Vxe UI vue vxe-table custom 实现自定义列服务端保存,服务端恢复状态,实现用户个性化列信息保存
支持将自定义列状态信息,列宽、冻结列、列排序、列显示隐藏 等状态信息保存到本地或服务端
代码
实现自定义列状态保存功能,只需要自定义两个方法即可,支持局部设置,也可以通过 setConfig({}) 全局设置。
custom-config
storage 用于开启状态保存功能,默认是自动保存在 localStorage 本地
restoreStore 用于自定义恢复方法,异步从服务端获取数据,恢复状态
updateStore 用于保存方法,异步将数据保存到服务端
<template>
<div>
<vxe-toolbar ref="toolbarRef" custom></vxe-toolbar>
<vxe-table
id="myCustomUpdate"
ref="tableRef"
:custom-config="customConfig"
:data="tableData">
<vxe-column type="seq" width="60"></vxe-column>
<vxe-column field="name" title="Name"></vxe-column>
<vxe-column field="sex" title="Sex"></vxe-column>
<vxe-column field="age" title="Age"></vxe-column>
</vxe-table>
</div>
</template>
<script setup>
import { onMounted, ref, reactive } from 'vue'
import { VxeUI } from 'vxe-pc-ui'
const toolbarRef = ref()
const tableRef = ref()
const tableData = ref([
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },
{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 24, address: 'Shanghai' }
])
// 模拟查询接口
const findCustomSetting = (id) => {
return new Promise(resolve => {
setTimeout(() => {
try {
if (sessionStorage.getItem(id)) {
resolve(JSON.parse(sessionStorage.getItem(id) || ''))
VxeUI.modal.message({
status: 'success',
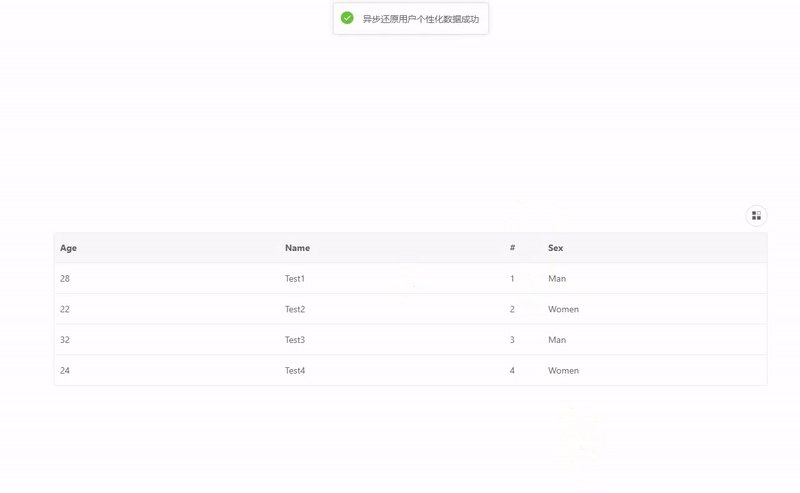
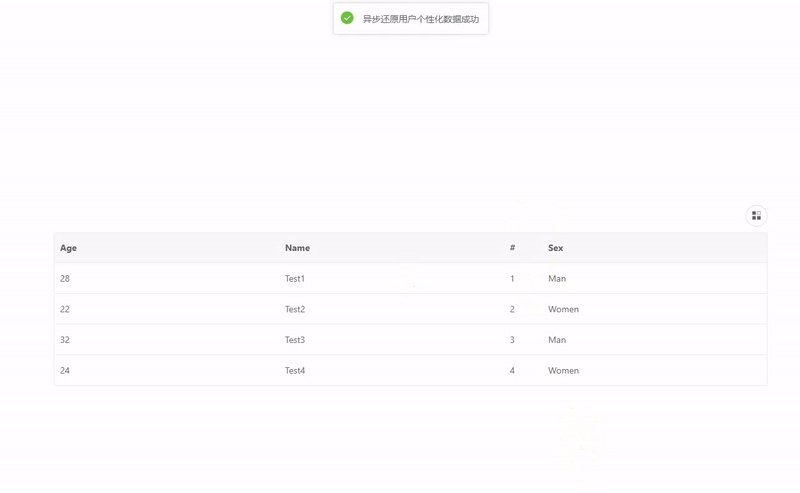
content: '异步还原用户个性化数据成功'
})
} else {
resolve({})
}
} catch (e) {
resolve({})
}
}, 300)
})
}
// 模拟保存接口
const saveCustomSetting = (id, storeData) => {
return new Promise(resolve => {
setTimeout(() => {
console.log(storeData)
sessionStorage.setItem(id, JSON.stringify(storeData))
VxeUI.modal.message({
status: 'success',
content: '保存用户个性化数据成功'
})
resolve()
}, 200)
})
}
const customConfig = reactive({
storage: true, // 启用自定义列状态保存功能
restoreStore ({ id }) {
// 从服务端调用接口获取当前用户表格自定义列数据,支持异步,返回 Promise
return findCustomSetting(id)
},
updateStore ({ id, storeData }) {
// 当 storage 启用后,默认会自动保存在浏览器本地 localStorage 里面,可以通过自定义改方法,使用服务端保存
// 将用户自定义的列数据保存到服务端,支持异步,返回 Promise
return saveCustomSetting(id, storeData)
}
})
onMounted(() => {
const $table = tableRef.value
const $toolbar = toolbarRef.value
// 关联工具栏
if ($table && $toolbar) {
$table.connect($toolbar)
}
})
</script>
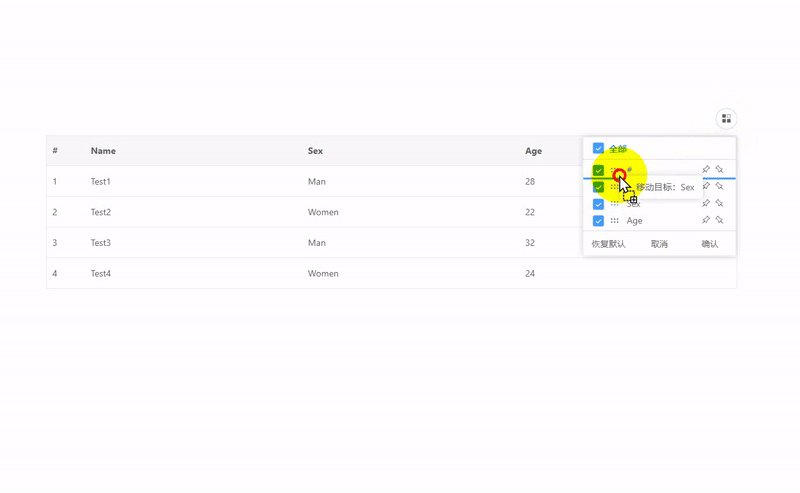
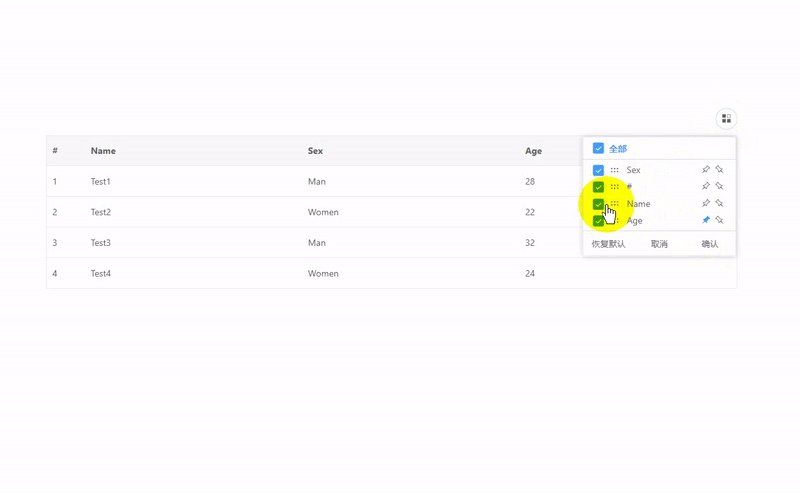
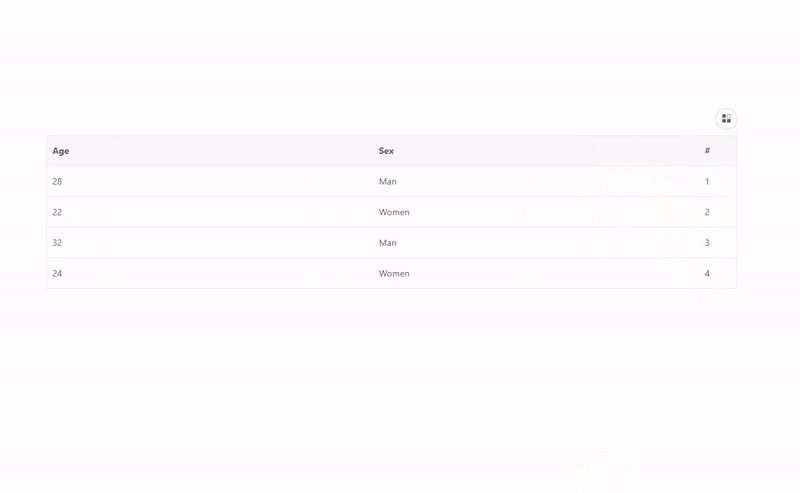
效果
将自定义列状态信息,列宽、冻结列、列排序、列显示隐藏 等状态信息保存到服务端

操作之后,再次进来页面,从服务端恢复列状态






















 7010
7010

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








