在前端开发项目中常常会使用 @ 别名,但是在vscode中默认是不识别的。可以使用下面的配置让vscode 识别 @文件路径,以便支持 ctrl+左键 点击跳转。
方式一:项目配置
- 在项目根目录创建 jsconfig.json 文件
- 文件内容:
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"],
}
},
"exclude": ["node_modules", "dist"]
}3.重启项目即可生效。
方式二:VSCode配置Import@路径
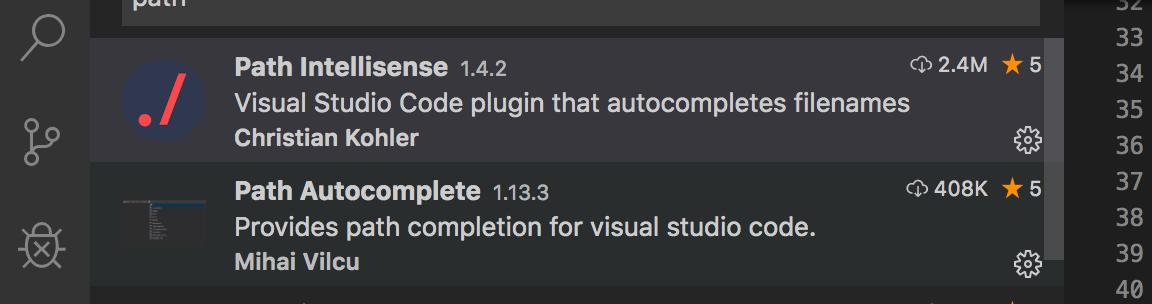
1.在vscode 扩展工具里安装Path Intellisense

然后对其进行配置:
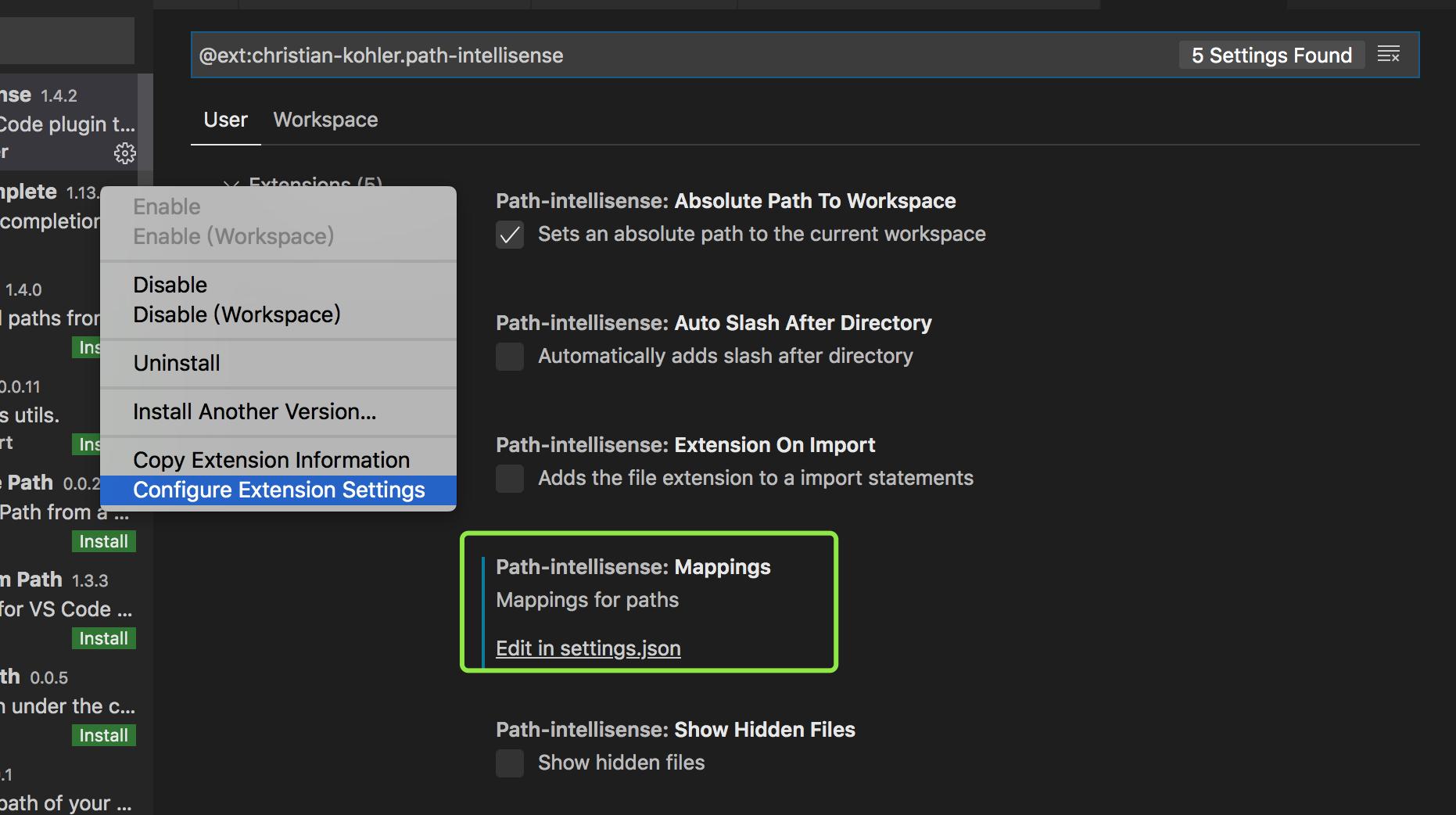
找到配置项:点击Path Intellisense左上角设置按钮,选择Configure Extension Settings,

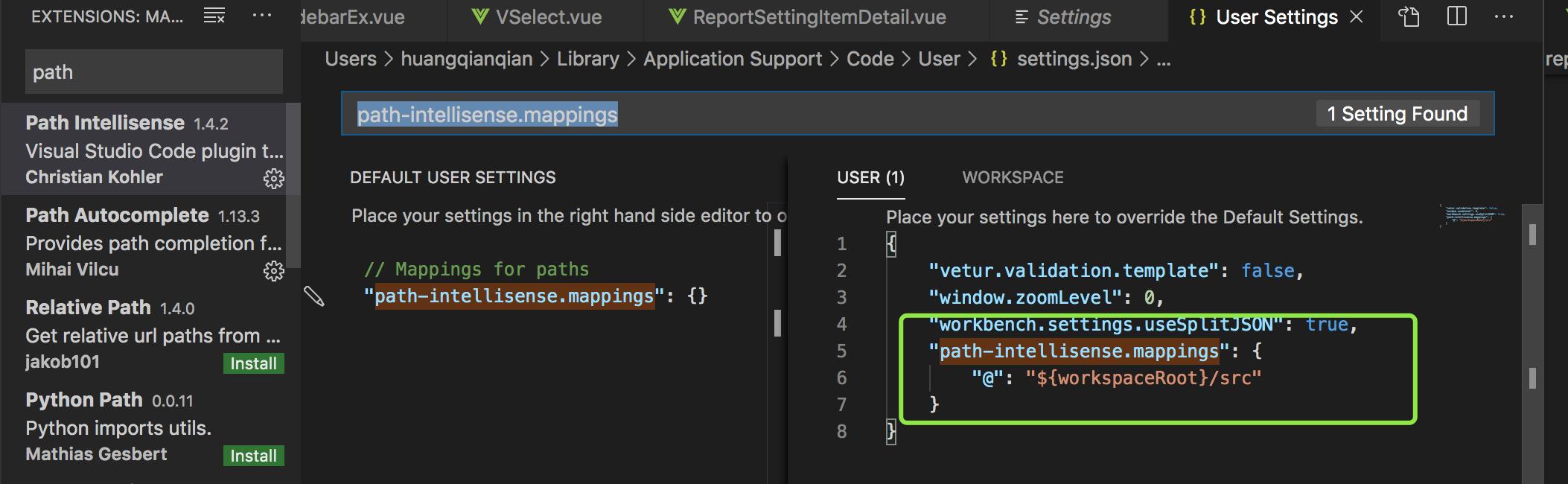
选择edit in setting.json这个选项,进入下图,然后在右侧添加配置:“path-intellisense.mappings”: {
“@”: “${workspaceRoot}/src”
}

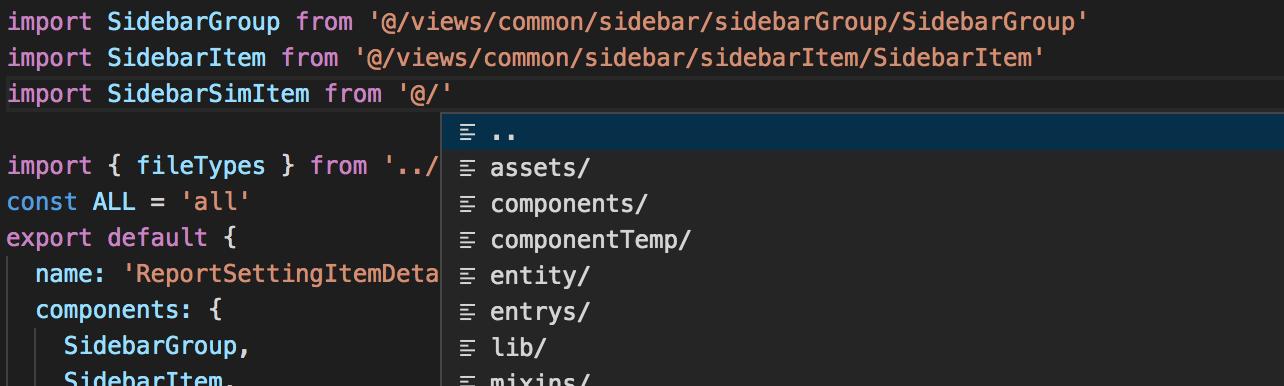
插件也安装了,相关配置项也加了,记得重启一些vscode,然后就ok 了

























 433
433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








