列表标签分为:有序列表、无序列表、自定义列表
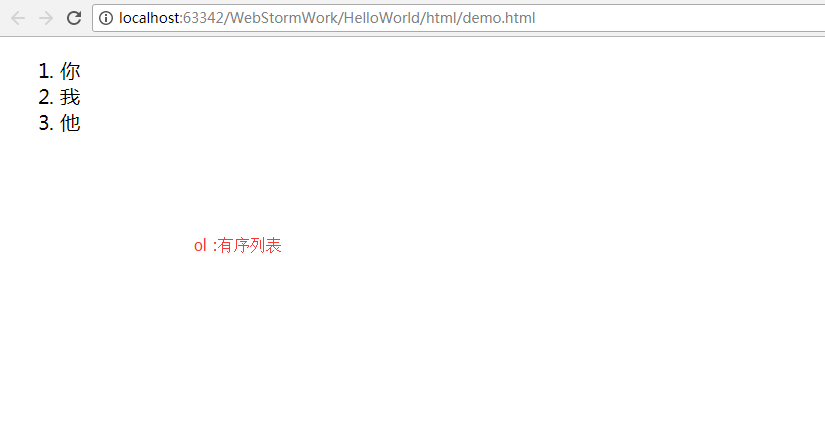
有序列表:
<ol>
<li>你</li>
<li>我</li>
<li>他</li>
</ol>
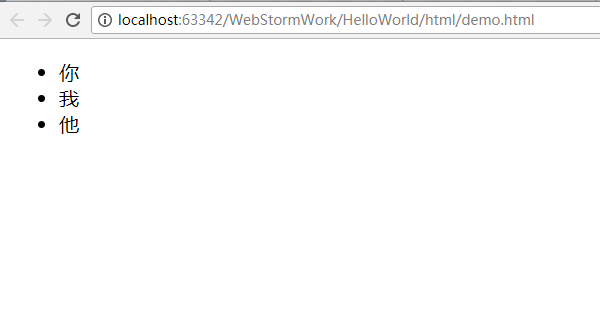
无序列表:
<ul>
<li>你</li>
<li>我</li>
<li>他</li>
</ul>
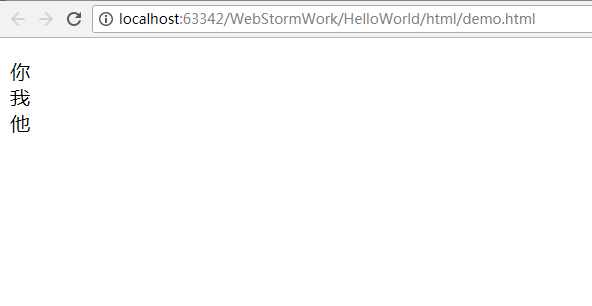
自定义列表:
<dl>
<dt>你</dt>
<dt>我</dt>
<dt>他</dt>
</dl>
我们在使用列表标签的时候,最好和<li>标签一起出现,因为这能大大提高页面对搜索引擎的友好性(dl和dt使用)。
在开发中我们常用的是ul标签,ol和dl用的少。




























 1164
1164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








