
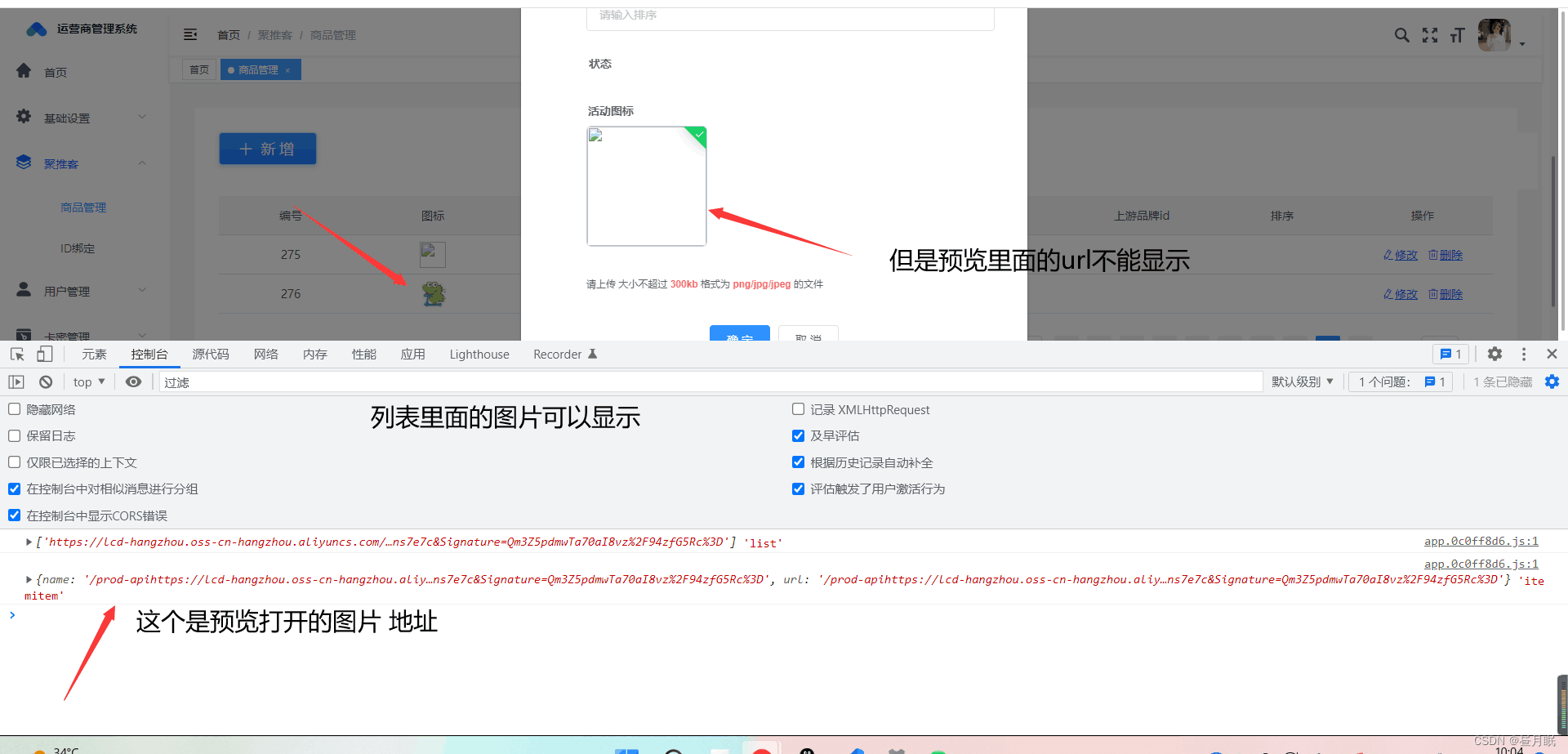
这里看到 图片返回的url地址里面 图片前缀名多了个 /prod - api 导致图片无法预览
找到components 里面的imagetwo 里面的index.vue这里只需要在url上传图片组件里面

修改 data参数里面的 baseUrl 为 baseUrl: "", 就可以正常显示了
data() { return { dialogImageUrl: "", dialogVisible: false, hideUpload: false, baseUrl: "", uploadImgUrl: process.env.VUE_APP_BASE_API + "/system/images/upload", // 上传的图片服务器地址 headers: {}, fileList: [], }; },





















 1579
1579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








