新旧版本对比
以前写过自定义ratingbar,支持“星星”的大小、数量、间隔、是否可编辑以及大小不一的星星,效果如下:
在后续的使用及大家留言中发现很多缺点:
-
不支持半颗星;
-
仅支持两个大小风格;
-
每个星星的各状态图片都必须一样(系统自带的也有这个问题)
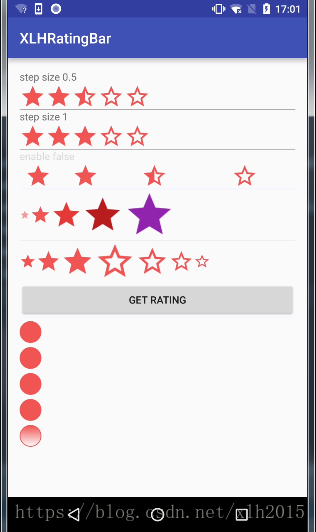
现在重新改造项目,老规矩先看效果图:
大概思路:外层的ratingBar继承于linearlayout,由一个接口把定制里面星星的权力提供给使用者。
如何使用
build.gradle引入
dependencies {
//other dependencies...
compile 'com.xingliuhua:xlhratingbar_lib:2.1'
}实现接口IRatingView
public interface IRatingView {
/**
* get image resource state by posi and state
*
* @param posi
* @param state
* @return
*/
int getStateRes(int posi, int state);
/**
* @param rating
* @param numStars
* @param position from 0
* @return
*/
int getCurrentState(float rating, int numStars, int position);
/**
* get a ImageView,you can set LinearLayout.LayoutParams for your ImageView
*
* @param context
* @param posi from 0
* @return
*/
ImageView getRatingView(Context context,int numStars, int posi);
/**
* not selected
*/
public static final int STATE_NONE = 0;
/**
* select half
*/
public static final int STATE_HALF = 1;
/**
* selected
*/
public static final int STATE_FULL = 2;
}接口中一共定义了每个星星的三种状态:未选中、选中一半和全选中。
实现getStateRes方法可以利用参数来判断是哪个位置的星星,哪种状态来返回对应不同的资源。你可以为每个星星的每种状态设置不同的资源(当然这显得有点花里胡哨了)。
实现getCurrentState方法可以根据参数返回当前每个星星的状态。
实现getRatingView方法就是返回imageView,如果需要可以为imageView根据position来设置间隔,大小等layoutParams问题。
在文末给的github地址demo中实现了如上效果图,仅供参考。
示例:
public class SimpleRatingView implements IRatingView {
@Override
public int getStateRes(int posi, int state) {
int id = R.drawable.ic_star_border_red_400_36dp;
switch (state) {
case STATE_NONE:
id = R.drawable.ic_star_border_red_400_36dp;
break;
case STATE_HALF:
id = R.drawable.ic_star_half_red_400_36dp;
break;
case STATE_FULL:
id = R.drawable.ic_star_red_400_36dp;
break;
default:
break;
}
return id;
}
@Override
public int getCurrentState(float rating, int numStars, int position) {
position++;
float dis = position - rating;
if (dis <= 0) {
return STATE_FULL;
}
if (dis == 0.5) {
return STATE_HALF;
}
if (dis > 0.5) {
return STATE_NONE;
}
return 0;
}
@Override
public ImageView getRatingView(Context context, int numStars, int posi) {
ImageView imageView = new ImageView(context);
return imageView;
}
}这里只是实现比较简单的效果,getCurrentState方法里面实现了每次可以点击半颗星,大家可以根据需求实现合适的方法来定制一个漂亮的控件。
在布局中使用ratingBar
<com.example.xlhratingbar_lib.XLHRatingBar
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
app:numStars="5"
app:rating="5"
app:ratingViewClass="com.example.xlhratingbar.SimpleRatingView"
/>在这里我们利用自定义属性来指定星星的总数,已选中的星星数量和以实现的接口类名,当然我们可以通过代码来指定:
xlhRatingBar.setNumStars(7);
xlhRatingBar.setRating(5);
xlhRatingBar.setRatingView(new SimpleRatingView5());其他
另外有时我们需要“只读”(只展示星星,不可以修改)的状态:
xlhRatingBar.setEnabled(false);最后我们可能要监听选中的变化:
xlhRatingBar.setOnRatingChangeListener(new XLHRatingBar.OnRatingChangeListener() {
@Override
public void onChange(float rating, int numStars) {
Toast.makeText(getApplicationContext(), "rating:" + rating, Toast.LENGTH_SHORT).show();
}
});github地址:https://github.com/xingliuhua/XLHRatingBar欢迎大家指出问题,共同进步!






















 472
472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








