HTML5
提供渲染图形,图标,图像和动画
W3C:万维网联盟,国际中立性技术机构
w3c 包括(面试常用):
结构化标准语言:html xml
表现标准语言:css
行为标准:DOM,ecmaScript
优势:依附浏览器,基本都对HTML5的
HTML可以用Intellij IDEA
DOCTYPE标签
<!DOCTYPE html>
告诉浏览器其中的类型
meta标签
描述性标签,用来描述网站的一些信息,标签,描述. 用来做SEO的
<mate name="keywords" content="黄志航,秀才校园" ></mate>
<meta name="description"content="秀才校园集成环境" />
网页基本标签
h1-6

今天在学习过程中对于这里也是充满了一些疑惑
单词跟Tab健能快捷生成
p 标签
P标签里边也包含了换行标签
虽然叫做段落标签,但是其中没有空格
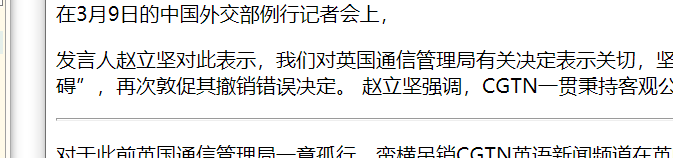
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rErwGmQ7-1615294015064)(…/…/…/AppData/Roaming/Typora/typora-user-images/image-20210309180257325.png)]
换行标签 br
换行会把原有的空格除掉
水平标签 hr


粗体跟斜体
粗体:strong
斜体:em

转义符号,也叫做特殊符号
空格: & nbsp;
大于号:&g t;
小于号:&l t;
版权符号:&cop y;
图像标签
-
src 路径;相对地址一般写
-
alt:加载失败显示什么

- title:悬停文字
- width 和height 宽是多少,高是多少
必填:alt跟src

连接标签
-
href 表示跳转到哪里
-
target:表示窗口在哪里打开
-
- _blank:在一个新网页打开,打开一个新窗口
- _self:在自己网页打开
-
锚链接:用于在当前页面的跳转,或者跳到别的链接
-
- 先要有一个锚点,

- 再写

- 先要有一个锚点,
-
功能性标签:邮件链接
-
<a href="mailto:1191032004@qq.com">点击联系我</a>

行内元素跟块元素
块元素:无论内容多少,元素独占一行,p标签,不能两个标签重叠
行内元素:可以都放在一起就可以了
css中两个元素会互相转换
列表
有序列表 oder list
<ol>
<li>前端</li>
<li>前端1</li>
<li>前端2</li>
</ol>

无序列表 unoder list
应用:导航,侧边栏
<ul>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
自定义列表 dl 可以记成 定列的拼音
用法:公司网站底部


表格标签 table
行 tr rows:行
列 td
行边距:border
合并单元格:
- 合并列:colspan 跨列
在<td上进行更改
效果图:

-
合并行:rowspan 跨行
也是在td上操作的


媒体元素.视频跟音频
video:加载
<video src="video/IMG_2595.MP4"></video>
命令:
- controls,显示出来控制条
- autoplay:自动播放
##这里在我的编辑器上编辑了以后不显示,也没有自动播放,这是个问题##,解决了在浏览器上的问题不能用谷歌浏览器
redio:跟上边的控制命令一样
页面结构分析
header,footer,nav,比较重要
header 头部,

footer 脚
section 独立区域
article 独立文章内容
aside 侧边栏
nav 导航类辅助类内容
iframe 内联框架
在我们自己的网站里,直接写入别人网站的视频或者资料.

在审查元素中可以看到内联框架的大小
属性:
src:打开的地址
width
height
高级用法 a标签的使用
<iframe src="" name="hello" width="100px" height="100px"></iframe>
<a href="https://www.baidu.com" target="hello">点击</a>
实现的效果是点击以后找到了name 这个iframe框架,把它引入进来以后执行了
把百度放在src的功能
表单 post跟get form
表单初级验证
保证数据安全
- placehoder:提示信息,在输入的时候,输入以后消失,一般是输入框的控件
<p>name :<input type="text" name="username" value="1191032004" maxlength="8" placeholder="请输入名字" /></p>

- required:非空判断,用在所有的文本框中,点提交时出现这个不行
- pattern:自定义正则表达式进行判断
表单的应用属性,针对下边的控件,
-
隐藏, hidden
-
只读,readonly ,不能对编辑框里边内容进行修改

-
禁用,disable
-
-
增强鼠标可用性,点文字锁定到框,用于输入出现错误的时候,点击错误,直接到框里去改
-
<p> <label for="search">你点我试试</label> 搜索框 <input type="search" name="search" id="search" value="初始值" /> </p> -

表单的常见例子

input组件

text 输入框跟password 密码输入框
value:是一个默认初始值
name:是作为一个名字使用
size:文本框的长度
单选框 radio
单选框的使用 radio,其中name必须相同如果不同两个都能选,vlue跟type,加上边的必须要选,如果使用默认选项写checked
<p>性别:
<input type="radio" name="sex" value="boy" />男
<input type="radio" name="sex" value="gile" />女
</p>
多选框 checkbox
多选框:也需要name 保持一致,value代表各自的内容

按钮
图片按钮 <input type="image" name="photo" id="photo"src="img/HTML.png"/>
,直接就是一个按钮
四个按钮:
- button 普通
- reset 清除,清除所有进行选择的
- submit 提交
- image 图片按钮,也相当于一个submit
按钮上的名字是通过,value
文件域
文件域:
<p>
<input type="file" name="files" />
<input type="button" value="上传文件" name="upload"/>
</p>
带有验证功能的标签:
<p>
<input type="email" name="email" id="email" />
</p>

- url
<p>
<input type="url" name="url" />
</p>
- 数字验证 step,实现增加点击上下小按钮
<p>
<input type="number" name="number" max="100" min="0" step="10"/>
</p>
滑块:
也可以设置最大值最小值
<p>
<input type="range" name="range" id="" value="" />
</p>

搜索框:
因为搜索框后边带着一个❌,所以我们可以用它替代text
<p>搜索框 <input type="search" name="search" value="初始值" />
</p>

不是input组件的需要的特殊组件
下拉框
不是input,是select,里边子元素是option
<select name="下拉框">
<option value="中国"></option>
<option value="英国"></option>
</select>
如果要默认选项,以开始就是中国可以写
<option value="中国" selected></option>
文本域
<p>
<textarea name="textrea" rows="10" cols="10">文本内容</textarea>
</p>























 1065
1065











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










