转:https://www.cnblogs.com/woaixingxing/p/6872198.html
最近接触了日期选择的功能,那么肯定得需要一个日期选择控件,Android 系统有自带的 DatePicker 控件,但是不说这个控件有多
难看吧,现在 Android 手机版本那么多,用户弹出来的控件五花八门的也不太好,所以只好走自定义的道路了。先是在网上找了一
些demo看了看,发现不是很满足自己的需求,但是又懒得自己从头写,就找了一个还不错的demo,对代码进行了一些简化,并添
加了一些方法来满足个人需求。
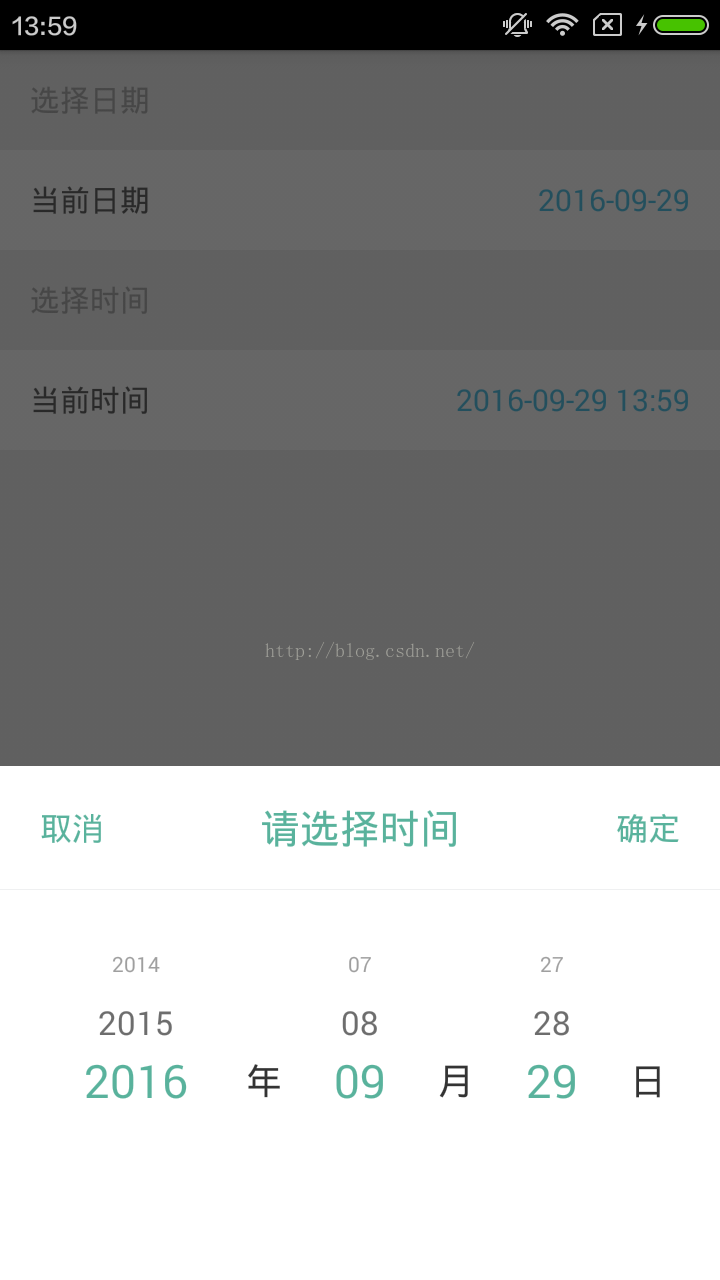
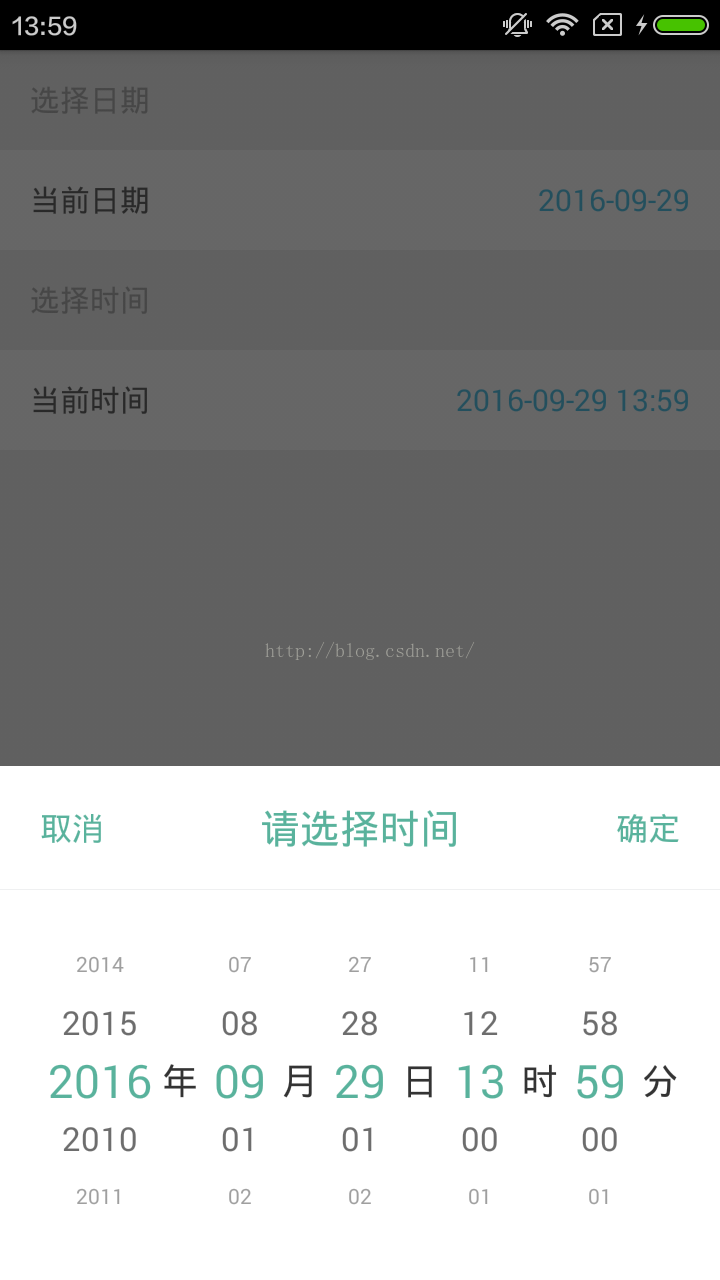
首先看看效果图:

代码比较多就不全部贴上来了,需要的朋友可以自行下载完整源码查看。
这里就大概讲一下几种调用方法:
- private void initDatePicker() {
- SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm", Locale.CHINA);
- String now = sdf.format(new Date());
- currentDate.setText(now.split(" ")[0]);
- currentTime.setText(now);
- customDatePicker1 = new CustomDatePicker(this, new CustomDatePicker.ResultHandler() {
- @Override
- public void handle(String time) { // 回调接口,获得选中的时间
- currentDate.setText(time.split(" ")[0]);
- }
- }, "2010-01-01 00:00", now); // 初始化日期格式请用:yyyy-MM-dd HH:mm,否则不能正常运行
- customDatePicker1.showSpecificTime(false); // 不显示时和分
- customDatePicker1.setIsLoop(false); // 不允许循环滚动
- customDatePicker2 = new CustomDatePicker(this, new CustomDatePicker.ResultHandler() {
- @Override
- public void handle(String time) { // 回调接口,获得选中的时间
- currentTime.setText(time);
- }
- }, "2010-01-01 00:00", now); // 初始化日期格式请用:yyyy-MM-dd HH:mm,否则不能正常运行
- customDatePicker2.showSpecificTime(true); // 显示时和分
- customDatePicker2.setIsLoop(true); // 允许循环滚动
- }
这里是对自定义控件的初始化以及一些参数的设置,其中关键的是一个构造方法和两个设置显示效果的方法。
- public CustomDatePicker(Context context, ResultHandler resultHandler, String startDate, String endDate)
其中,第一个参数是 Activity 的Context,第二个参数是一个回调结果的接口,通过该接口可以把选中的时间发送给当前 Activity ,
第三个和第四个参数分别为该日期控件允许选择的范围的起始时间和结束时间。这里需要说明一下的是起始时间和结束时间的格式
必须为“yyyy-MM-dd HH:mm”,否则该控件不会被初始化。
- void showSpecificTime(boolean show)
- void setIsLoop(boolean isLoop)
第一个方法用于设置该日期选择控件是否显示时和分,如上两张图所示,一个只能选择到天,另一个可以选择到分。
第二个方法用于设置该日期选择控件中的滚轴是否可以循环滚动,如上两张图所示,一个滚动到底就不能继续了,另一个可以循环
滚动。
初始化成功后,可以通过以下方式调用:
- @Override
- public void onClick(View v) {
- switch (v.getId()) {
- case R.id.selectDate:
- // 日期格式为yyyy-MM-dd
- customDatePicker1.show(currentDate.getText().toString());
- break;
- case R.id.selectTime:
- // 日期格式为yyyy-MM-dd HH:mm
- customDatePicker2.show(currentTime.getText().toString());
- break;
- }
- }
这里传入的时间字符串参数的格式必须是正确的日期格式,否则不会显示控件。
到这一步就可以显示日期选择控件并获取选中时间了。
接下来说一下该控件用到的一些资源文件,可以通过修改这些资源文件对控件进行一些简单的修改。
首先是 res\values\colors.xml 文件,这里面定义了一些该控件用到的颜色:
- <resources>
- <color name="background">#FFFFFF</color>
- <color name="split_line">#11112233</color>
- <color name="text1">#59B29C</color>
- <color name="text2">#333333</color>
- </resources>
从上到下一次是背景颜色,分隔线颜色,标题、按钮和选中时间的字体颜色,其余字体颜色。
接下来是 res\values\strings.xml 文件,这里定义了显示的文字:
- <resources>
- <string name="cancle">取消</string>
- <string name="title">请选择时间</string>
- <string name="commit">确定</string>
- <string name="year">年</string>
- <string name="month">月</string>
- <string name="day">日</string>
- <string name="hour">时</string>
- <string name="minute">分</string>
- </resources>
具体的显示位置可自行参照图片判断。
最后是 res\values\styles.xml 文件,这里定义了该控件弹出的效果,一般可不用修改:
- <resources>
- <style name="time_dialog" parent="android:style/Theme.Dialog">
- <item name="android:windowFrame">@null</item>
- <item name="android:windowNoTitle">true</item>
- <item name="android:windowIsFloating">true</item>
- <item name="android:windowContentOverlay">@null</item>
- <item name="android:windowBackground">@color/background</item>
- </style>
- </resources>






















 191
191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








