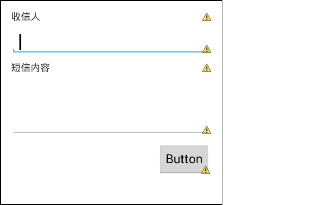
1. 相对布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:id="@+id/tv_phone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请输入手机号" />
<EditText
android:id="@+id/et_phone"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/tv_phone"
android:hint="手机号" />
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/et_phone"
android:text="请输入短信内容" />
<EditText
android:id="@+id/et_content"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/tv_content"
android:hint="短信内容"
android:inputType="textMultiLine"
android:minLines="5" />
<Button
android:layout_alignParentRight="true"
android:layout_below="@id/et_content"
android:text="发送短信"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
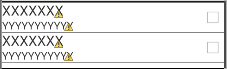
</RelativeLayout>2. 线性布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="XXXXXXX"
android:textSize="20sp" />
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv1"
android:text="YYYYYYYYYYY"
android:textSize="15sp" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerInParent="true"
/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.1dp"
android:background="#88000000"
/>
<RelativeLayout android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/tv12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="XXXXXXX"
android:textSize="20sp" />
<TextView
android:id="@+id/tv22"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv12"
android:text="YYYYYYYYYYY"
android:textSize="15sp" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerInParent="true"
/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.1dp"
android:background="#88000000"
/>
</LinearLayout>
3. 表格布局
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<!--width=0,设置weight 权重, 显示比例-->
<TextView
android:gravity="center"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="用户名" />
<EditText
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="2" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:gravity="center"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="密码" />
<EditText
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="2"
android:inputType="textPassword" />
</TableRow>
</TableLayout>4. 绝对布局
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button2"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="62dp"
android:layout_y="318dp"
android:text="Button" />
<ToggleButton
android:id="@+id/toggleButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="59dp"
android:layout_y="46dp"
android:text="ToggleButton" />
<CheckBox
android:id="@+id/checkBox1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="39dp"
android:layout_y="134dp"
android:text="CheckBox" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="237dp"
android:layout_y="61dp"
android:text="Button" />
</AbsoluteLayout>TableLayout添加的属性有:
stretchColumns 让那几列伸展,将空余空间占满
shrinkColumns 让那一列可以收缩, 如果内容过多就会收缩
collapseColumns 让这一列不显示
TableRow添加的属性:
layout_column 这一列要在的位置, 可以跳列摆放
layout_span 这一列要占的列数,可以占N列
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1,2"
android:shrinkColumns="2"
>
<TableRow >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello" />
</TableRow>
<TableRow android:gravity="center">
<Button android:layout_column="1" />
<Button android:text="button button button button button button"/>
</TableRow>
<TableRow >
<EditText android:layout_span="2" />
<EditText />
</TableRow>
</TableLayout>
5.帧布局
几层控件跌在一起, 可以控制显示那一层,应用场景: 播放器暂停时的暂停图标。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#88000000" >
</LinearLayout>
<ImageView
android:visibility="visible"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="center"
android:src="@drawable/ic_launcher" />
</FrameLayout>



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








