1. RatingBar类
RatingBar类用于显示星条。主要属性
numStars,指定星星个数rating,指定默认点亮的星星星星个数stepSize,指定步进数,1,0.5是常用值
通过setOnRatingBarChangeListener(OnRatingBarChangeListener)的回调方法实现RatingBar的拖动事件。
onRatingChanged(RatingBar, float, boolean),进度发生改变时会触发
定义一个RatingBar
<RatingBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="6"
android:rating="2"
android:stepSize="0.5" />
效果如下

2. Rating样式
默认主题Theme.AppCompat.Light,还有small和Indicator两种可以选择。
style="@android:style/Widget.DeviceDefault.RatingBar.Small"
style="@android:style/Widget.DeviceDefault.RatingBar.Indicator"
style="@android:style/Widget.DeviceDefault.RatingBar"
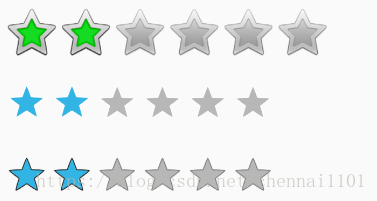
效果如下

其他样式
style="@android:style/Widget.RatingBar"
style="@android:style/Widget.Holo.RatingBar"
style="@android:style/Widget.Holo.Light.RatingBar"
效果如下

3. 自定义样式
默认样式继承了Widget.Material.RatingBar,替代背景和进度图片。
<style name="Widget.DeviceDefault.RatingBar" parent="Widget.Material.RatingBar"/>
<style name="Widget.Material.RatingBar" parent="Widget.RatingBar">
<item name="progressDrawable">@drawable/ratingbar_material</item>
<item name="indeterminateDrawable">@drawable/ratingbar_material</item>
</style>
<style name="Widget.RatingBar">
<item name="indeterminateOnly">false</item>
<item name="progressDrawable">@drawable/ratingbar_full</item>
<item name="indeterminateDrawable">@drawable/ratingbar_full</item>
<item name="minHeight">57dip</item>
<item name="maxHeight">57dip</item>
<item name="thumb">@null</item>
<item name="mirrorForRtl">true</item>
</style>
ratingbar_material.xml文件
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/background">
<bitmap
android:src="@drawable/ic_star_black_48dp"
android:tint="@color/ratingbar_background_material" />
</item>
<item android:id="@+id/secondaryProgress">
<bitmap
android:src="@drawable/ic_star_half_black_48dp"
android:tint="?attr/colorControlActivated" />
</item>
<item android:id="@+id/progress">
<bitmap
android:src="@drawable/ic_star_black_48dp"
android:tint="?attr/colorControlActivated" />
</item>
</layer-list>
相关文章
Android ProgressBar控件
Android SeekBar控件
Android RatingBar控件























 470
470

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








