有一段时间一直再研究这个,自Android 3.0以后,很少开发者再用以前的TabWidget控件了。那种效果不是很好,也不能滑动。后来陆续出现了各种各样滑动选项卡,每种的出现都各有优势吧。但我还是推荐ViewPager+Fragment滑动选项卡,tab点击选项卡。因为横屏或者竖屏效果都还不错,针对这种效果,还有一种开源框架的出现。接下来会有所介绍。
转载请注明出处:http://blog.csdn.net/qq_16064871
本文demo下载:请点击
一、ViewPagerActivity
这里面主要有ViewPager页面选项卡,以及ActionBar.Tab页面标签。要进行同步变化以及选择。ViewPager选项卡可以滑动,里面装载是Fragment。Fragment也是有自已的布局的以及生命周期。接下来看代码以及注释。
- package com.example.viewpagerfragmentdemo;
- import java.util.ArrayList;
- import android.os.Build;
- import android.os.Bundle;
- import android.annotation.SuppressLint;
- import android.annotation.TargetApi;
- import android.app.ActionBar;
- import android.app.ActionBar.Tab;
- import android.app.ActionBar.TabListener;
- import android.app.FragmentTransaction;
- import android.support.v4.app.Fragment;
- import android.support.v4.app.FragmentActivity;
- import android.support.v4.app.FragmentManager;
- import android.support.v4.app.FragmentPagerAdapter;
- import android.support.v4.view.ViewPager;
- import android.support.v4.view.ViewPager.OnPageChangeListener;
- import android.view.View;
- import android.view.ViewGroup;
- @SuppressLint("NewApi")
- public class ViewPagerActivity extends FragmentActivity implements
- OnPageChangeListener, TabListener {
- private ViewPager mPager;
- private ArrayList<Fragment> mfragmentList;
- // 标题列表
- ArrayList<String> titleList = new ArrayList<String>();
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_view_pager);
- initViewPager();
- }
- @TargetApi(Build.VERSION_CODES.HONEYCOMB)
- private void initViewPager() {
- mPager = (ViewPager) findViewById(R.id.viewpager);
- mfragmentList = new ArrayList<Fragment>();
- mfragmentList.add(new FragmentTest1());
- mfragmentList.add(new FragmentTest2());
- mfragmentList.add(new FragmentTest3());
- mPager.setAdapter(new MyViewPagerAdapter(getSupportFragmentManager(),mfragmentList));
- mPager.setCurrentItem(0);
- mPager.setOnPageChangeListener(this);
- getActionBar().setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
- getActionBar().setBackgroundDrawable(
- getResources().getDrawable(R.drawable.title_bar_shape));
- // 初始化TAB属性
- String[] tabName = null;
- String[] temTabName = { "第一页 ", "第二页", "第三页 " };
- tabName = temTabName;
- for (int i = 0; i < tabName.length; i++) {
- ActionBar.Tab tab = getActionBar().newTab();
- tab.setText(tabName[i]);
- tab.setTabListener(this);
- tab.setTag(i);
- getActionBar().addTab(tab);
- }
- }
- //三个页面选项卡Fragment适配器
- public class MyViewPagerAdapter extends FragmentPagerAdapter {
- ArrayList<Fragment> list;
- public MyViewPagerAdapter(FragmentManager fManager,
- ArrayList<Fragment> arrayList) {
- super(fManager);
- this.list = arrayList;
- }
- @Override
- public int getCount() {
- return list == null ? 0 : list.size();
- }
- @Override
- public Fragment getItem(int arg0) {
- return list.get(arg0);
- }
- @Override
- public int getItemPosition(Object object) {
- return POSITION_NONE;
- }
- @Override
- public boolean isViewFromObject(View view, Object obj) {
- return view == ((Fragment) obj).getView();
- }
- @Override
- public void destroyItem(ViewGroup container, int position, Object object) {
- }
- }
- @Override
- public void onPageScrollStateChanged(int arg0) {
- // TODO Auto-generated method stub
- }
- @Override
- public void onPageScrolled(int arg0, float arg1, int arg2) {
- // TODO Auto-generated method stub
- }
- @Override
- public void onPageSelected(int arg0) {
- //滑动ViewPager的时候设置相对应的ActionBar Tab被选中
- getActionBar().getTabAt(arg0).select();
- }
- @Override
- public void onTabReselected(Tab arg0, FragmentTransaction arg1) {
- // TODO Auto-generated method stub
- }
- @Override
- public void onTabSelected(Tab tab, FragmentTransaction arg1) {
- if (tab.getTag() == null)
- return;
- //选中tab,滑动选项卡
- int index = ((Integer) tab.getTag()).intValue();
- if (mPager != null && mPager.getChildCount() > 0
- && mfragmentList.size() > index)
- mPager.setCurrentItem(index);
- }
- @Override
- public void onTabUnselected(Tab arg0, FragmentTransaction arg1) {
- // TODO Auto-generated method stub
- }
- }
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <android.support.v4.view.ViewPager
- android:id="@+id/viewpager"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:flipInterval="30"
- android:persistentDrawingCache="animation" />
- </LinearLayout>
过程中使用到的FragmentTest1都是继承Fragment。这个类的生命周期跟activity很相似,是跟随着activity生命周期,activity消失,Fragment也会消失。
- package com.example.viewpagerfragmentdemo;
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- public class FragmentTest1 extends Fragment{
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
- View rootView = inflater.inflate(R.layout.fragment1, container, false);//关联布局文件
- return rootView;
- }
- @Override
- public void onDestroy() {
- super.onDestroy();
- }
- @Override
- public void onPause() {
- super.onPause();
- }
- @Override
- public void onResume() {
- super.onResume();
- }
- @Override
- public void onStart() {
- super.onStart();
- }
- @Override
- public void onStop() {
- super.onStop();
- }
- }
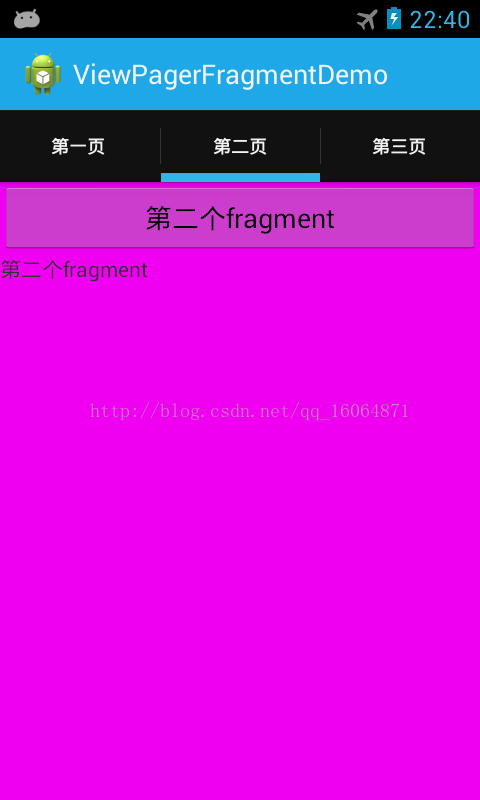
竖屏
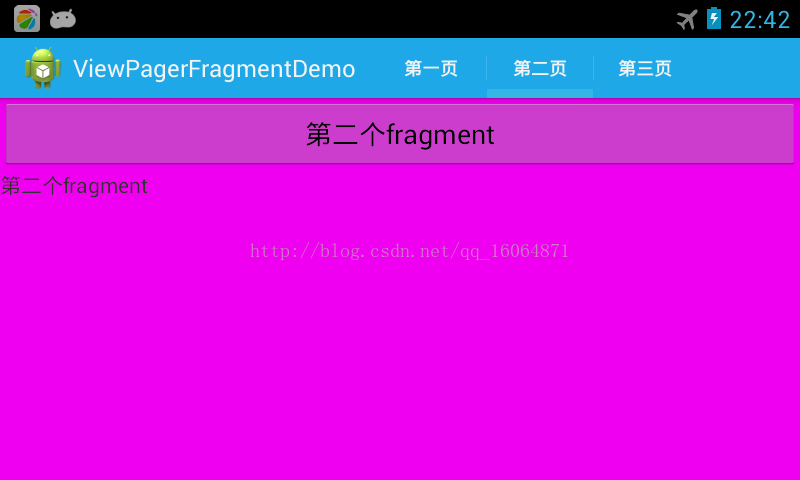
横屏
在这里第一张图可以看到tab标题栏是黑色,是系统自带的颜色,那要怎样修改呢?看这张图片以及xml
上图中红色箭头指向的,代码如下。
- <resources>
- <!--
- Base application theme for API 14+. This theme completely replaces
- AppBaseTheme from BOTH res/values/styles.xml and
- res/values-v11/styles.xml on API 14+ devices.
- -->
- <style name="AppBaseTheme" parent="android:Theme.Holo.Light.DarkActionBar">
- <!-- 默认是黑色的,这里设置tab的颜色 -->
- <item name="android:background">#ff1ea8e8</item>
- </style>
- </resources>
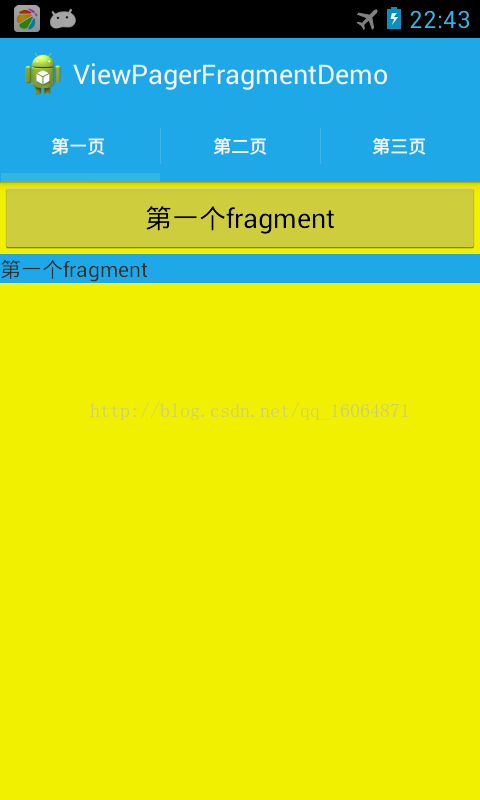
在这里我只是简单提供了修改tab颜色方法,具体修改还是要设计整个app设计,主题样式问题。具体需要怎样的效果,各位有需要可以去尝试。
其实,为了更好的效果,出现了标题栏开源框架使用。可以看这篇博客:Android 开源框架ActionBarSherlock 和 ViewPager 仿网易新闻客户端
转载请注明出处:http://blog.csdn.net/qq_16064871

























 1581
1581

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








