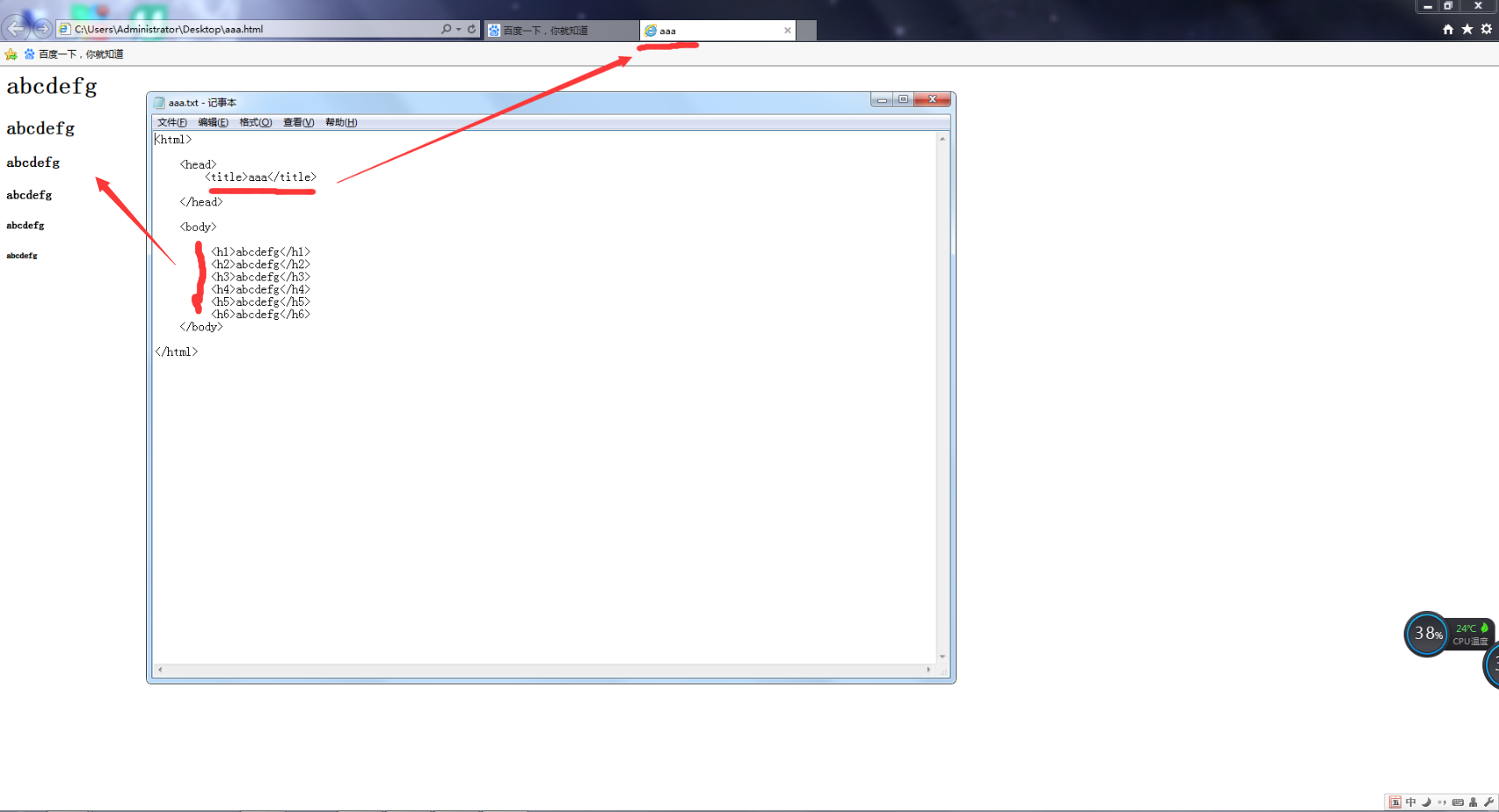
我们知道,一个标准的页面,要包含如下内容:
<html>
<head>
<title></title>
</head>
<body></body>
</html>
但是为什么要这样写呢?
一个完整的页面可以理解成一个人。完整的html页面分为html、css、javascript三部分。html相当于人的身体,css相当于衣服和美容,可以把人打扮的漂亮,而javascript相当于给人添加行为,可以跑,可以跳等。
首先是<html></html>这个意思是代表一个html页面,这个标签在最外面,我们称为根标签(相当于一个人的大骨架)。
<head></head>头部的意思,代表的是一个页面的头,一些页面的特殊设置都写在这里面,<head>标签由于是在<html>里面,所以我们称<head>标签是<html>标签的子标签,而<html>标签我们称为是<head>标签的父标签(相当于人的头)。
<title></title>标签是标题的意思,主要用来设置页面在浏览器上显示的名字,也对搜索引擎的优化有一定作用。同样的,<title>标签是在<head>标签里面的,我们也称<title>标签是<head>标签的子标签,而<head>标签我们称为是<title>标签的父标签(相当于是人的名字吧)。
<body></body>标签是主体的意思,我们在浏览器窗口所看到的内容一般都是写在这里,相当于人的身体。























 432
432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








