今天学到一个不错的图片展示效果,记录下来。
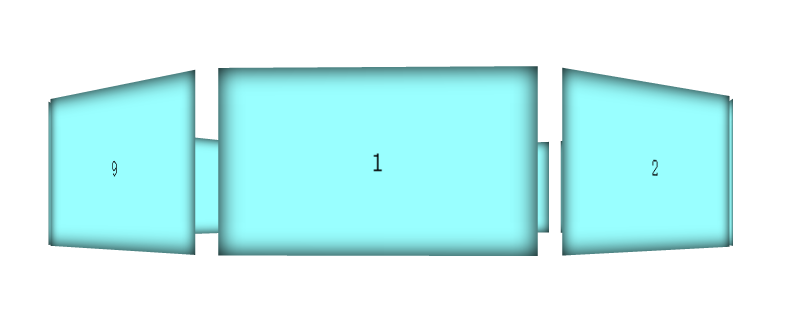
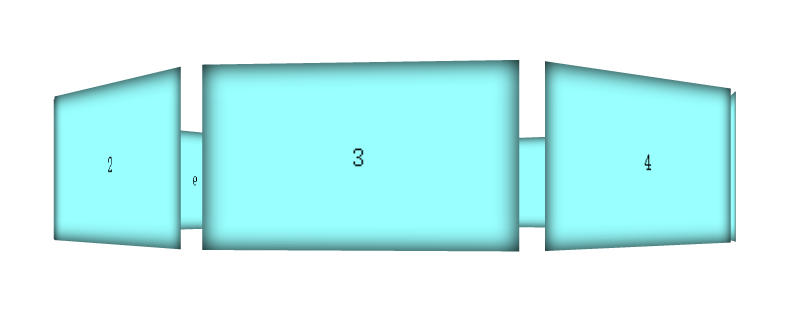
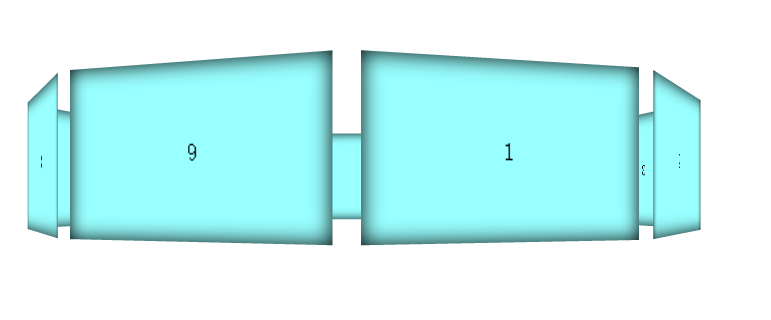
截图:
代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>使用CSS3实现一个3D相册</title>
<style type="text/css">
/*大容器*/
.my-container {
width: 800px;
height: 500px;
margin: 20px auto;
}
/*舞台
perspective属性用来激活一个3D空间,使其子元素都会获得透视效果
(使用了3D变换的元素,此实例中也就是相册容器元素)
*/
.photo-wrap {
perspective: 800px;
width: 800px;
}
/*相册容器
transform-style: preserve-3d;样式,表示所有子元素在3D空间中呈现
给"相册容器"container元素添加动画属性:
animation: rotateY360 20s ease-in-out infinite;
*/
.container {
width: 800px;
height: 500px;
margin: 0 auto;
position: relative;
transform-style: preserve-3d;
animation: rotateY360 20s ease-in-out infinite;
}
/*想要让这个相册动起来,加一个动画就好了*/
@keyframes rotateY360 {
from {
transform: rotateY(0deg);
}
to {
transform: rotateY(360deg);
}
}
/*单个图片元素
box-shadow 阴影效果
*/
.img {
width: 200px;
height: 118px;
line-height: 118px;
text-align: center;
position: absolute;
top: 160px;
left: 300px;
box-shadow: 0 0 20px rgba(0, 0, 0, 1.0) inset;
background-color: #9FF;
}
/*现在这些图片都在容器的最中心点以平面的形式展现的,要想形成一个圆形,
就要用到旋转属性(因为要绕着Y轴旋转,所以是rotateY)了
一共有9张图,所以按360/9=40度为单位来分别对每张图进行旋转
把每张图片都向自己的前方(translateZ)移动300像素
*/
#img01 {
transform: rotateY(0deg) translateZ(300px);
}
#img02 {
transform: rotateY(40deg) translateZ(300px);
}
#img03 {
transform: rotateY(80deg) translateZ(300px);
}
#img04 {
transform: rotateY(120deg) translateZ(300px);
}
#img05 {
transform: rotateY(160deg) translateZ(300px);
}
#img06 {
transform: rotateY(200deg) translateZ(300px);
}
#img07 {
transform: rotateY(240deg) translateZ(300px);
}
#img08 {
transform: rotateY(280deg) translateZ(300px);
}
#img09 {
transform: rotateY(320deg) translateZ(300px);
}
</style>
</head>
<body>
<div class="my-container"> <!-- 大容器 -->
<div class="photo-wrap"> <!-- 舞台 -->
<div class="container"> <!-- 相册容器 -->
<div class="img" id="img01">1</div>
<div class="img" id="img02">2</div>
<div class="img" id="img03">3</div>
<div class="img" id="img04">4</div>
<div class="img" id="img05">5</div>
<div class="img" id="img06">6</div>
<div class="img" id="img07">7</div>
<div class="img" id="img08">8</div>
<div class="img" id="img09">9</div>
</div>
</div>
</div>
</body>
</html>

























 395
395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








