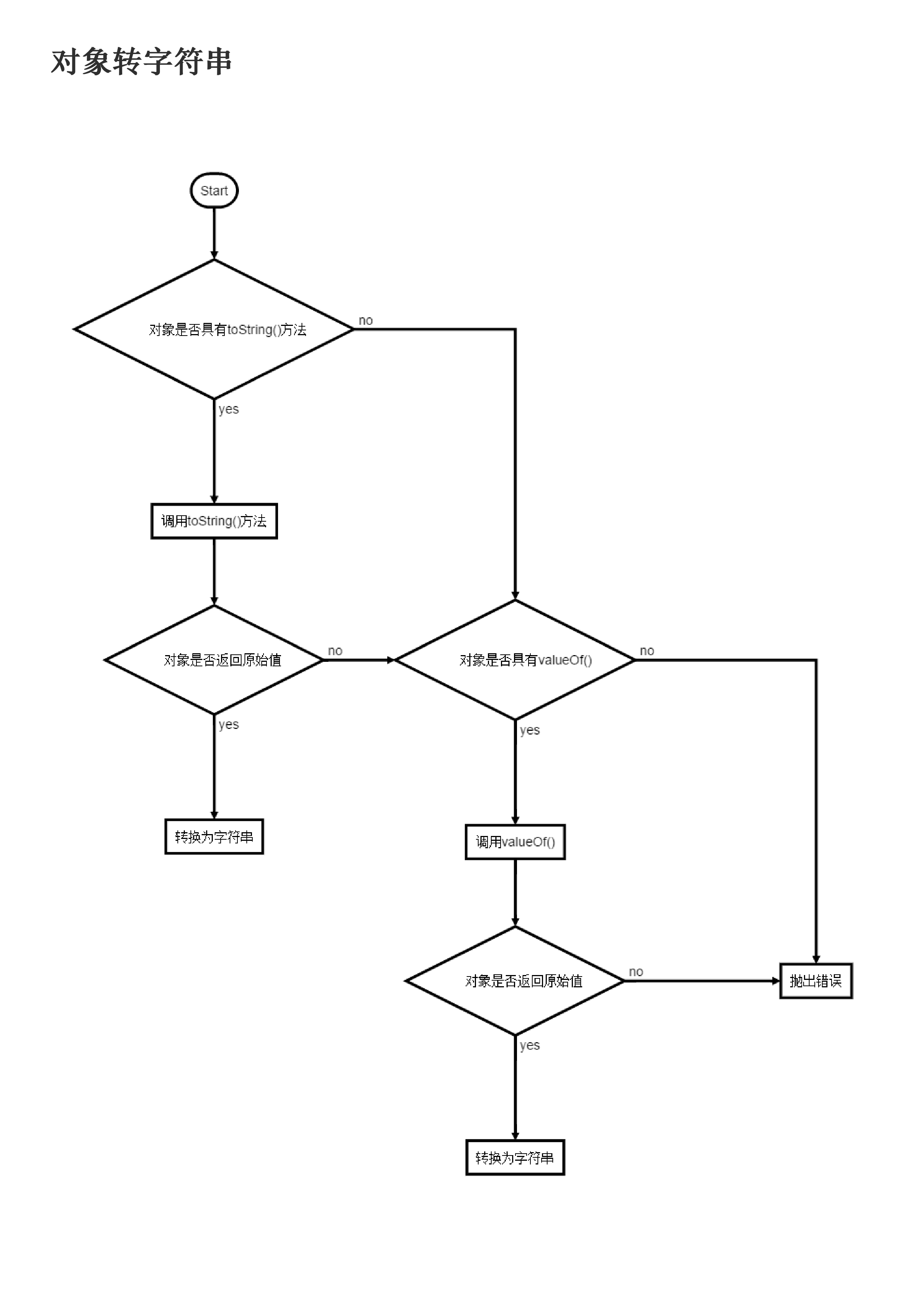
- 对方是对象,对象转字符串(方法见下面);
- 对方是数字,字符串转数字
- 对方是字符串,直接比较
- 其他返回false
- 如果是数字,对方是对象,对象转数字(方法见下面), 其他一律返回false
- null, undefined不会进行类型转换, 但它们俩相等
对象转字符串

对象转数字

栗子:
var a;
console.dir(0 == false);//true
console.dir(1 == true);//true
console.dir(2 == {valueOf: function(){return 2}});//true
console.dir(a == NaN);//false
console.dir(NaN == NaN);//false
console.dir(8 == undefined);//false
console.dir(1 == undefined);//false
console.dir(2 == {toString: function(){return 2}});//true
console.dir(undefined == null);//true
console.dir(null == 1);//false
console.dir({ toString:function(){ return 1 } , valueOf:function(){ return [] }} == 1);//true
console.dir(1=="1");//true
console.dir(1==="1");//false包装对象 P46
如果引用字符串的属性,就会将字符串通过new String()转换成对象,这个对象处理属性的引用;一旦引用结束,这个新创建的对象就会被销毁
var s = 'test';
s.len = 4; // 引用结束立即销毁
console.log(s.len); // undefined
null和undefined没有包装对象
参考资料:
http://www.haorooms.com/post/js_yinxingleixing
http://www.lookcss.com/js-type/
文章若有纰漏请大家补充指正,谢谢~~






















 1351
1351

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








