Jquery对ajax操作进行了封装,在jquery中最底层的方法是$.ajax(),第二层是load(),$.get()和$.post(),第三层是$.getScript()和$.getJSON()。
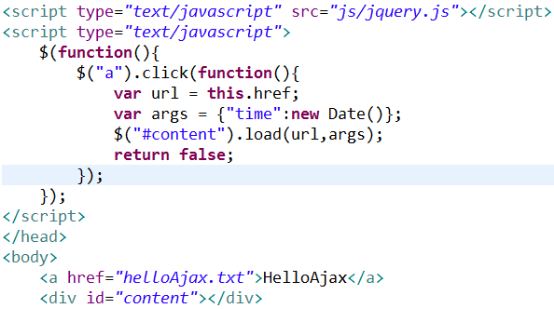
【例】点击a链接在content里显示helloAjax.txt里的内容。
load()方法是jQuery中最为简单和常用的Ajax方法,能载入远程的HTML代码并插入到DOM中。它的结构是:load(url[,data][,callback])
Url:请求HTML页面的URL地址。
Data(可选):发送到服务器的key/value数据
Callback(可选):请求完成时的回调函数,无论请求成功或失败。
程序员只需要使用jQuery选择器为HTML片段指定目标位置,然后将要加载的文件的url做为参数传递给load()方法即可。
Load方法的一些细节:
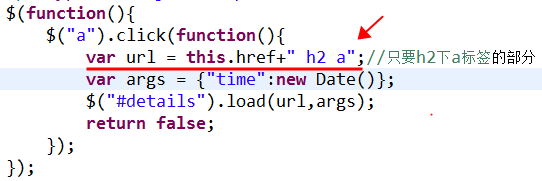
如果只需要加载目标HTML页面内的某些元素,则可以通过load()方法的URL参数来达到目的。通过URL参数指定选择符,就可以方便的从加载过来的HTML文档中选出所需要的内容。load()方法的URL参数的语法结构为”url selector”(注意:url和选择器之间有一个空格)
传递方式:load()方法的传递参数根据参数data来自动指定。如果没有参数传递,采用GET方式传递,否则采用POST方式。对于必须在加载完才能继续的操作,load()方法提供了回调函数,该函数有三个参数:代表请求返回内容的data;代表请求状态的textStatus对象和XMLHttpRequest对象。
对HTML的例子用jQuery进行改写,代码如下:

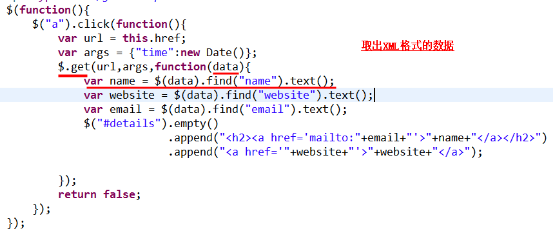
对XML的例子进行改写,用$.get()和$.put()例子:

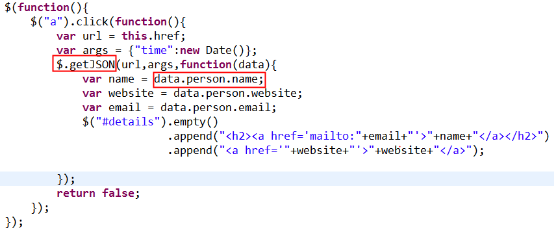
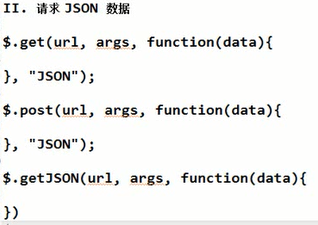
对JSON格式的进行改写,用$.getJSON():

























 5875
5875

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








