<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script type="text/javascript">
function getSum()
{
var itemNodes = document.getElementsByName("item");
var sum = 0;
for(var i=0; i<itemNodes.length; i++)
{
if(itemNodes[i].checked)
{
sum += parseInt(itemNodes[i].value);
}
}
var spanNode = document.getElementById("spanId");
var str = sum + "元";
spanNode.innerHTML = str.fontsize(10);
}
function checkAll(checkallNode)
{
var itemNodes = document.getElementsByName("item");
for(var i=0; i<itemNodes.length; i++)
{
itemNodes[i].checked = checkallNode.checked;
}
}
</script>
</head>
<body>
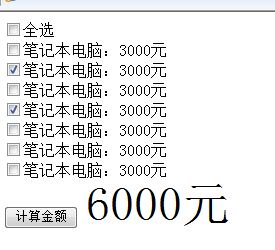
<input type="checkbox" name="all" οnclick="checkAll(this)"/>全选<br />
<input type="checkbox" name="item" value="3000" />笔记本电脑:3000元<br />
<input type="checkbox" name="item" value="3000" />笔记本电脑:3000元<br />
<input type="checkbox" name="item" value="3000" />笔记本电脑:3000元<br />
<input type="checkbox" name="item" value="3000" />笔记本电脑:3000元<br />
<input type="checkbox" name="item" value="3000" />笔记本电脑:3000元<br />
<input type="checkbox" name="item" value="3000" />笔记本电脑:3000元<br />
<input type="checkbox" name="item" value="3000" />笔记本电脑:3000元<br />
<input type="button" value="计算金额" οnclick="getSum(this)"/> <span id="spanId"></span>
</body>
</html>























 3458
3458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








