一.响应式与双向绑定的区别
要理解vue的响应式首先要与vue的双向数据绑定区分开,vue中的双向数据绑定指的是视图的更新以驱动数据更新,也就是在使用中v-model的语法糖;而vue的响应式指的是当相关的数据改变时,相关的视图会发生改变。
二.vue2中响应式原理的缺陷
要了解vue3中的响应式原理,首先我们要知道在vue2中响应式原理存在的一些缺陷:在vue2中,新增属性或者是删除属性,页面不会更新;此外,通过下标直接修改数组的时候,页面也不会自动更新。而在vue3的响应式原理中,就解决了vue2响应式原理存在的一些缺陷。
三.vue3中实现响应式原理
3.1Proxy对象:
Proxy对象是es6语法中新增的一个API,在es6中是这样描述Proxy对象的:Proxy可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问,都必须先通过这层拦截,因此提供了 一种机制,可以对外界的访问进行过滤和改写,Proxy这个词的原意是代理,用在这里表示由它来代理某些操作,可以译为‘代理器’。
3.2vue3中使用Proxy实现响应式:
先通过一段代码来感受一下vue3通过Proxy实现响应式原理的过程
let person={
name:'张峻豪',
age:16
}
//vue3中响应式原理的实现
const p=new Proxy(person,{
//读取p身上的属性时调用
get(target,propName){
console.log(`读取了p身上的${propName}属性`);
return target[propName]
},
//增加或者是修改p身上的属性时调用
set(target,propName,value){
console.log(`修改了p身上的${propName}属性,要去修改页面`);
return target[propName]=value
},
//删除p身上的属性时调用
deleteProperty(target,propName){
console.log(`删除了p身上的${propName}属性`);
return delete target[propName]
}
})从上述代码中可以看出,Proxy对象接收两个参数:target和propName;
target:要使用Proxy包装的目标对象,也就是原数据(原对象);
handler:通常以函数作为属性的对象,各属性中的函数分别定义了在执行各种操作时代理对象p的行为。
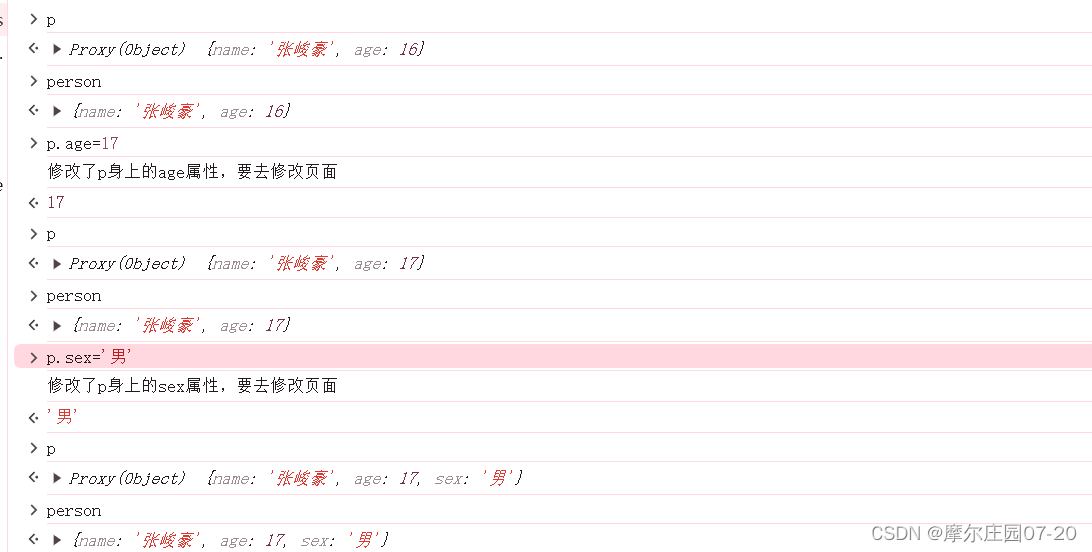
在上述例子中,我们传入了一个person原数据,于是p就是我们的代理对象,当我们要对person进行增删改查的时候,p就会拦截下来,然后进行handler中的操作。接下来,我们逐一分析操作代理对象p的各个行为。
1.get:
get函数接收两个参数,一个是target,一个是propName.target在这里表示目标对象(也就是原数据person),propName表示要获取的对象中的属性名(比如说person中的name),这个拦截器会在读取代理对象p中的某一个属性时输出一条日志,并返回目标对象上相应的属性。
2.set:
set函数接收三个参数,一个是target,一个是propName,还有一个是value。这个拦截器会在修改或者增加代理对象p中的某个属性时输出一条日志,并返回目标对象上修改或者是增加的相应的属性值。set函数实现了对目标对象的增加属性和修改属性操作。
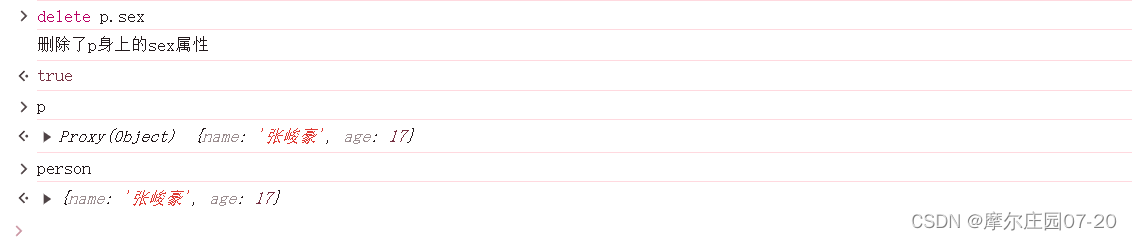
3.deleteProperty:
deleteProperty接收两个参数,一个是target,一个是propName。这个拦截器会在删除代理对象中的某一个属性时输出一条日志,并返回删除的属性以及删除属性是否成功。


可以看到,通过对代理对象p中属性的增删改查操作,也实现了对原数据相应属性的操作,但是在vue3的底层中,还引入了一个对象Reflect对被代理对象的属性进行操作。
3.2 Reflect对象
reflect对象也是es6新增的一个API,reflect对象将Object对象的一些明显属于语言内部的方法,放到了reflect上,在现阶段,ECMA(脚本规范的语言组织)正在尝试将Object上的很多API移植到Reflect身上,而且在将来,一些API也只会部署在Reflect身上。如果使用Reflect,上述的代码就可以修改为如下所示:
let person={
name:'张峻豪',
age:16
}
//vue3中响应式原理的实现
const p=new Proxy(person,{
//读取p身上的属性时调用
get(target,propName){
console.log(`读取了p身上的${propName}属性`);
return Reflect.get(target,propName);
},
//增加或者是修改p身上的属性时调用
set(target,propName,value){
console.log(`修改了p身上的${propName}属性,要去修改页面`);
Reflect.set(target,propName,value);
},
//删除p身上的属性时调用
deleteProperty(target,propName){
console.log(`删除了p身上的${propName}属性`);
return Reflect.deleteProperty(target,propName);
}
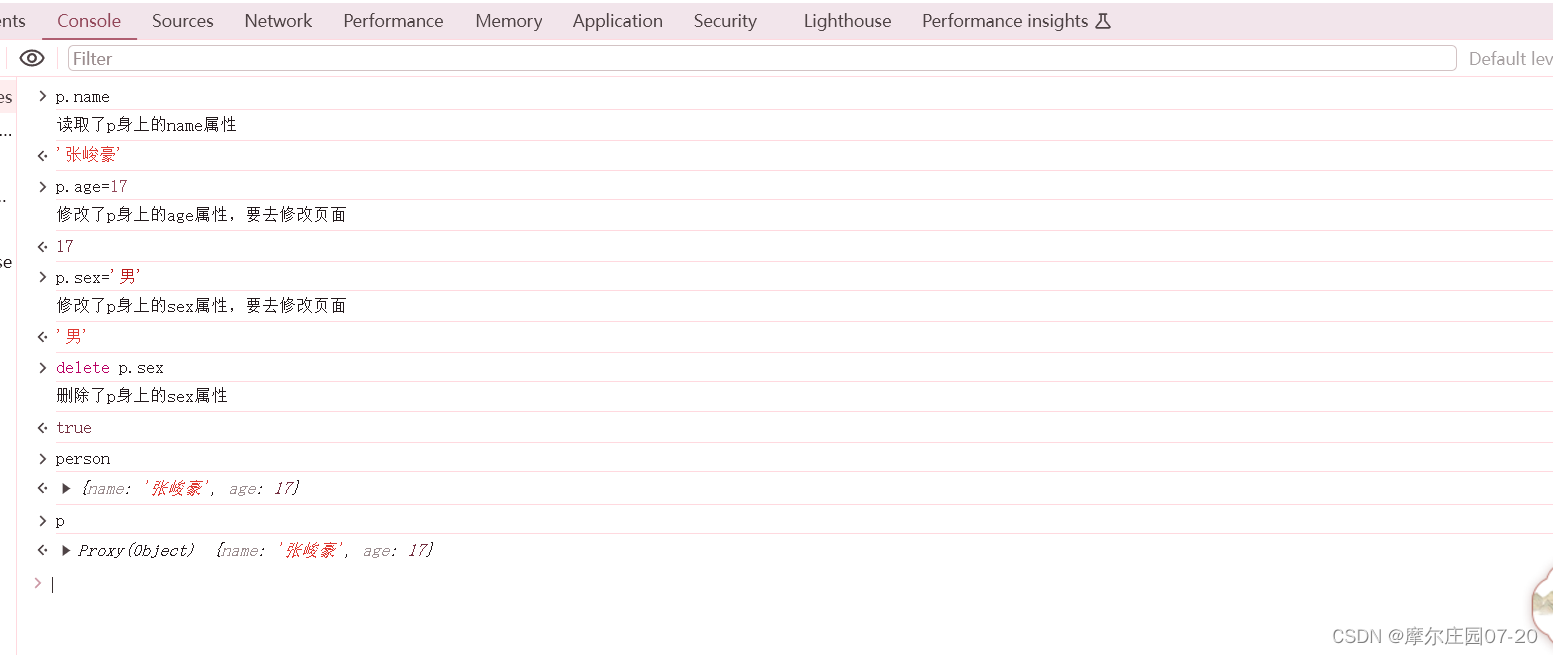
})通过上述代码也可以得到同样的结果:
使用reflect的好处就是我们在封装代码时,可以使我们的代码更加健壮和安全 ,也更易于维护和修改,这也正是vue3底层原理中实现响应式原理的方法。
四.总结:
由上可知,在vue3的底层原理中,首先通过Proxy(代理)来拦截对象中任意属性的变化,包括属性的读取,增加,修改和删除,通过Reflect(反射)对被进行代理的对象的属性进行操作。vue3中响应式原理的变化就解决了vue2中响应式原理的弊端。






















 3185
3185

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








