http://blog.csdn.net/sonikk/article/details/9875239
版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明
http://www.blogbus.com/hysheart-logs/43212009.html
一句话即可,reRender="table" 表示要刷新的页面ID.interval代表多少时间刷新一次,600000等于一分钟,1000等于一秒.
<a4j:poll interval="600000" reRender="table"></a4j:poll>
通过这个demo,可以理解richfaces的基本运行方式,对该技术有一个感性认识。
其中有ajax标签,可以自动同步数据到服务器端,方便开发人员,当然用得不好,也可能造成性能低下的问题!
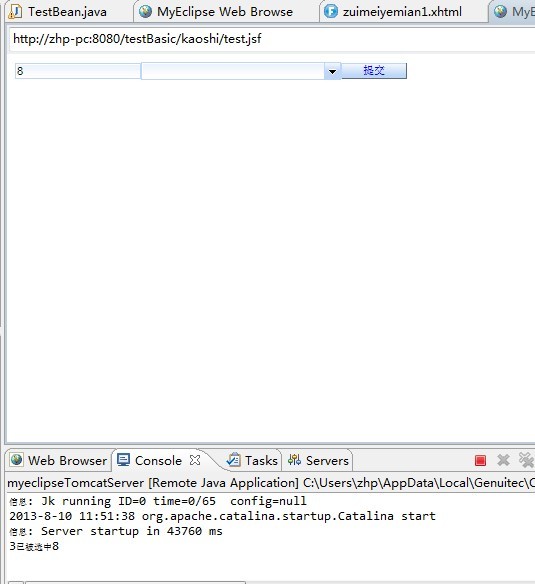
演示效果:
1.输入框当中默认是5
2.修改为8
3. 右边的菜单会自动更新成8个选项
选中option3后,会出现如下日志输入:
官方文档:
http://docs.jboss.org/richfaces/latest_4_X/vdldoc/a4j/ajax.html
TestBean.java
- package com.ccbupt.kaoshi.xuanze;
- import java.io.Serializable;
- import java.util.ArrayList;
- import java.util.List;
- import javax.annotation.PostConstruct;
- import javax.faces.bean.ManagedBean;
- import javax.faces.bean.ManagedProperty;
- import javax.faces.bean.SessionScoped;
- import javax.faces.event.ValueChangeEvent;
- import javax.faces.model.SelectItem;
- import org.richfaces.demo.tables.model.capitals.Capital;
- import com.ccbupt.kaoshi.service.UserRoleService;
- @ManagedBean(name="testBean")
- @SessionScoped
- public class TestBean implements Serializable{
- private static final long serialVersionUID = 1109360897806292248L;
- private List<SelectItem> capitalsOptions = null;
- private String value = "";
- private int count = 5;
- /**@ManagedProperty(value="userRoleServices")
- private UserRoleService userRoleService;
- */
- @PostConstruct
- public void init() {
- capitalsOptions = new ArrayList<SelectItem>();
- //System.out.println(count);
- for(int i = 0; i < count; i++) {
- capitalsOptions.add(new SelectItem(i,"option"+i));
- }
- }
- /* public void valueChanged(ValueChangeEvent event) {
- capitalsOptions.clear();
- System.out.println(count);
- if (null != event.getNewValue()) {
- capitalsOptions = new ArrayList<SelectItem>();
- for (int i = 0; i < count; i++) {
- capitalsOptions.add(new SelectItem("1","二"));
- }
- }
- }
- */
- public List<SelectItem> getCapitalsOptions() {
- return capitalsOptions;
- }
- public void setCapitalsOptions(List<SelectItem> capitalsOptions) {
- this.capitalsOptions = capitalsOptions;
- }
- public String getValue() {
- return value;
- }
- public void setValue(String value) {
- this.value = value;
- }
- /** public UserRoleService getUserRoleService() {
- return userRoleService;
- }
- public void setUserRoleService(UserRoleService userRoleService) {
- this.userRoleService = userRoleService;
- }
- */
- public void getTiJiao() {
- System.out.println(value + "已被选中" + count);
- }
- public int getCount() {
- return count;
- }
- public void setCount(int count) {
- capitalsOptions.clear();
- for (int i = 0; i < count; i++) {
- capitalsOptions.add(new SelectItem(i,"option"+i));
- }
- this.count = count;
- }
- }
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml"
- xmlns:ui="http://java.sun.com/jsf/facelets"
- xmlns:h="http://java.sun.com/jsf/html"
- xmlns:f="http://java.sun.com/jsf/core"
- xmlns:a4j="http://richfaces.org/a4j"
- xmlns:rich="http://richfaces.org/rich">
- <h:head>
- <link
- href="${facesContext.externalContext.requestContextPath}/css/source.css"
- rel="stylesheet" type="text/css" />
- <style type="text/css">
- body {
- background-image:
- url(${facesContext.externalContext.requestContextPath}/images/page_bg.gif)
- ;
- }
- </style>
- </h:head>
- <div style="test-align: center;">
- <h:form>
- <h:panelGrid columns="2" border="0" cellpadding="0" cellspacing="0"
- columnClasses="vertical-align-top" style="bgcolor:red;">
- <h:column>
- </h:column>
- <h:column>
- <h:panelGrid columns="6" border="0" cellpadding="0" cellspacing="0"
- columnClasses="vertical-align-top" style="bgcolor:red;"
- styleClass="login_layout">
- <h:inputText value="#{testBean.count}" >
- <a4j:ajax event="keyup" render="second" />
- </h:inputText>
- <a4j:outputPanel id="second" layout="block">
- <rich:select value="#{testBean.value}" render="yiXuan">
- <f:selectItems value="#{testBean.capitalsOptions}" />
- </rich:select>
- </a4j:outputPanel>
- <h:commandButton action="#{testBean.getTiJiao}" value="提交"
- style="width:50pt;color:blue;"></h:commandButton>
- <h:outputText id="yixuan" style="width:50pt;color:red;"
- value="#{textBean.value}"></h:outputText>
- </h:panelGrid>
- </h:column>
- </h:panelGrid>
- </h:form>
- </div>
- <h:body>
- </h:body>
- </html>

























 8438
8438

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








