尝试通过更加绚丽的图形化展示方式来设计列表界面。
1、2D旋转
代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>人员信息图形化展示</title>
<script>
</script>
<style type="text/css">
#content{
width: auto;
height: auto;
}
/*组合区域*/
.box {
width: 250px;
height: 250px;
margin: 10px auto;
position: relative;
/*overflow: hidden;*/
/*border: 1px solid black;*/
transform-style: preserve-3d;
animation: rotateZ360 50s ease-in-out infinite;
}
/*组合区域1定位*/
.box:first-child {
position: absolute;
left: 450px;
top: 250px;
}
/*组合区域2定位*/
.box:nth-child(2) {
position: absolute;
left: 200px;
top: 250px;
}
/*组合区域3定位*/
.box:nth-child(3) {
position: absolute;
left: 700px;
top: 250px;
}
/*组合区域4定位*/
.box:nth-child(4) {
position: absolute;
left: 200px;
top: 0px;
}
/*组合区域5定位*/
.box:nth-child(5) {
position: absolute;
left: 200px;
top:500px;
}
/*组合区域6定位*/
.box:nth-child(6) {
position: absolute;
left: 700px;
top: 0px;
}
/*组合区域7定位*/
.box:nth-child(7) {
position: absolute;
left: 700px;
top: 500px;
}
/*想要让这个相册动起来,加一个动画就好了*/
@keyframes rotateZ360 {
from {
transform: rotateZ(0deg);
}
to {
transform: rotateZ(360deg);
}
}
/*标签*/
.tag {
width: 60px;
height: 30px;
font-size: 16px;
color: blue;
line-height: 30px;
text-align: center;
border: 1px solid red;
position: absolute;
left: 95px;
top: 110px;
}
/* tag的父元素的1个子元素 ,旋转40度角度*/
.tag:first-child {
transform: rotateZ(180deg) translateY(100px);
}
/* tag的父元素的2个子元素 */
.tag:nth-child(2) {
transform: rotateZ(140deg) translateY(100px);
}
/* tag的父元素的3个子元素 */
.tag:nth-child(3) {
transform: rotateZ(100deg) translateY(100px);
}
/* tag的父元素的4个子元素 */
.tag:nth-child(4) {
transform: rotateZ(60deg) translateY(100px);
}
/* tag的父元素的5个子元素 */
.tag:nth-child(5) {
transform: rotateZ(20deg) translateY(100px);
}
/* tag的父元素的6个子元素 */
.tag:nth-child(6) {
transform: rotateZ(-20deg) translateY(100px);
}
/* tag的父元素的7个子元素 */
.tag:nth-child(7) {
transform: rotateZ(-60deg) translateY(100px);
}
/* tag的父元素的8个子元素 */
.tag:nth-child(8) {
transform: rotateZ(-100deg) translateY(100px);
}
/* tag的父元素的9个子元素 */
.tag:nth-child(9) {
transform: rotateZ(-140deg) translateY(100px);
}
/*中心角色的圆形*/
#center {
width: 100px;
height: 100px;
border: 1px solid blue;
border-radius: 50%;
position: absolute;
left: 50%;
/*盒子左上角点距离左边框50%*/
top: 50%;
/*盒子左上角点距离上边框50%*/
transform: translate(-50%, -50%);
cursor: pointer;
display: table;
/*按照表格显示*/
}
/*中心角色的文本信息*/
#centering {
text-align: center;
/*文本居中显示*/
display: table-cell;
/*按照表格内容显示*/
vertical-align: middle;
/*垂直显示*/
}
</style>
</head>
<body>
<div id="content">
<div class="box">
<div class="tag">已转正</div>
<div class="tag">男性</div>
<div class="tag">28岁</div>
<div class="tag">本科</div>
<div class="tag">5年</div>
<div class="tag">3年</div>
<div class="tag">2年</div>
<div class="tag">深圳</div>
<div class="tag">优秀</div>
<div id="center">
<div id="centering">张三<br>组长</div>
</div>
</div>
<div class="box">
<div class="tag">已转正</div>
<div class="tag">男性</div>
<div class="tag">26岁</div>
<div class="tag">本科</div>
<div class="tag">3年</div>
<div class="tag">3年</div>
<div class="tag">2年</div>
<div class="tag">南昌</div>
<div class="tag">良好</div>
<div id="center">
<div id="centering">李四<br>小组长</div>
</div>
</div>
<div class="box">
<div class="tag">已转正</div>
<div class="tag">男性</div>
<div class="tag">26岁</div>
<div class="tag">本科</div>
<div class="tag">3年</div>
<div class="tag">3年</div>
<div class="tag">2年</div>
<div class="tag">南昌</div>
<div class="tag">良好</div>
<div id="center">
<div id="centering">李四<br>小组长</div>
</div>
</div>
<div class="box">
<div class="tag">已转正</div>
<div class="tag">女性</div>
<div class="tag">25岁</div>
<div class="tag">专科</div>
<div class="tag">2年</div>
<div class="tag">1年</div>
<div class="tag">1年</div>
<div class="tag">南京</div>
<div class="tag">良好</div>
<div id="center">
<div id="centering">王芳<br>组员</div>
</div>
</div>
<div class="box">
<div class="tag">已转正</div>
<div class="tag">女性</div>
<div class="tag">25岁</div>
<div class="tag">专科</div>
<div class="tag">2年</div>
<div class="tag">1年</div>
<div class="tag">1年</div>
<div class="tag">南京</div>
<div class="tag">良好</div>
<div id="center">
<div id="centering">王芳<br>组员</div>
</div>
</div>
<div class="box">
<div class="tag">已转正</div>
<div class="tag">女性</div>
<div class="tag">25岁</div>
<div class="tag">专科</div>
<div class="tag">2年</div>
<div class="tag">1年</div>
<div class="tag">1年</div>
<div class="tag">南京</div>
<div class="tag">良好</div>
<div id="center">
<div id="centering">王芳<br>组员</div>
</div>
</div>
<div class="box">
<div class="tag">已转正</div>
<div class="tag">女性</div>
<div class="tag">25岁</div>
<div class="tag">专科</div>
<div class="tag">2年</div>
<div class="tag">1年</div>
<div class="tag">1年</div>
<div class="tag">南京</div>
<div class="tag">良好</div>
<div id="center">
<div id="centering">王芳<br>组员</div>
</div>
</div>
</div>
</body>
</html>
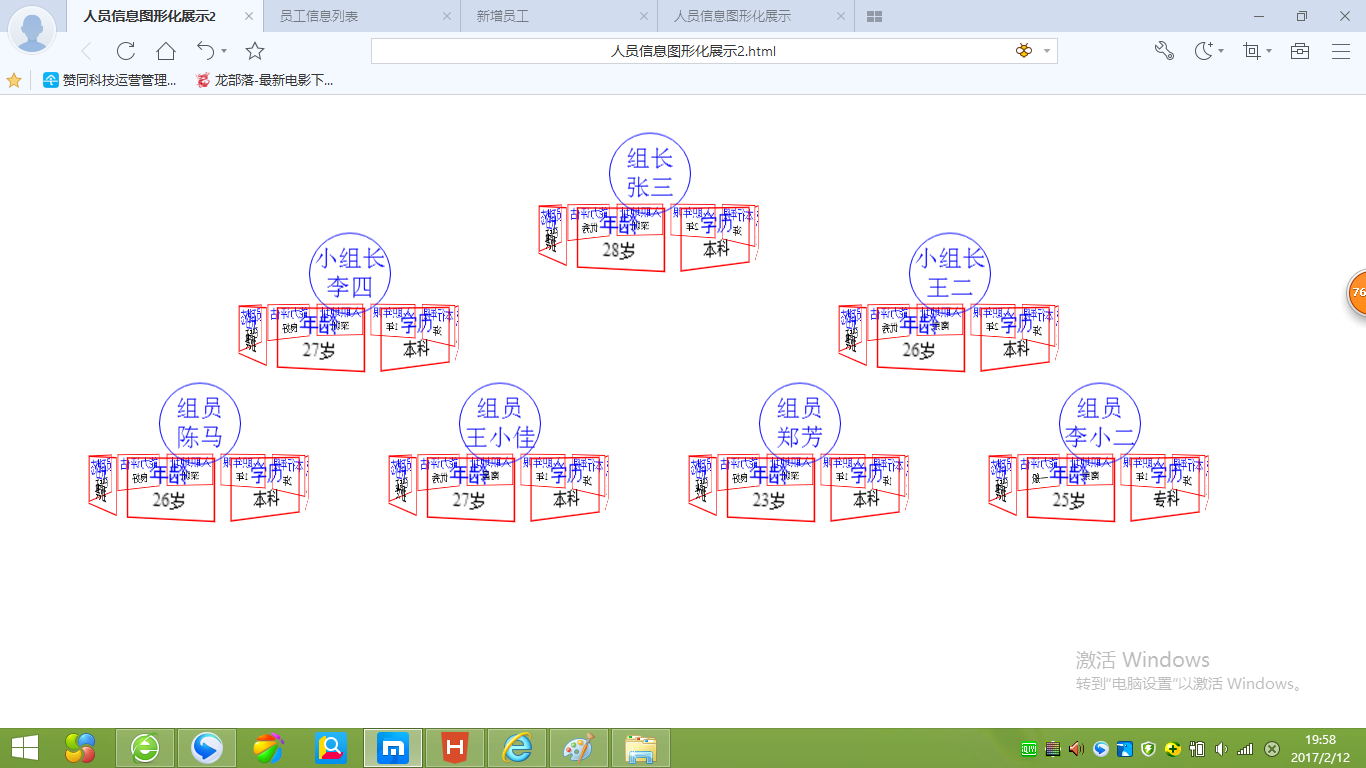
3、3D旋转
使用3D旋转来展示员工信息列表页面:
代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>员工信息列表</title>
<script type="text/javascript">
</script>
<style type="text/css">
a {
text-decoration: none;
}
header {
width: auto;
height: 80px;
position: relative;
padding-bottom: 5px;
padding-top: 5px;
border-bottom: 1px solid black;
margin-bottom: 10px;
}
header ul {
width: 900px;
height: 80px;
margin: 0 auto;
list-style: none;
}
header ul li {
width: 160px;
height: 70px;
line-height: 70px;
font-size: 24px;
color: blue;
text-align: center;
margin: 0 10px 0 0;
float: left;
border: 1px solid black;
border-radius: 50%;
box-shadow: 5px 10px 10px #333;
/*水平阴影 垂直阴影 羽化值 阴影的大小 阴影的颜色 阴影的类别:内和外阴影,默认是外阴影*/
transform: rotateX(15deg) rotateY(15deg) rotateZ(-15deg);
}
#content {
position: relative;
width: auto;
height: auto;
top: 0;
left: 0;
background-color: #D7FFEB;
padding: 10px 0 10px;
}
/*舞台*/
.showBox {
margin: 5px auto;
perspective: 300px;
width: 300px;background-color: #D7FFEB;
}
/*组合区域1定位*/
.showBox:first-child {
position: absolute;
left: 500px;
top: 0px;
}
/*组合区域2定位*/
.showBox:nth-child(2) {
position: absolute;
left: 200px;
top: 100px;
}
/*组合区域3定位*/
.showBox:nth-child(3) {
position: absolute;
left: 800px;
top: 100px;
}
/*组合区域4定位*/
.showBox:nth-child(4) {
position: absolute;
left: 50px;
top: 250px;
}
/*组合区域5定位*/
.showBox:nth-child(5) {
position: absolute;
left: 350px;
top: 250px;
}
/*组合区域6定位*/
.showBox:nth-child(6) {
position: absolute;
left: 650px;
top: 250px;
}
/*组合区域7定位*/
.showBox:nth-child(7) {
position: absolute;
left: 950px;
top: 250px;
}
/*组合区域*/
.box {
width: 250px;
height: 150px;
margin: 10px auto;
position: relative;
/*border: 1px solid black;*/
transform-style: preserve-3d;
animation: rotateY360 60s ease infinite;
}
/*想要让这个相册动起来,加一个动画就好了*/
@keyframes rotateY360 {
from {
transform: rotateY(0deg);
}
to {
transform: rotateY(360deg);
}
}
/*标签*/
.tag {
width: 60px;
height: 40px;
font-size: 12px;
text-align: center;
border: 1px solid red;
position: absolute;
left: 95px;
top: 80px;
}
.tag span {
font-size: 14px;
color: blue;
line-height: 20px;
}
/* tag的父元素的1个子元素 ,旋转40度角度*/
.tag:first-child {
transform: rotateY(0deg) translateZ(100px);
}
/* tag的父元素的2个子元素 */
.tag:nth-child(2) {
transform: rotateY(40deg) translateZ(100px);
}
/* tag的父元素的3个子元素 */
.tag:nth-child(3) {
transform: rotateY(80deg) translateZ(100px);
}
/* tag的父元素的4个子元素 */
.tag:nth-child(4) {
transform: rotateY(120deg) translateZ(100px);
}
/* tag的父元素的5个子元素 */
.tag:nth-child(5) {
transform: rotateY(160deg) translateZ(100px);
}
/* tag的父元素的6个子元素 */
.tag:nth-child(6) {
transform: rotateY(200deg) translateZ(100px);
}
/* tag的父元素的7个子元素 */
.tag:nth-child(7) {
transform: rotateY(240deg) translateZ(100px);
}
/* tag的父元素的8个子元素 */
.tag:nth-child(8) {
transform: rotateY(280deg) translateZ(100px);
}
/* tag的父元素的9个子元素 */
.tag:nth-child(9) {
transform: rotateY(320deg) translateZ(100px);
}
/*中心角色的圆形*/
.center {
width: 80px;
height: 80px;
border: 1px solid blue;
border-radius: 50%;
position: absolute;
left: 50%;
/*盒子左上角点距离左边框50%*/
top: 10%;
/*盒子左上角点距离上边框50%*/
transform: translate(-50%, -10%);
cursor: pointer;
display: table;
/*按照表格显示*/
}
/*中心角色的文本信息*/
.centering {
font-size: 24px;
color: blue;
text-align: center;
/*文本居中显示*/
display: table-cell;
/*按照表格内容显示*/
vertical-align: middle;
/*垂直显示*/
}
</style>
</head>
<body>
<header>
<ul>
<li>
<a href="新增项目.html">新增项目</a>
</li>
<li>
<a href="项目分配表.html">项目分配表</a>
</li>
<li>
<a href="人员分配表.html">人员分配表</a>
</li>
<li>
<a href="员工信息列表.html">员工信息列表</a>
</li>
<li>
<a href="新增员工.html">新增员工</a>
</li>
</ul>
</header>
<div id="content">
<div class="showBox">
<div class="box">
<div class="tag"><span>性别</span><br>男性</div>
<div class="tag"><span>年龄</span><br>28岁</div>
<div class="tag"><span>学历</span><br>本科</div>
<div class="tag"><span>总年限</span><br>5年</div>
<div class="tag"><span>本行年限</span><br>3年</div>
<div class="tag"><span>入职年限</span><br>2年</div>
<div class="tag"><span>入职地址</span><br>深圳</div>
<div class="tag"><span>能力评估</span><br>优秀</div>
<div class="tag"><span>员工状态</span><br>已转正</div>
</div>
<div class="center">
<div class="centering"><span>组长</span><br>张三</div>
</div>
</div>
<div class="showBox">
<div class="box">
<div class="tag"><span>性别</span><br>男性</div>
<div class="tag"><span>年龄</span><br>27岁</div>
<div class="tag"><span>学历</span><br>本科</div>
<div class="tag"><span>总年限</span><br>4年</div>
<div class="tag"><span>本行年限</span><br>3年</div>
<div class="tag"><span>入职年限</span><br>1年</div>
<div class="tag"><span>入职地址</span><br>深圳</div>
<div class="tag"><span>能力评估</span><br>良好</div>
<div class="tag"><span>员工状态</span><br>已转正</div>
</div>
<div class="center">
<div class="centering"><span>小组长</span><br>李四</div>
</div>
</div>
<div class="showBox">
<div class="box">
<div class="tag"><span>性别</span><br>男性</div>
<div class="tag"><span>年龄</span><br>26岁</div>
<div class="tag"><span>学历</span><br>本科</div>
<div class="tag"><span>总年限</span><br>3年</div>
<div class="tag"><span>本行年限</span><br>2年</div>
<div class="tag"><span>入职年限</span><br>2年</div>
<div class="tag"><span>入职地址</span><br>南京</div>
<div class="tag"><span>能力评估</span><br>优秀</div>
<div class="tag"><span>员工状态</span><br>已转正</div>
</div>
<div class="center">
<div class="centering"><span>小组长</span><br>王二</div>
</div>
</div>
<div class="showBox">
<div class="box">
<div class="tag"><span>性别</span><br>男性</div>
<div class="tag"><span>年龄</span><br>26岁</div>
<div class="tag"><span>学历</span><br>本科</div>
<div class="tag"><span>总年限</span><br>4年</div>
<div class="tag"><span>本行年限</span><br>2年</div>
<div class="tag"><span>入职年限</span><br>1年</div>
<div class="tag"><span>入职地址</span><br>深圳</div>
<div class="tag"><span>能力评估</span><br>良好</div>
<div class="tag"><span>员工状态</span><br>已转正</div>
</div>
<div class="center">
<div class="centering"><span>组员</span><br>陈马</div>
</div>
</div>
<div class="showBox">
<div class="box">
<div class="tag"><span>性别</span><br>女性</div>
<div class="tag"><span>年龄</span><br>27岁</div>
<div class="tag"><span>学历</span><br>本科</div>
<div class="tag"><span>总年限</span><br>3年</div>
<div class="tag"><span>本行年限</span><br>2年</div>
<div class="tag"><span>入职年限</span><br>1年</div>
<div class="tag"><span>入职地址</span><br>南昌</div>
<div class="tag"><span>能力评估</span><br>优秀</div>
<div class="tag"><span>员工状态</span><br>已转正</div>
</div>
<div class="center">
<div class="centering"><span>组员</span><br>王小佳</div>
</div>
</div>
<div class="showBox">
<div class="box">
<div class="tag"><span>性别</span><br>女性</div>
<div class="tag"><span>年龄</span><br>23岁</div>
<div class="tag"><span>学历</span><br>本科</div>
<div class="tag"><span>总年限</span><br>2年</div>
<div class="tag"><span>本行年限</span><br>1年</div>
<div class="tag"><span>入职年限</span><br>1年</div>
<div class="tag"><span>入职地址</span><br>深圳</div>
<div class="tag"><span>能力评估</span><br>良好</div>
<div class="tag"><span>员工状态</span><br>已转正</div>
</div>
<div class="center">
<div class="centering"><span>组员</span><br>郑芳</div>
</div>
</div>
<div class="showBox">
<div class="box">
<div class="tag"><span>性别</span><br>男性</div>
<div class="tag"><span>年龄</span><br>25岁</div>
<div class="tag"><span>学历</span><br>专科</div>
<div class="tag"><span>总年限</span><br>3年</div>
<div class="tag"><span>本行年限</span><br>2年</div>
<div class="tag"><span>入职年限</span><br>1年</div>
<div class="tag"><span>入职地址</span><br>南京</div>
<div class="tag"><span>能力评估</span><br>一般</div>
<div class="tag"><span>员工状态</span><br>已转正</div>
</div>
<div class="center">
<div class="centering"><span>组员</span><br>李小二</div>
</div>
</div>
</div>
</body>
</html>





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










