直接上代码,下载测试:
<html>
<head>
<title>接口统计</title>
<style>
td
{
text-align:center;border:solid #0066CC; border-width:0px 1px 1px 0px; padding:10px 0px;
}
table
{
border:solid #0066CC; border-width:1px 0px 0px 1px;
}
body {background-color:#CCCCCC;}
</style>
</head>
<body align=center>
<meta charset=UTF-8>
<center>
<h1>统计</h1>
<table border=1>
<tr>
<td>名称</td>
<td>城 市</td>
<td> 2016-11-13 </td>
<td> 2016-11-14</td>
</tr>
<tr>
<td>促销组合</td>
<td>北 京 </td>
<td> 164 </td>
<td> 146</td>
</tr>
<tr>
<td>促销组合</td>
<td>成 都 </td>
<td> 179 </td>
<td> 189</td>
</tr>
<tr>
<td>促销组合</td>
<td>杭 州 </td>
<td> 211 </td>
<td> 231</td>
</tr>
<tr>
<td>促销组合</td>
<td>济 南 </td>
<td> 59 </td>
<td> 44</td>
</tr>
<tr>
<td>促销组合</td>
<td>长 春 </td>
<td> 250 </td>
<td> 300</td>
</tr>
<tr>
<td>促销组合</td>
<td>南 京 </td>
<td> 56 </td>
<td> 50</td>
</tr>
<tr>
<td>促销组合</td>
<td>郑 州 </td>
<td> 40 </td>
<td> 41</td>
</tr>
<tr>
<td>促销组合</td>
<td>青 岛 </td>
<td> 14 </td>
<td> 16</td>
</tr>
<tr>
<td>促销组合</td>
<td>西 安 </td>
<td> 16 </td>
<td> 46</td>
</tr>
<tr>
<td>厂家专柜</td>
<td>北 京 </td>
<td> 3545 </td>
<td> 4143</td>
</tr>
<tr>
<td>厂家专柜</td>
<td>成 都 </td>
<td> 6810 </td>
<td> 7297</td>
</tr>
<tr>
<td>厂家专柜</td>
<td>杭 州 </td>
<td> 3626 </td>
<td> 3868</td>
</tr>
<tr>
<td>厂家专柜</td>
<td>济 南 </td>
<td> 1245 </td>
<td> 1864</td>
</tr>
<tr>
<td>厂家专柜</td>
<td>长 春 </td>
<td> 2810 </td>
<td> 3535</td>
</tr>
<tr>
<td>厂家专柜</td>
<td>南 京 </td>
<td> 883 </td>
<td> 1321</td>
</tr>
<tr>
<td>厂家专柜</td>
<td>郑 州 </td>
<td> 872 </td>
<td> 1120</td>
</tr>
<tr>
<td>厂家专柜</td>
<td>青 岛 </td>
<td> 658 </td>
<td> 1247</td>
</tr>
<tr>
<td>厂家专柜</td>
<td>西 安 </td>
<td> 753 </td>
<td> 1336</td>
</tr>
<tr>
<td>限时秒杀</td>
<td>全 国 </td>
<td> 30505 </td>
<td> 36111</td>
</tr>
<tr>
<td>品牌特卖</td>
<td>全 国 </td>
<td> 5017 </td>
<td> 5441</td>
</tr>
<tr>
<td>厂家特卖</td>
<td>北 京 </td>
<td> 182 </td>
<td> 180</td>
</tr>
<tr>
<td>厂家特卖</td>
<td>成 都 </td>
<td> 314 </td>
<td> 338</td>
</tr>
<tr>
<td>厂家特卖</td>
<td>杭 州 </td>
<td> 168 </td>
<td> 194</td>
</tr>
<tr>
<td>厂家特卖</td>
<td>济 南 </td>
<td> 45 </td>
<td> 66</td>
</tr>
<tr>
<td>厂家特卖</td>
<td>长 春 </td>
<td> 191 </td>
<td> 198</td>
</tr>
<tr>
<td>厂家特卖</td>
<td>南 京 </td>
<td> 75 </td>
<td> 76</td>
</tr>
<tr>
<td>厂家特卖</td>
<td>郑 州 </td>
<td> 67 </td>
<td> 113</td>
</tr>
<tr>
<td>厂家特卖</td>
<td>青 岛 </td>
<td> 32 </td>
<td> 45</td>
</tr>
<tr>
<td>厂家特卖</td>
<td>西 安 </td>
<td> 16 </td>
<td> 40</td>
</tr>
<tr>
<td>无忧特价日</td>
<td>北 京 </td>
<td> 12825 </td>
<td> 14322</td>
</tr>
<tr>
<td>无忧特价日</td>
<td>成 都 </td>
<td> 22894 </td>
<td> 22641</td>
</tr>
<tr>
<td>无忧特价日</td>
<td>杭 州 </td>
<td> 15482 </td>
<td> 15161</td>
</tr>
<tr>
<td>无忧特价日</td>
<td>济 南 </td>
<td> 4819 </td>
<td> 6099</td>
</tr>
<tr>
<td>无忧特价日</td>
<td>长 春 </td>
<td> 10125 </td>
<td> 14276</td>
</tr>
<tr>
<td>无忧特价日</td>
<td>南 京 </td>
<td> 3216 </td>
<td> 4211</td>
</tr>
<tr>
<td>无忧特价日</td>
<td>郑 州 </td>
<td> 2609 </td>
<td> 3178</td>
</tr>
<tr>
<td>无忧特价日</td>
<td>青 岛 </td>
<td> 2711 </td>
<td> 4604</td>
</tr>
<tr>
<td>无忧特价日</td>
<td>西 安 </td>
<td> 2479 </td>
<td> 5903</td>
</tr>
<tr>
<td>/www/html/</td>
<td>全 国 </td>
<td> 263 </td>
<td> 295</td>
</tr>
</table>
<a>导出表格</a>
<script>
// 使用outerHTML属性获取整个table元素的HTML代码(包括<table>标签),然后包装成一个完整的HTML文档,设置charset为urf-8以防止中文乱码
var html = "<html><head><meta charset='utf-8' /></head><body>" + document.getElementsByTagName("table")[0].outerHTML + "</body></html>";
// 实例化一个Blob对象,其构造函数的第一个参数是包含文件内容的数组,第二个参数是包含文件类型属性的对象
var blob = new Blob([html], { type: "application/vnd.ms-excel" });
var a = document.getElementsByTagName("a")[0];
// 利用URL.createObjectURL()方法为a元素生成blob URL
a.href = URL.createObjectURL(blob);
// 设置文件名,目前只有Chrome和FireFox支持此属性
a.download = "接口统计.xls";
</script>
</body></center></html>
导出文件为xsl后缀的文件,不是真正的excel文件,但是可以用excel打开然后调整格式,保存即可。
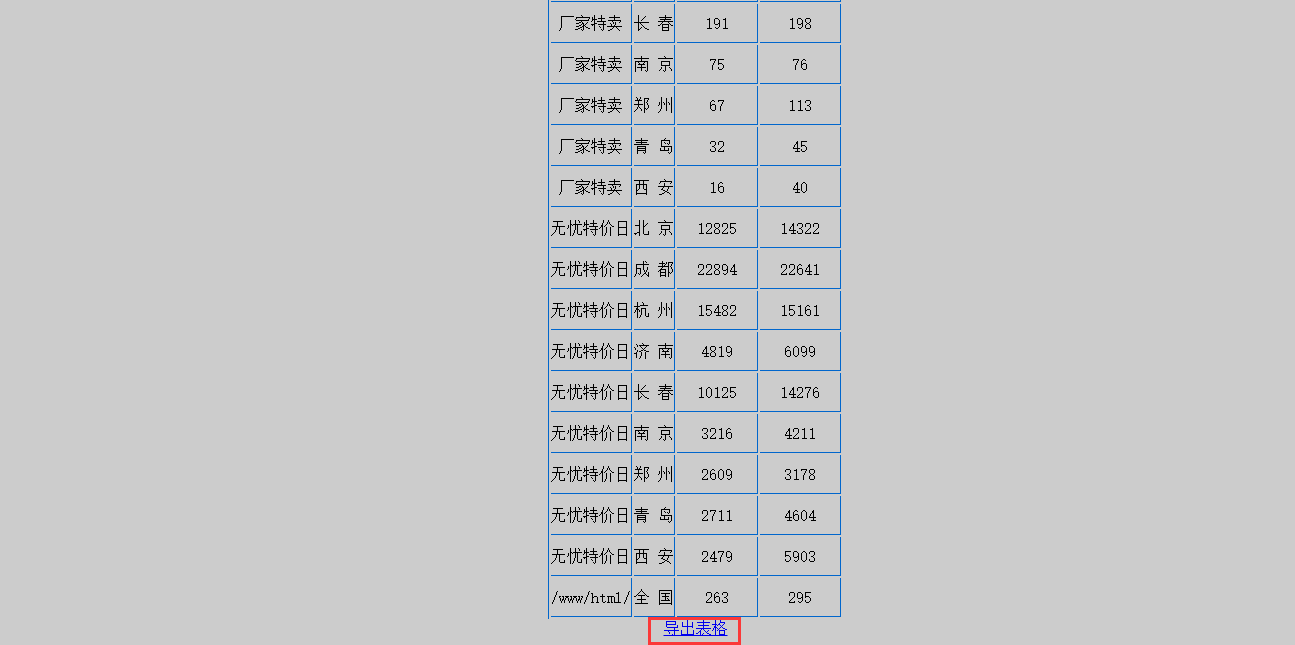
如图:








 本文提供了一个促销活动统计报表的HTML页面代码,展示了不同城市中多种促销活动在指定日期的统计数据,并提供了一种方法将这些数据导出为Excel兼容的格式。
本文提供了一个促销活动统计报表的HTML页面代码,展示了不同城市中多种促销活动在指定日期的统计数据,并提供了一种方法将这些数据导出为Excel兼容的格式。

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








