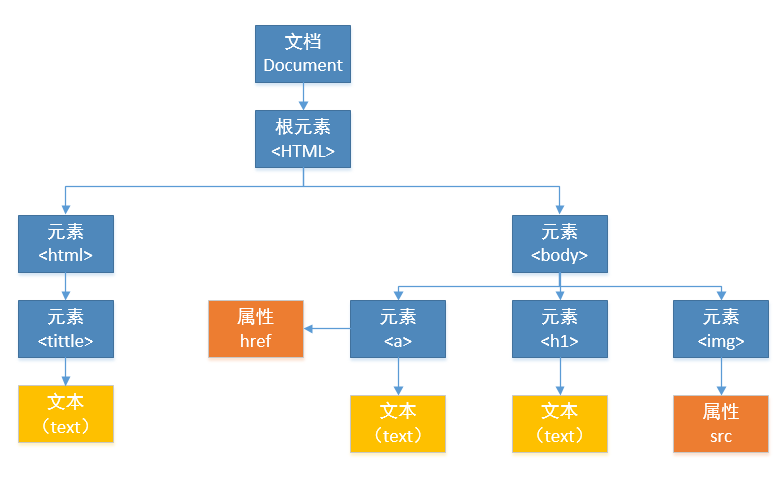
(1)DOM树形结构

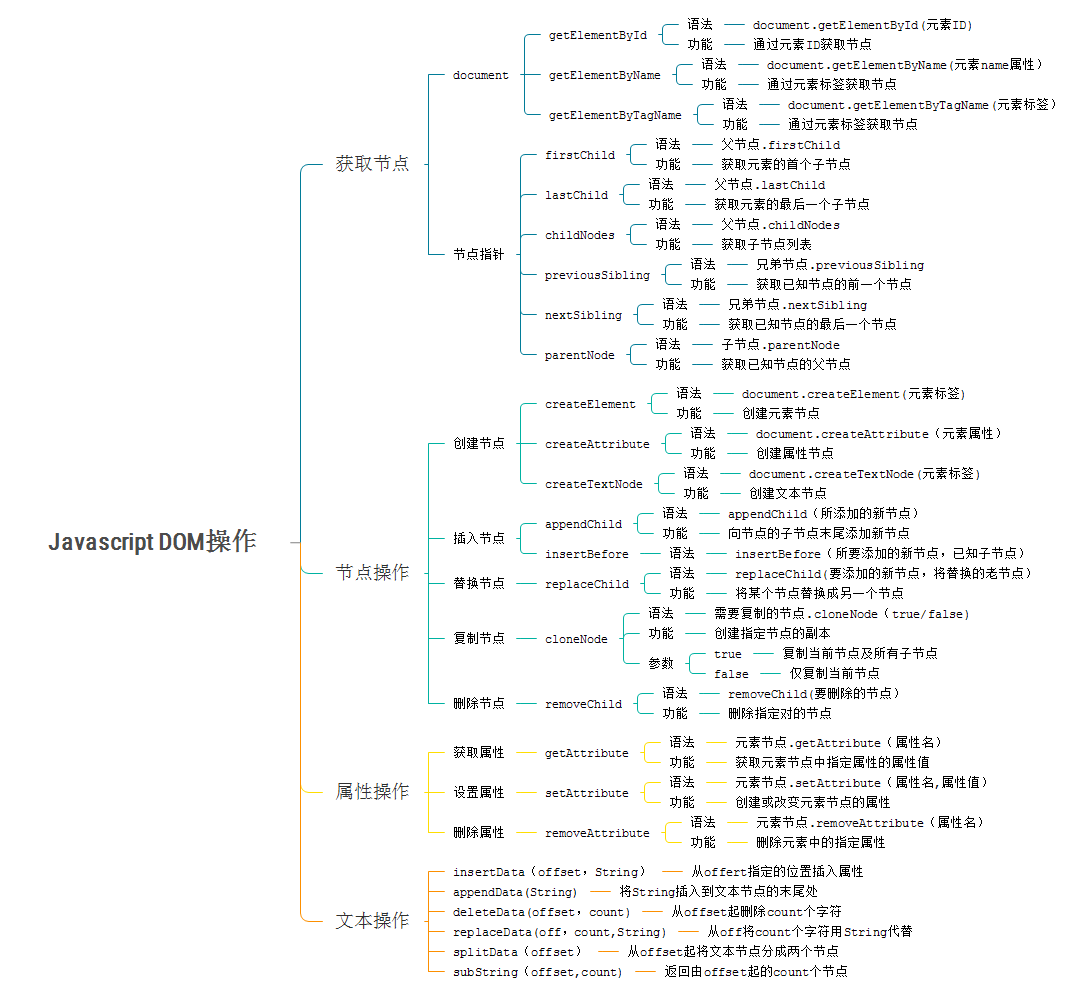
(2)DOM操作

(3)DOM结构 —— 两个节点之间可能存在哪些关系以及如何在节点之间任意移动。
document.documentElement 返回文档的根节点
document.body
document.activeElement 返回当前文档中被击活的标签节点(ie)
event.fromElement 返回鼠标移出的源节点(ie)
event.toElement 返回鼠标移入的源节点(ie)
event.srcElement 返回激活事件的源节点(ie)
event.target 返回激活事件的源节点(firefox)
当前对象为node
返回父节点:node.parentNode, node.parendElement,
返回所有子节点:node.childNodes(包含文本节点及标签节点),node.children
返回第一个子节点:node.firstChild
返回最后一个子节点: node.lastChild
返回同属上一个子节点:node.nextSibling
返回同属下一个子节点:node.previousSibling
parentNode和parentElement功能一样,childNodes和children功能一样。但是parentNode和childNodes是符合W3C标准的,可以说比较通用。而另外两个只是IE支持,不是标准,Firefox就不支持 ,所以大家只要记得有parentElement和children就行了。
(4)DOM操作部分实例 ——如何添加、移除、移动、复制、创建和查找节点等。
- 创建新节点
createDocumentFragment() //创建一个DOM片段
createElement() //创建一个具体的元素
createTextNode() //创建一个文本节点 - 添加、移除、替换、插入
appendChild()
removeChild()
replaceChild()
insertBefore()
通过例子来具体介绍:
添加节点:
<div id = "div1">
添加节点操作,我是原来的节点
</div>
<script type="text/javascript">
var newDiv = document.createElement("div");
var newText = document.createTextNode("我是添加的新节点");
newDiv.appendChild(newText);
document.getElementById("div1").appendChild(newDiv);
</script>移除节点
<div id = "div1">
移除节点操作,我是父节点
<div id = "div2">
移除节点操作,我是子节点
</div>
</div>
<script type="text/javascript">
var childnode = document.getElementById("div2");
var removeNode = document.getElementById("div1").removeChild(childnode);
</script>替换节点
<div id = "div1">
移除节点操作,我是父节点
<div id = "div2">
替换节点操作,我是子节点div2
</div>
</div>
<script type="text/javascript">
var div3 = document.createElement("div");
var divText3 = document.createTextNode("div2替换成div3");
div3.appendChild(divText3);
var div2 = document.getElementById("div2");
var replaceNode = div2.parentNode.replaceChild(div3,div2);
</script>3. 查找
getElementsByTagName() //通过标签名称
getElementsByName() //通过元素的Name属性的值
getElementById() //通过元素Id,唯一性
var oFragment = document.createDocumentFragment();
for(var i = 0 ; i < 10; i ++) {
var p = document.createElement("p");
var oTxt = document.createTextNode("段落" + i);
p.appendChild(oTxt);
oFragment.appendChild(p);<br>}
document.body.appendChild(oFragment);





















 248
248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








