setStyleSheet 设置的一些集合,一部分源码和截图来自
http://blog.sina.com.cn/s/articlelist_2801495241_0_1.html
1. 设置QLabel字体颜色
version_title->setStyleSheet("color:white;");
2.设置button透明
medal_button->setStyleSheet("background:transparent;");
3.设置QSplitter背景
main_splitter->setStyleSheet("QSplitter::handle{background:lightgray;}");
4.设置button圆弧大小,背景颜色,字体颜色,鼠标放到按键上的背景颜色。
power_button->setStyleSheet("QPushButton{border-radius:20px; background:rgb(110, 190, 10); color:white;}"
"QPushButton:hover{background:rgb(140, 220, 35);}");
按键设置http://blog.csdn.net/xj626852095/article/details/10430653
5.设置button的背景图片
login_button->setStyleSheet("QPushButton{color:green; border-image:url(:/contentWidget/login);}"
"QPushButton:hover{color:rgb(110, 190, 10);}");
6.颜色设置 和 透明设置
register_button->setStyleSheet("color:rgb(0, 120, 230); background:transparent;");
7.设置QToolButton背景透明,鼠标指到时显现背景,圆角5px,边界线1px

recovery_button = new QToolButton();
recovery_button->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
QPixmap recovery_pixmap(":/contentWidget/recovery");
recovery_button->setIcon(recovery_pixmap);
recovery_button->setIconSize(recovery_pixmap.size());
recovery_button->setFixedSize(recovery_pixmap.width()+50, recovery_pixmap.height()+35);
recovery_button->setStyleSheet("QToolButton{background:transparent;}"
"QToolButton:hover{border-radius:5px; border:1px solid rgb(210, 225, 230);}");
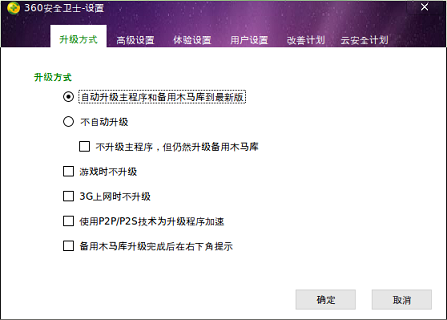
8.QTabWidget 设置
tab_widget->setStyleSheet("QTabWidget::pane{border: 1px;}"
"QTabWidget::tab-bar{alignment:center;}"
"QTabBar::tab{background:transparent;color:white; min-width:10ex; min-height:5ex; }"
"QTabBar::tab:hover{background:rgb(255, 255, 255, 100);}"
"QTabBar::tab:selected{border-color: white;background:white;color:green;}");
9.QLineEdit 输入框的的设置
this->setStyleSheet("QLineEdit{border-width: 1px; border-radius: 4px; font-size:12px; color: black; border:1px solid gray;}"
"QLineEdit:hover{border-width: 1px; border-radius: 4px; font-size:12px; color: black; border:1px solid rgb(70, 200, 50);}");



























 696
696

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








