目录
今天给大家介绍一下常见的五款BI报表应用,一起来看看吧!
1、帆软报表

FineReport是由帆软自主研发的一款纯Java语言编写的报表软件产品,集数据展示(报表)和数据录入(表单)功能于一身,能够制作复杂的报表,操作简单易用。针对软件开发商和系统集成商,
用于快速构建企业信息系统的中国式Web报表软件。商业BI市场占有率最高的BI报表。
优点
-
提供了完善的平台管理功能
-
知名度高,用户基数大
-
新手上手容易
-
图表样式丰富,采用向导配置,可以快速做出美观的图表
-
技术支持更加可靠
缺点
-
价格昂贵
-
服务器内存占用较大
-
后期技术支持成本较高。
2、微软PowerBI

Power BI是微软官方推出的数据分析和可视化工具。
优点
-
PowerBI 提供的是一个 C/S 的报表分析工具,采用类似office 的界面模型,一些常规操作按照 office 中的设置就看可以了。
-
能够完美的与微软其他办公产品。
-
Power BI数据分析操作类似 Excel 的数据透视表,所以对Excel比较熟悉的朋友可以很容易上手。
-
Power BI 做出来的报表颜值很高
-
支持多种数据源
缺点
-
侧重于BI数据分析,不适合复杂的国内报表设计
-
需要对Excel有一定的功底,才方便上手
-
国内市场占有率不高。
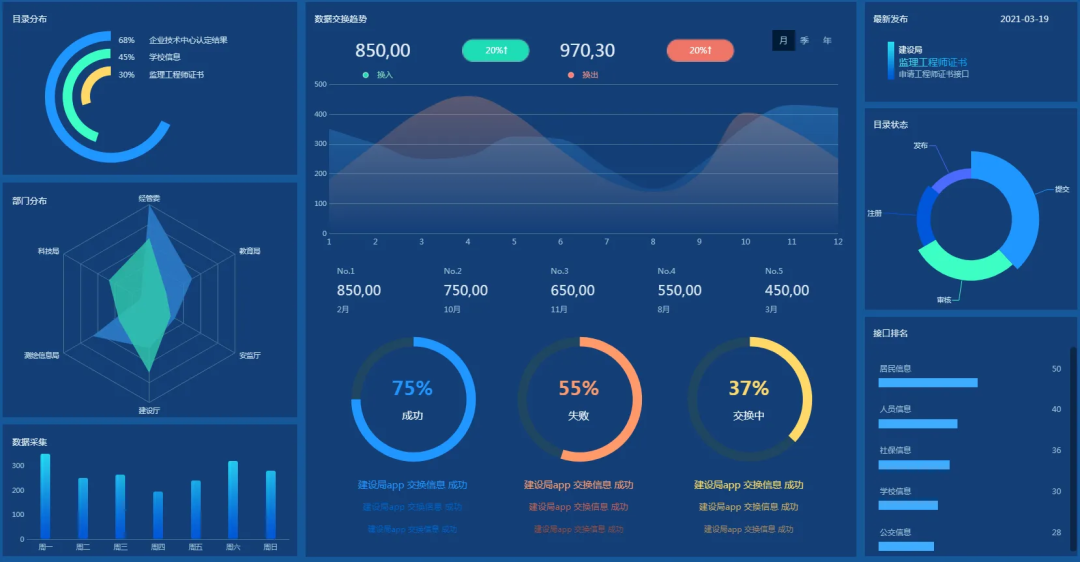
3. 润乾报表

润乾报表是一个纯JAVA的企业级报表,支持对J2EE系统的嵌入式部署,无缝集成。
优点
-
润乾报表复杂报表的能力性能方面是最好的
-
最早提出了用于解决中国复杂报表的非线性报表模型,
-
支持非常丰富的数据源类型
-
BI界面部分是开源,这对于定制开放、二次开发会更方便些
缺点
-
润乾报表的 BI 界面风格比较一般
-
报表中心相对于专业BI产品弱一些
-
数据权限控制较弱一些
4、永洪报表

永洪报表是永洪科技旗下的BI报表产品即Yonghong Z-Suite BI套件。是一款非常优秀的企业级BI报表工具。
优点
-
BI能力很强
-
支持数据填报,可以将数据录入并嵌入到流程中实现流程填报、支持流程节点审批
-
集成了AI算法,可以实现建模预测功能
缺点
-
其他业务集成能力一般
-
中国式复杂报表处理能力一般
5、积木报表
积木报表,是一款免费的企业级低代码报表工具,像搭建积木一样在线设计报表!
功能涵盖,数据报表、打印设计、图表报表、大屏设计等。

优点
-
Excel报表功能、打印设计功能免费使用
-
可以快速集成到SpringBoot中去
-
界面风格好看更符合国人使用习惯
-
报表基于Echart更加灵活、轻便
缺点
-
大屏设计器需要收费
-
安装部署需要有Java开发基础

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










